本文介绍: 最近新注册了AWS的账号,免费领取了12个月的EC2和3个月的Lightsail,准备用来部署一个Django,本篇文章用来记录整个实践过程。我的常用语言是PythonPython对Web开发的支持非常好,大量的Web框架,如DjangoFlaskTornado等,使得Web开发变得更加容易和高效。Django介绍Django是一个开源的Web应用框架,使用Python语言编写,主要用于搭建Web项目。本篇文章介绍如何在Linux服务器中使用部署Django项目。

前言
最近新注册了 AWS 的账号,免费领取了12个月的EC2和3个月的Lightsail,准备用来部署一个Django,本篇文章用来记录整个实践过程。
我的常用语言是Python,Python对Web开发的支持非常好,大量的Web框架,如Django、Flask、Tornado等,使得Web开发变得更加容易和高效。
Django是一个开源的Web应用框架,使用Python语言编写,主要用于搭建Web项目。本篇文章介绍如何在Linux服务器中使用Nginx+uWSGI部署Django项目。
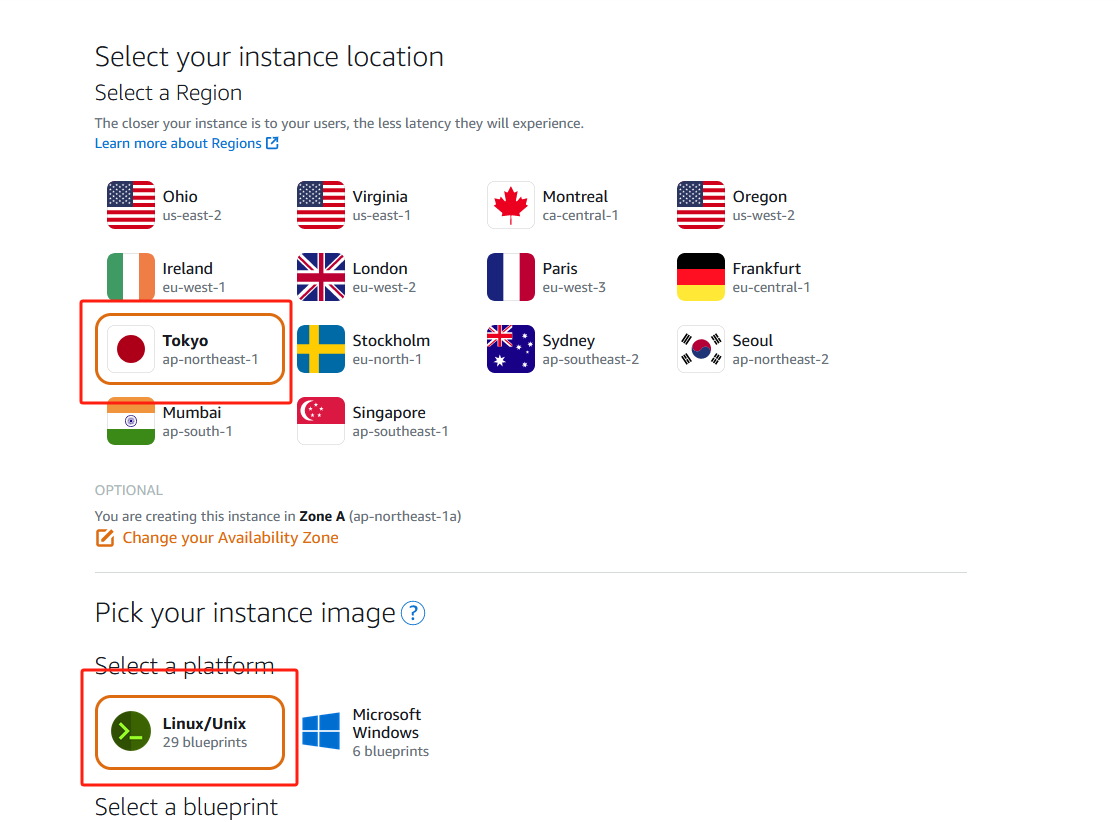
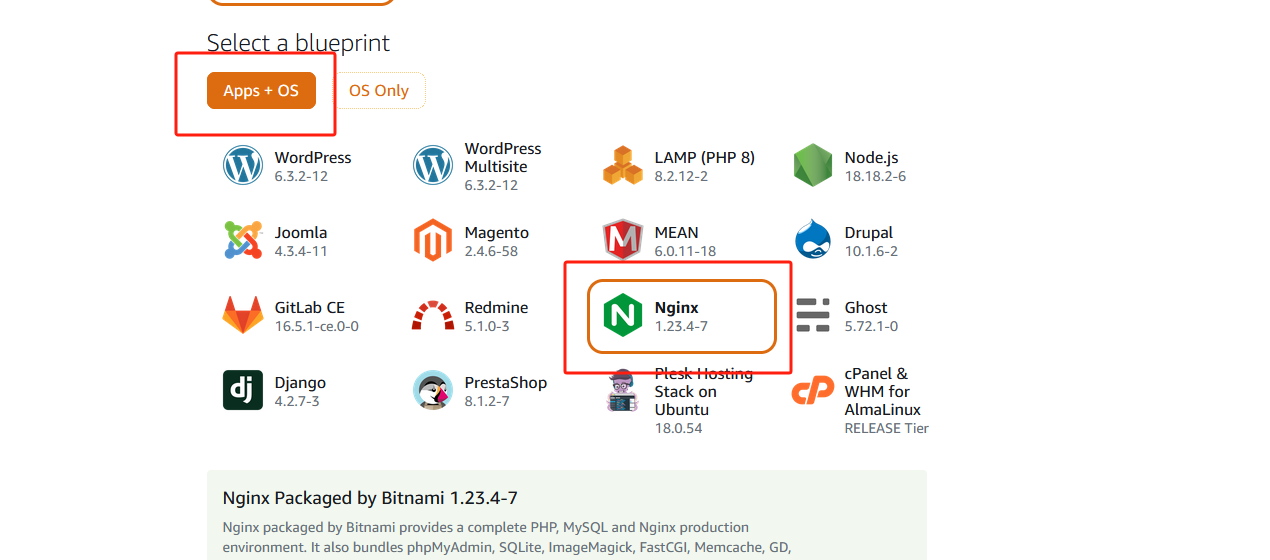
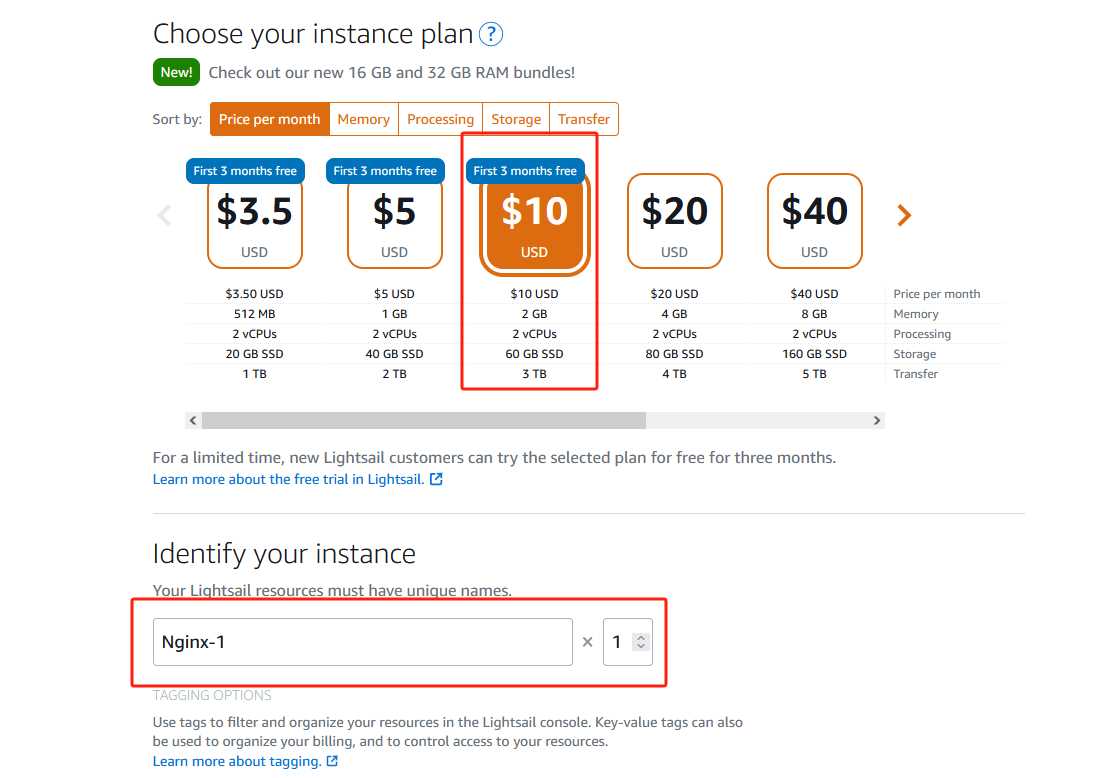
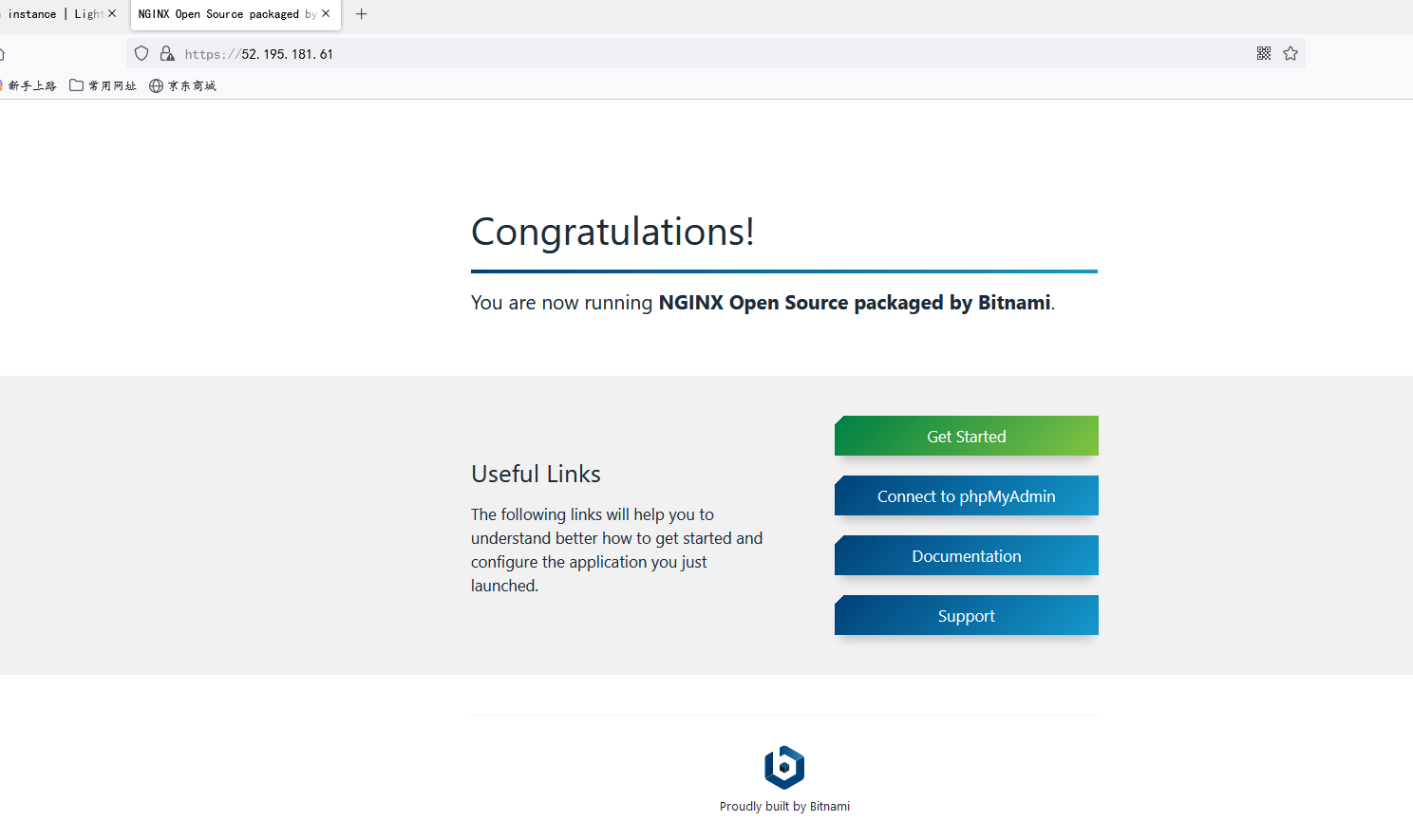
一、创建Lightsail实例
二、Django环境搭建
2.1 安装pip
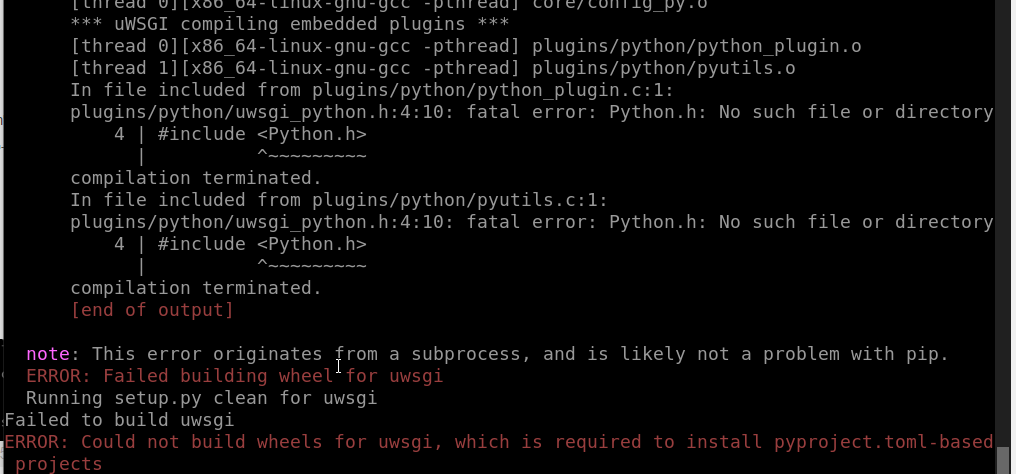
2.2 安装uWSGI环境
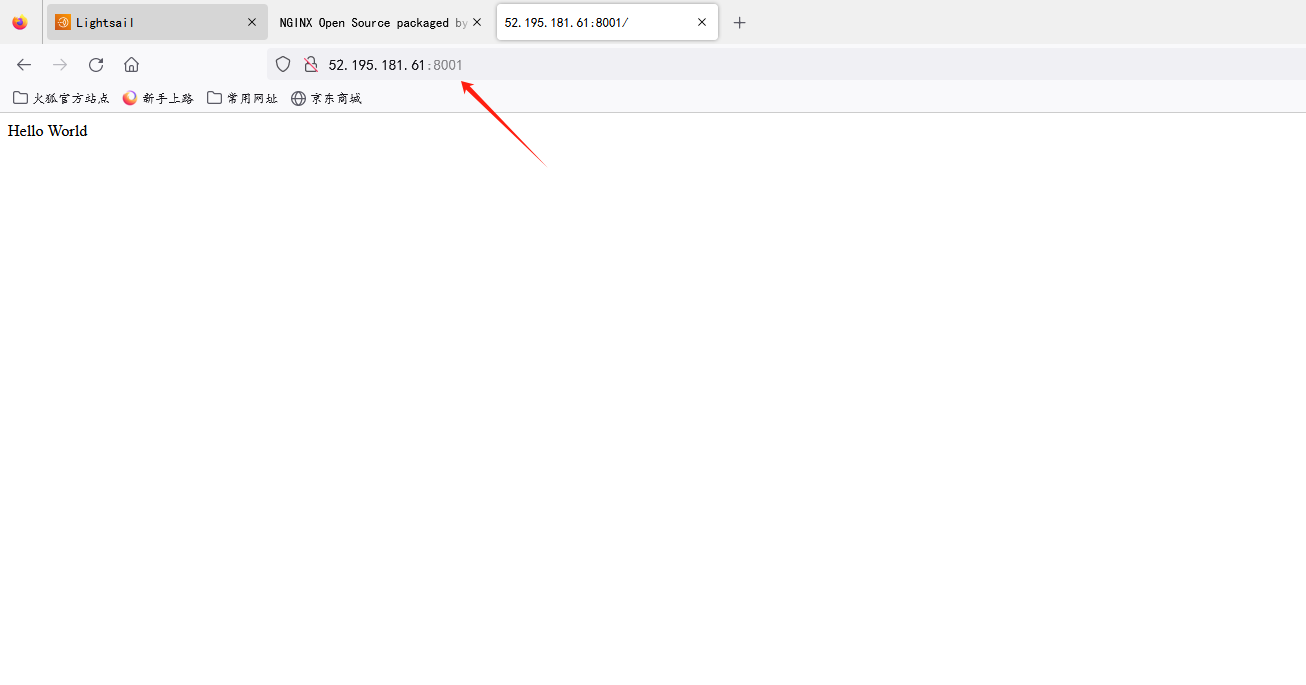
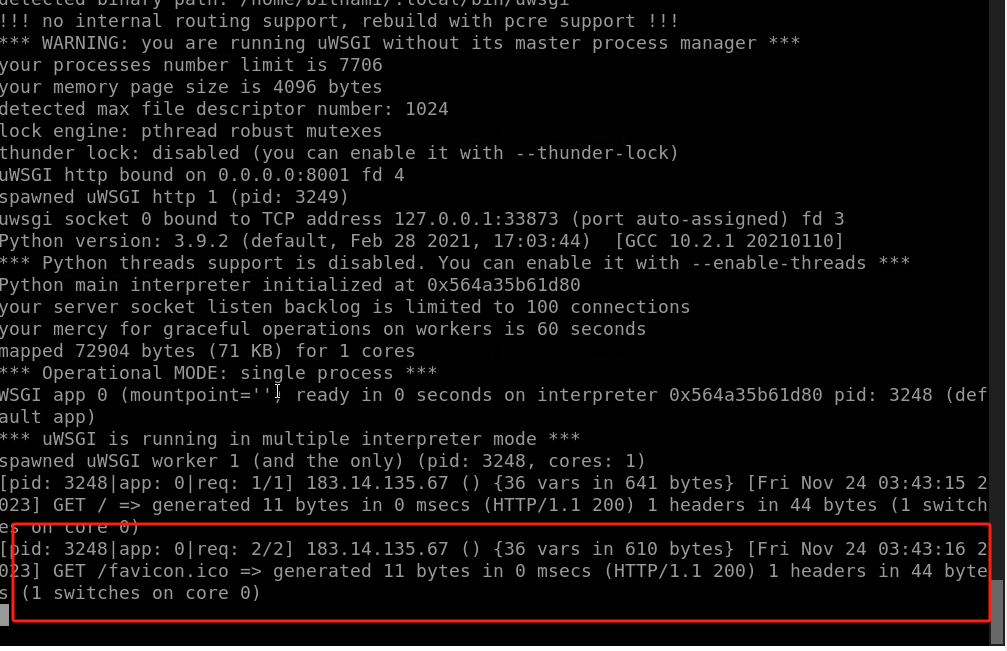
2.3 测试uWSGI是否正常
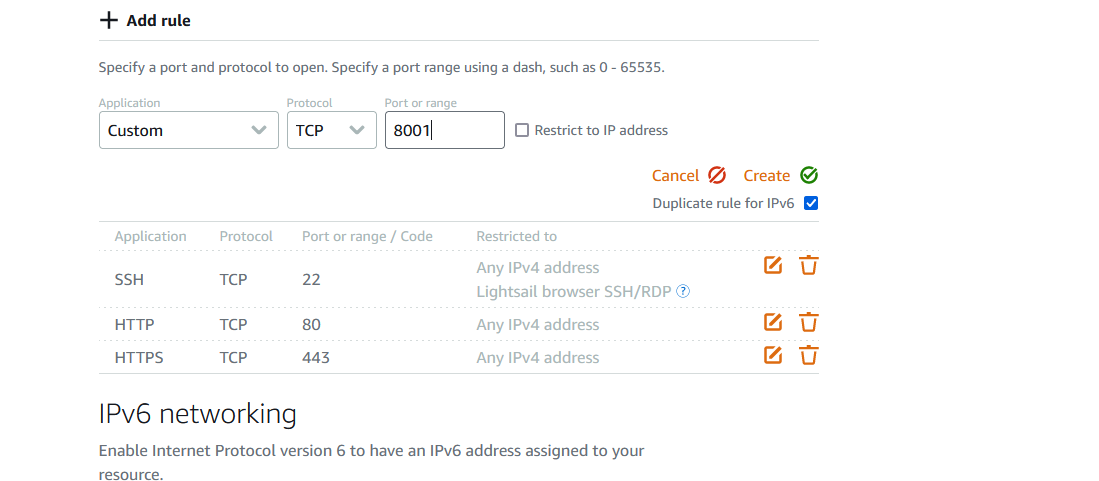
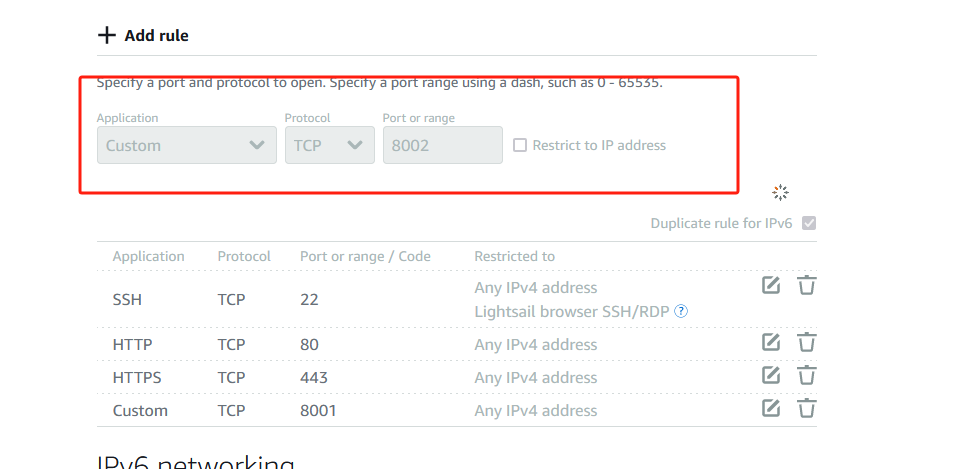
2.4 设置安全组预览测试环境
三、部署及测试Django环境
3.1 安装Django
3.2 创建Django
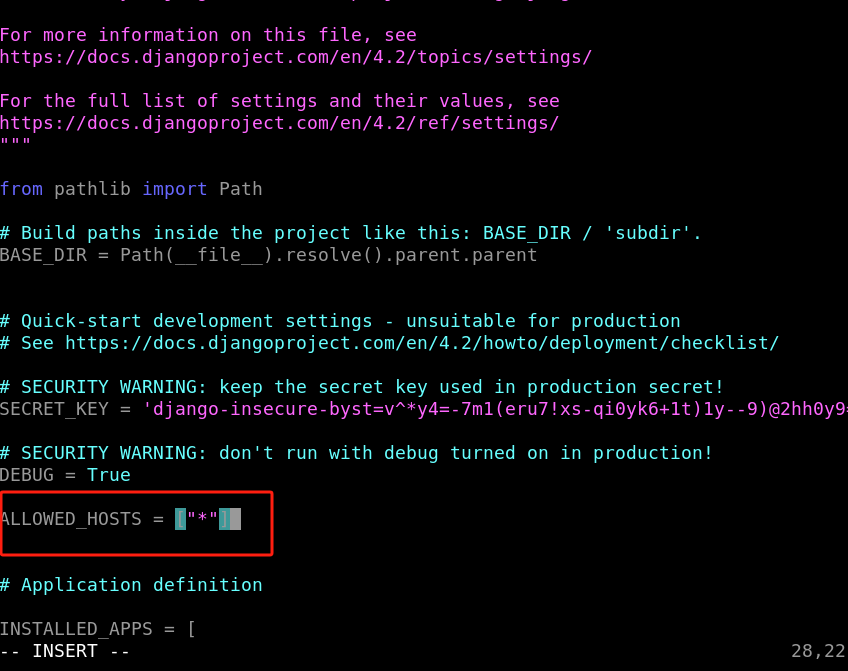
3.3 允许所有主机可访问
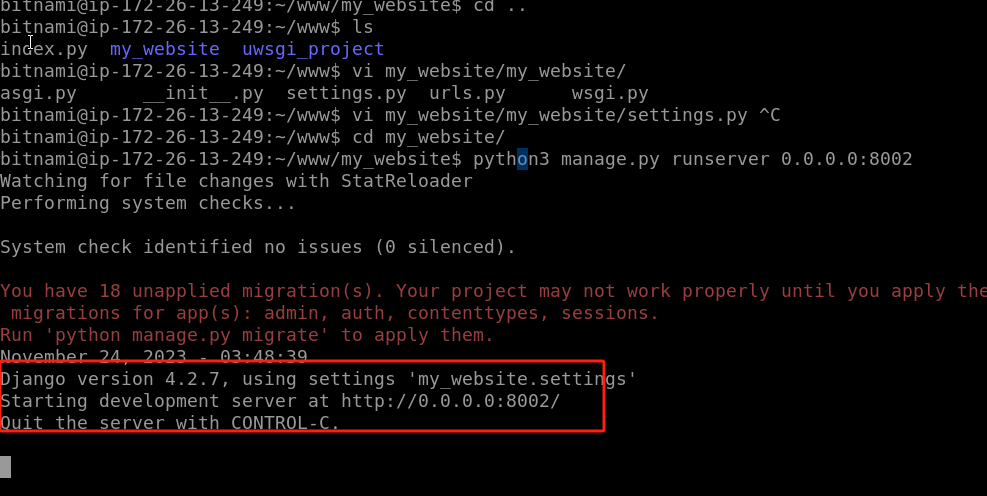
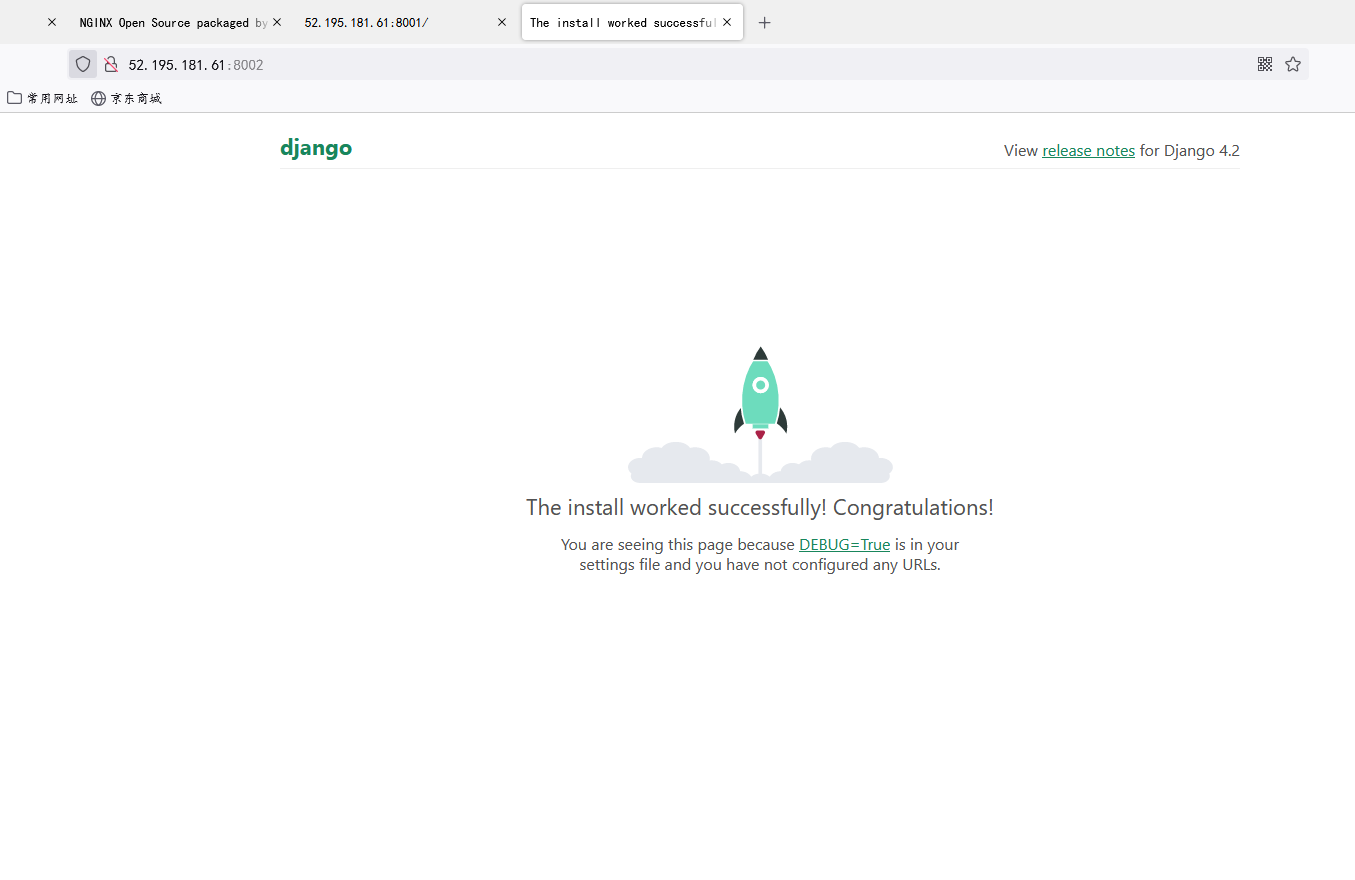
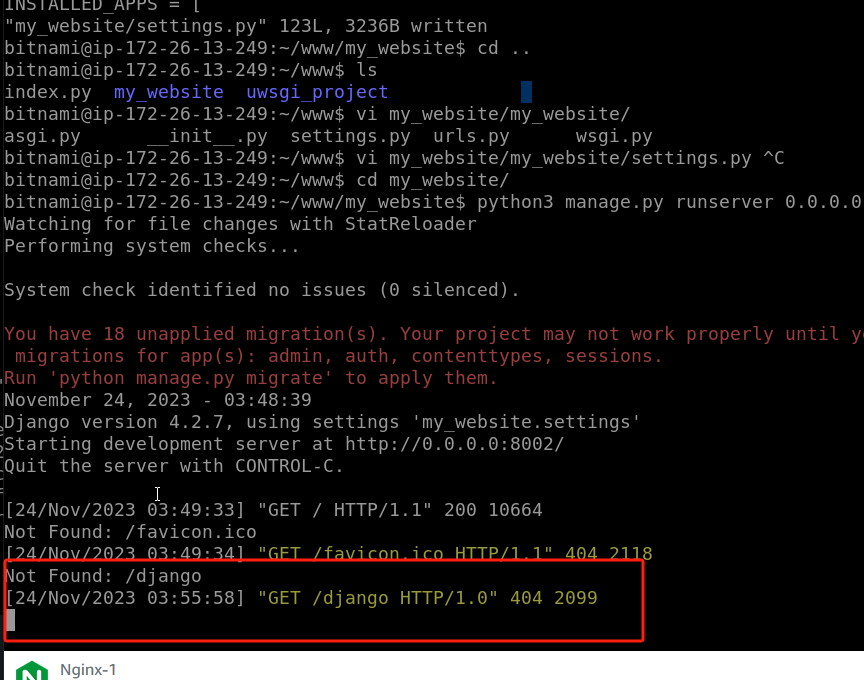
3.4 运行项目
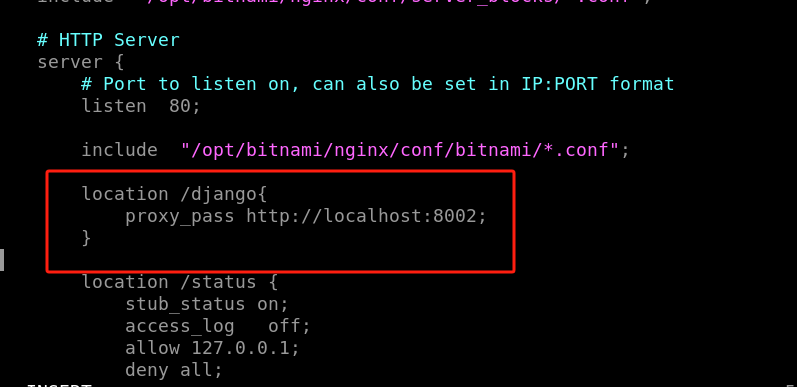
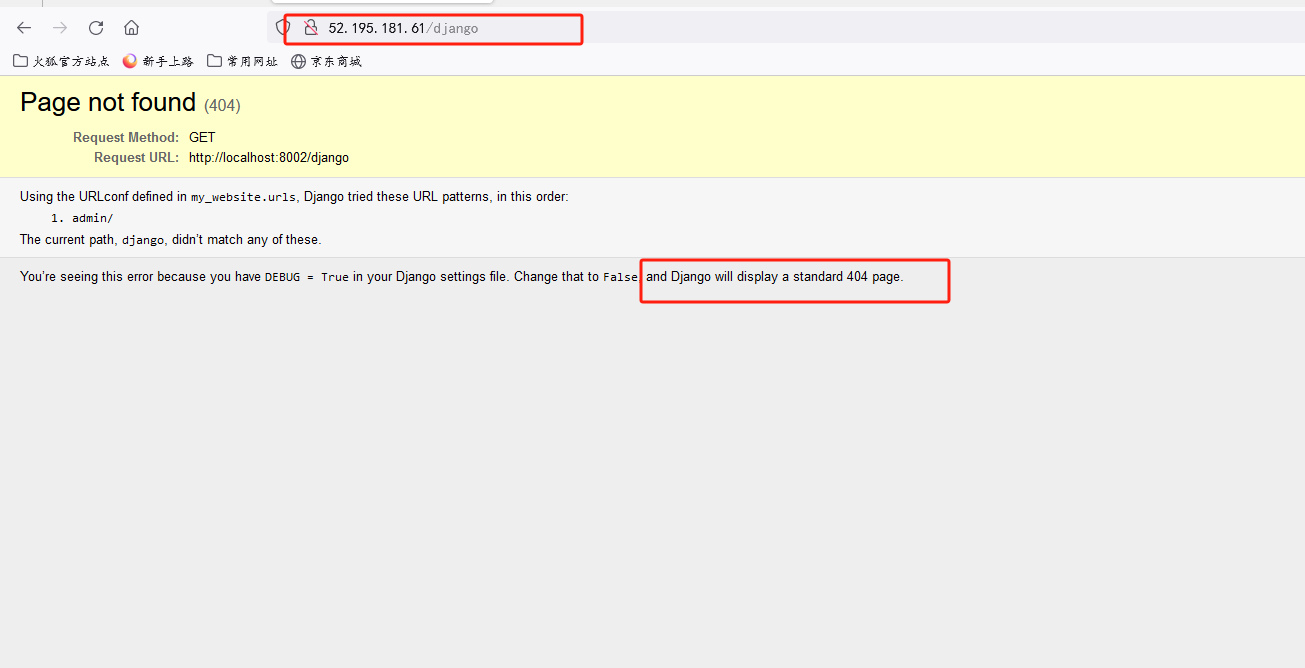
四、配置Nginx方向代理
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。