本文介绍: 看了下echart上的例子,没有现成的,所以自己找了找配置,然后写了一个。发现是因为项目使用的echart版本是4,而官网已经是5了。在写的过程中发现,官网上调整好的代码,在项目中显示出错。这里我针对两个4、5两个版本都配置好了。项目需要显示当前设备温度的图表,如下。
设备温度监测,仪表盘需求
代码及效果图如下
项目需要显示当前设备温度的图表,如下

看了下echart上的例子,没有现成的,所以自己找了找配置,然后写了一个。
在写的过程中发现,官网上调整好的代码,在项目中显示出错。
发现是因为项目使用的echart版本是4,而官网已经是5了。最新版本有些新的配置项是旧版本没有的,所以显示会出错
这里我针对两个4、5两个版本都配置好了。
echart 版本 5.x
首先是版本5的代码如下:
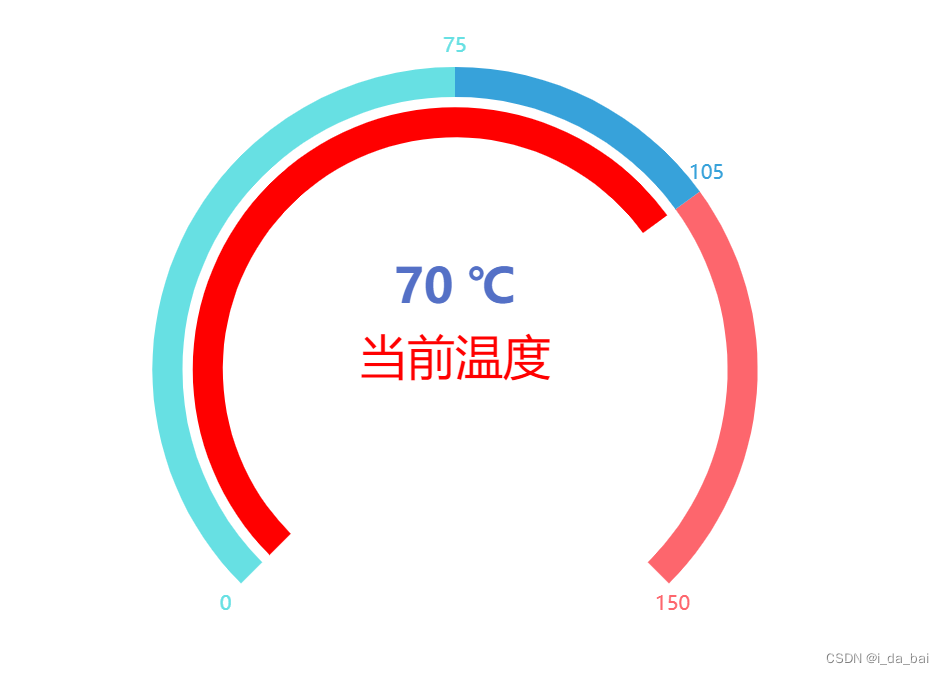
贴上效果图:

echart 版本 4.x
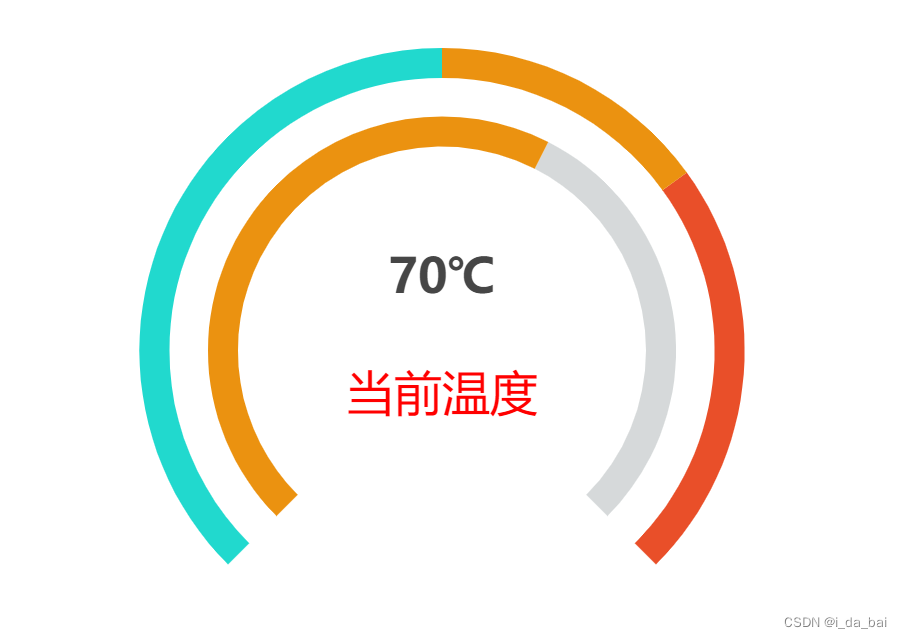
贴上效果图:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。