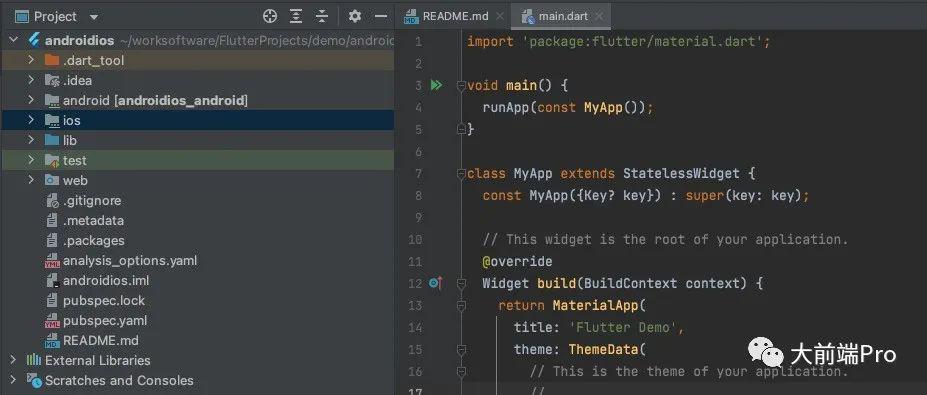
先用Android Studio创建一个空的flutter工程作为演示

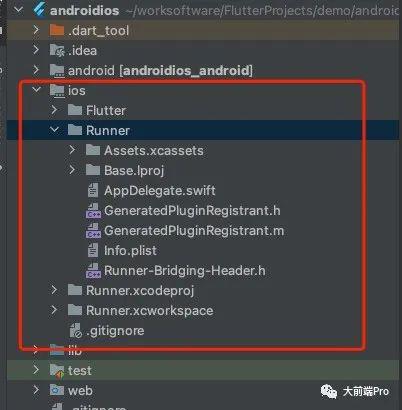
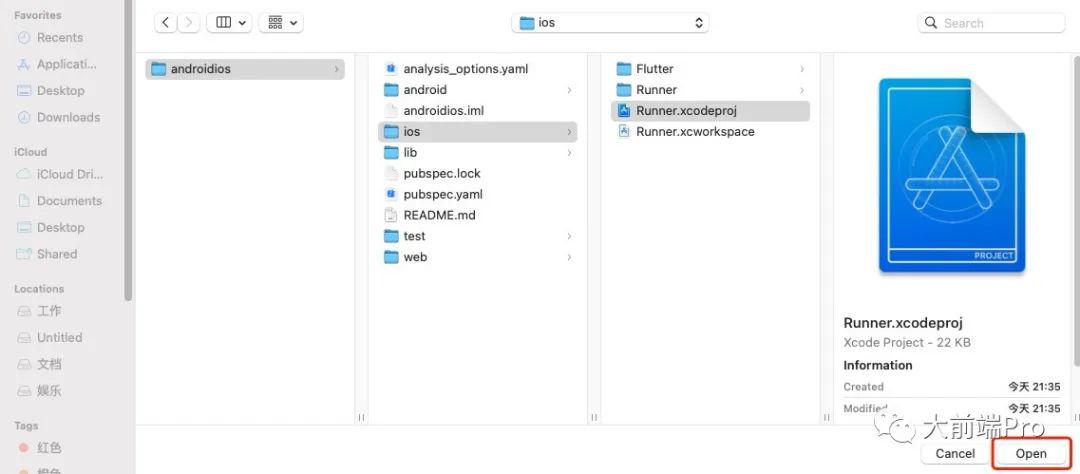
可以看到根目录下有一个名为ios的目录,这个就是ios的工程目录。




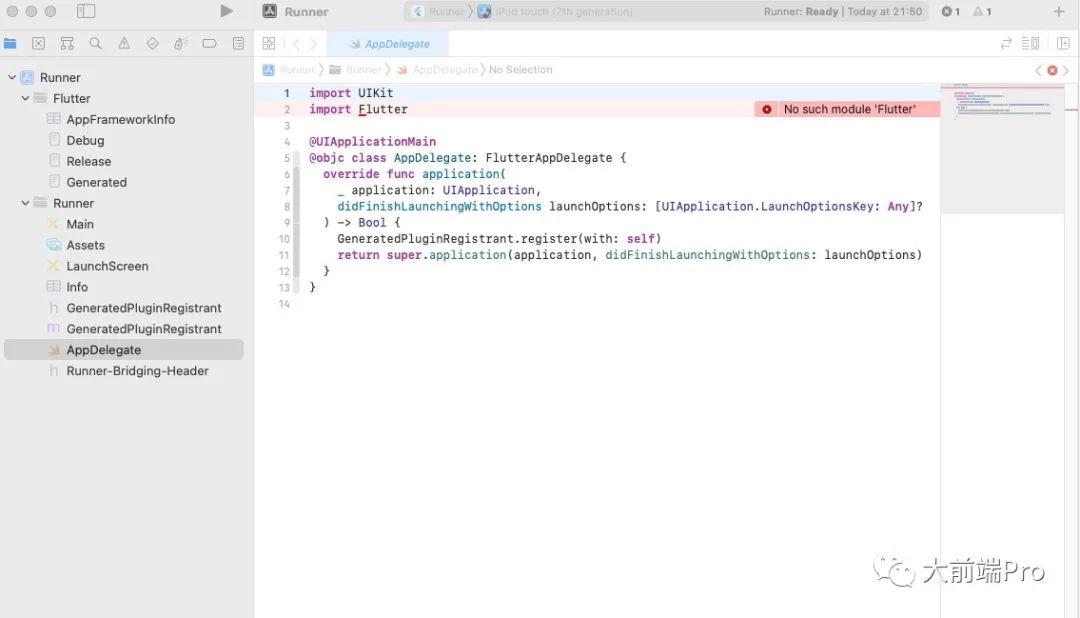
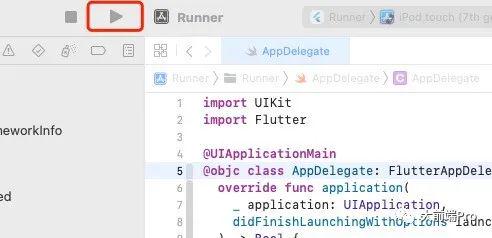
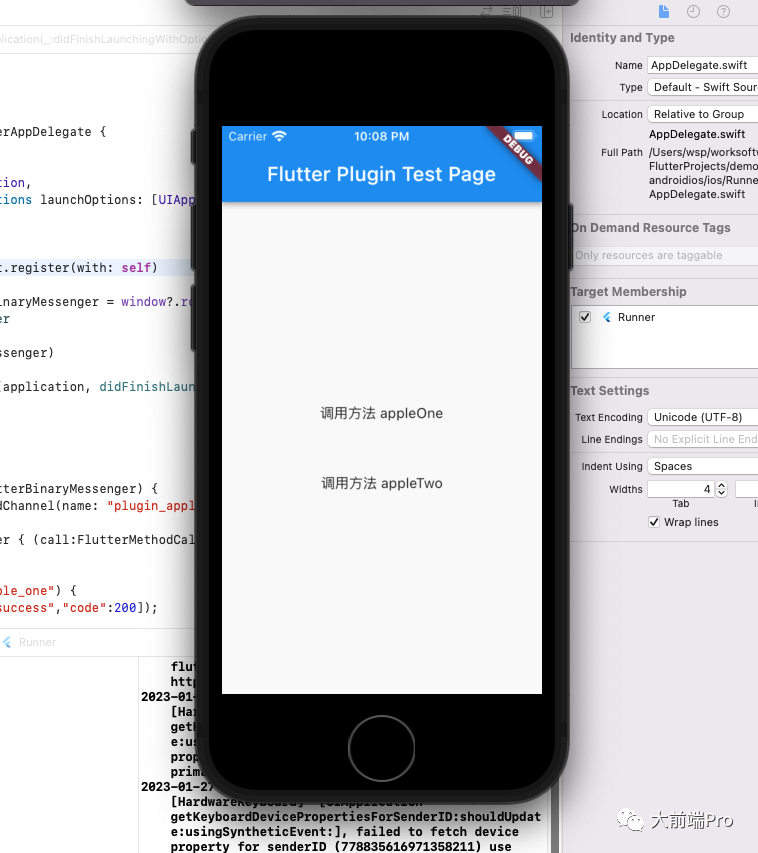
打开之后如下图所示,我们点击AppDelegate这个文件,这个是ios工程中注册插件的地方,我们写的所有功能的插件都需要在这里注册

可以看到首次打开右上角出现了一个红色的 No such module ‘Flutter’


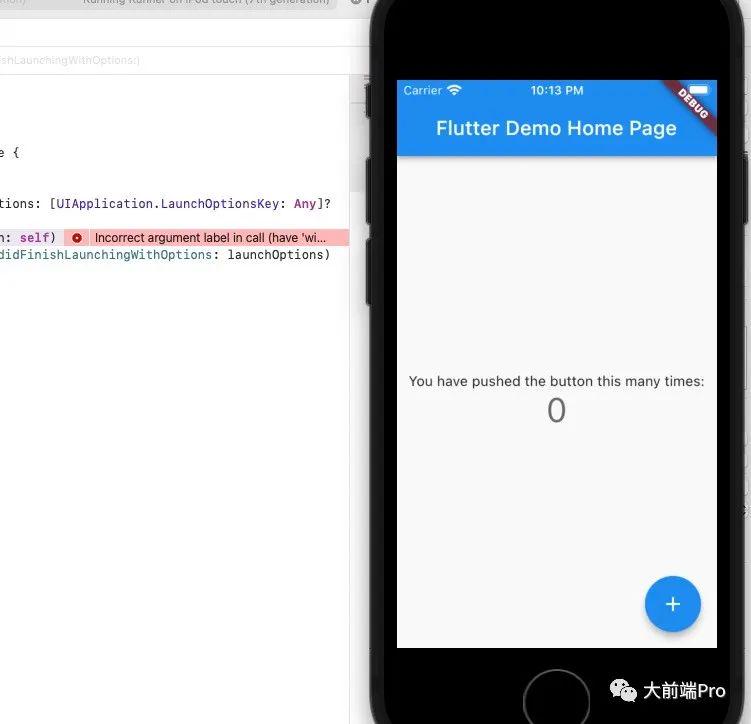
Incorrect argument label in call (have ‘with:’, expected ‘withRegistry:’)
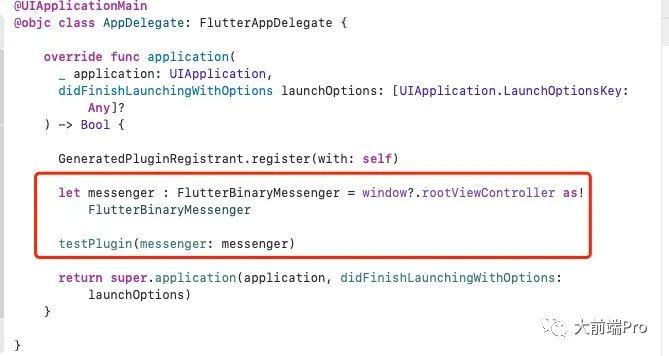
现在我们可以写代码了,在刚才的AppDelegate类里写上如下的方法:
func testPlugin(messenger: FlutterBinaryMessenger) {
let channel = FlutterMethodChannel(name: "plugin_apple", binaryMessenger: messenger)
channel.setMethodCallHandler { (call:FlutterMethodCall, result:@escaping FlutterResult) in
if (call.method == "apple_one") {
result(["result":"success","code":200]);
}
if (call.method == "apple_two") {
result(["result":"success","code":404]);
}
}
}第一个是:“plugin_apple” 这是通道名称,需要和Flutter端定义的相同
第一个是:“apple_one”和”apple_two”这是方法名称,方法可以定义多个,需要和Flutter端定义的相同
第一个是:result(…) 这是方法的返回值,可以直接返回一个字符串result(“data“),也可以返回一个Map格式的返回值result([“a“:1,”b“:2,”c“:3])

let messenger : FlutterBinaryMessenger = window?.rootViewController as! FlutterBinaryMessenger
testPlugin(messenger: messenger)回到Android studio,在main.dart文件里面写如下方法
Future<void> appleOne() async {
MethodChannel _channel = const MethodChannel('plugin_apple');
final result = await _channel.invokeMethod('apple_one');
Map map = result as LinkedHashMap<Object?, Object?>;
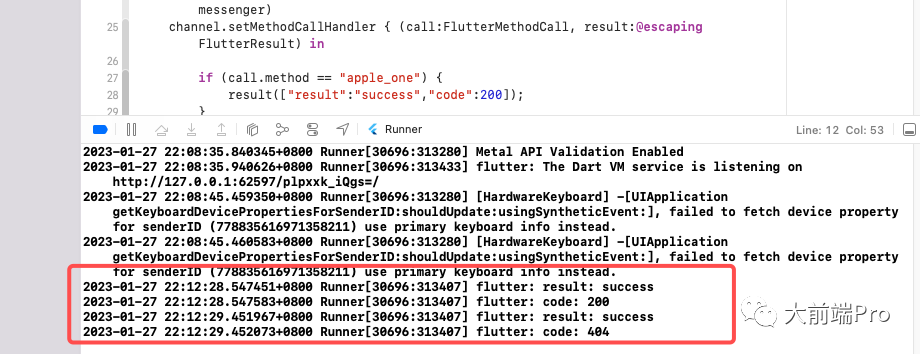
print("result: ${map["result"]}");
print("code: ${map["code"]}");
} Future<void> appleTwo() async {
MethodChannel _channel = const MethodChannel('plugin_apple');
final result = await _channel.invokeMethod('apple_two');
Map map = result as LinkedHashMap<Object?, Object?>;
print("result: ${map["result"]}");
print("code: ${map["code"]}");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
GestureDetector(
onTap: (){
appleOne();
},
child: const Text('调用方法 appleOne')),
const SizedBox(height: 50),
GestureDetector(
onTap: (){
appleTwo();
},
child: const Text('调用方法 appleTwo')),
],
),
),
);
}


Flutter与IOS基础交互就完成了~
关注WX公众号:大前端Pro 发送关键字 ios交互系列一 获取示例代码

原文地址:https://blog.csdn.net/u013474690/article/details/128782160
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14993.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






