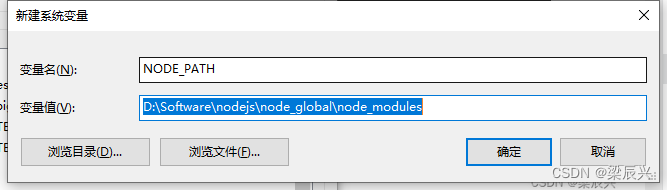
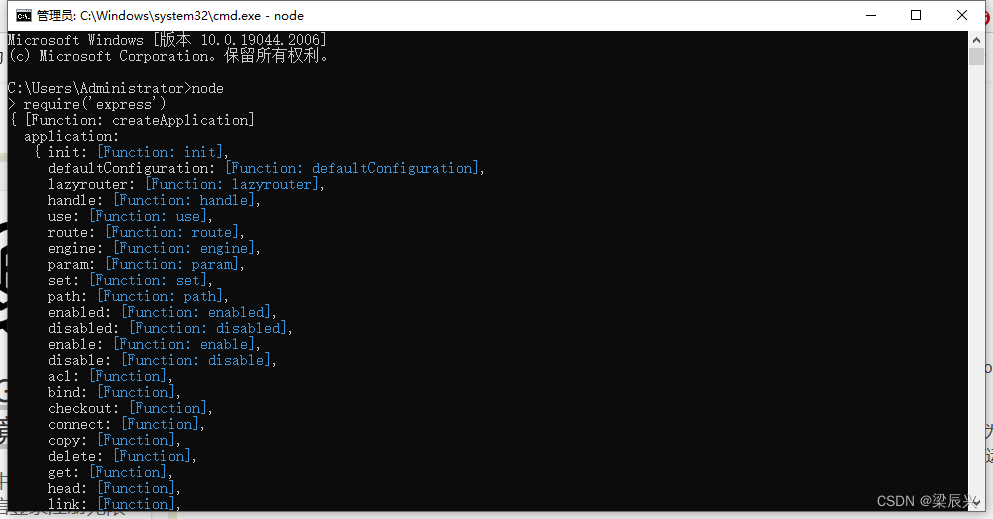
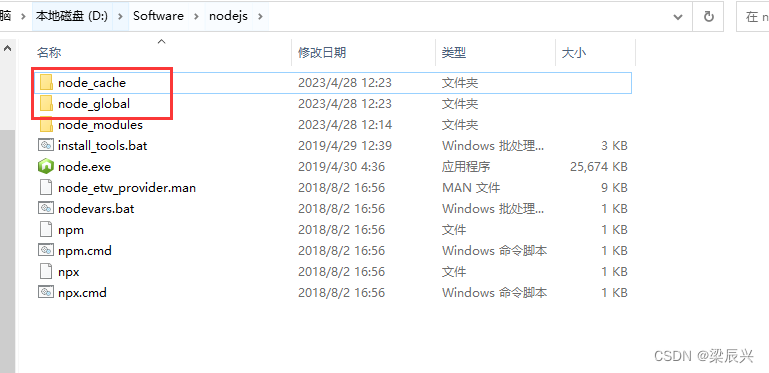
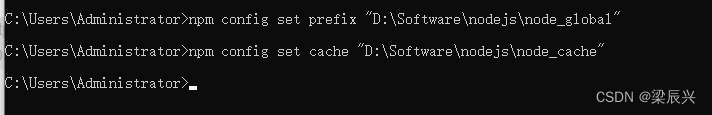
本文介绍: 进入环境变量对话框,在系统变量下新建” NODE_PATH”,输入” D:Softwarenodejsnode_globalnode_modules“。先配置npm的全局模块的存放路径以及cache的路径,在NodeJs下建立”node_global“及”node_cache“两个文件夹。6.此时界面,选择所需的系统和安装包形式(例如:node–v11.15.0-x64.msi ),并单击此链接,即可开始下载。11.打开cmd,输入node -v,npm -v,出现如下界面安装成功。
Node.js 下载
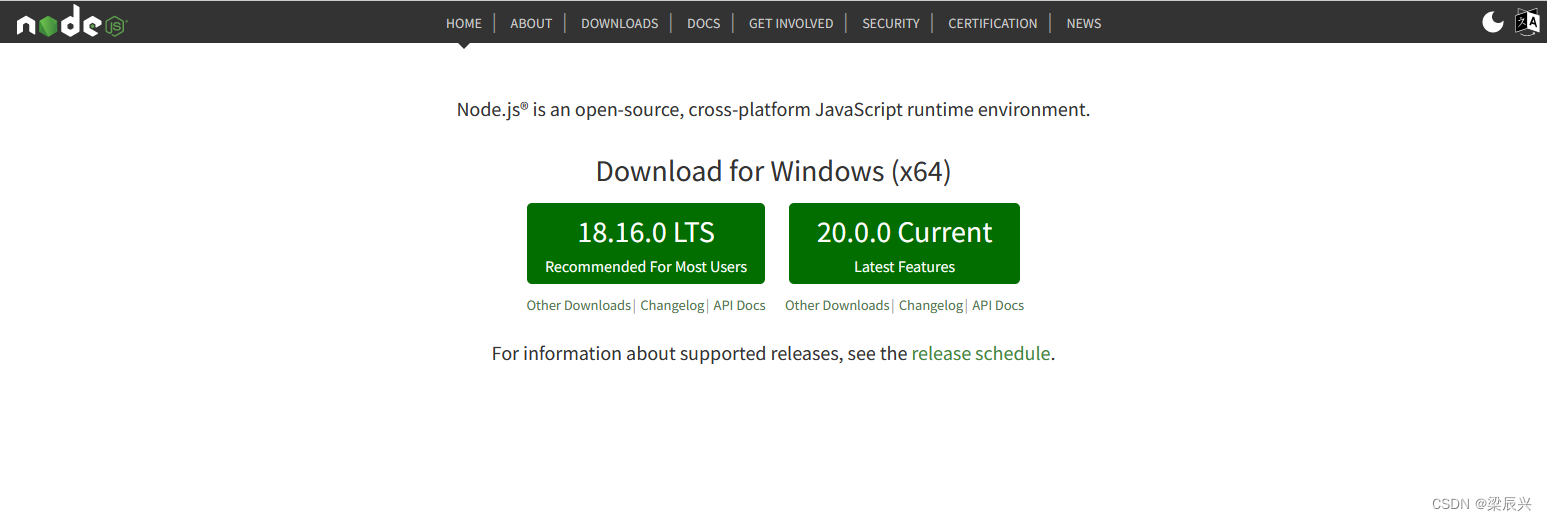
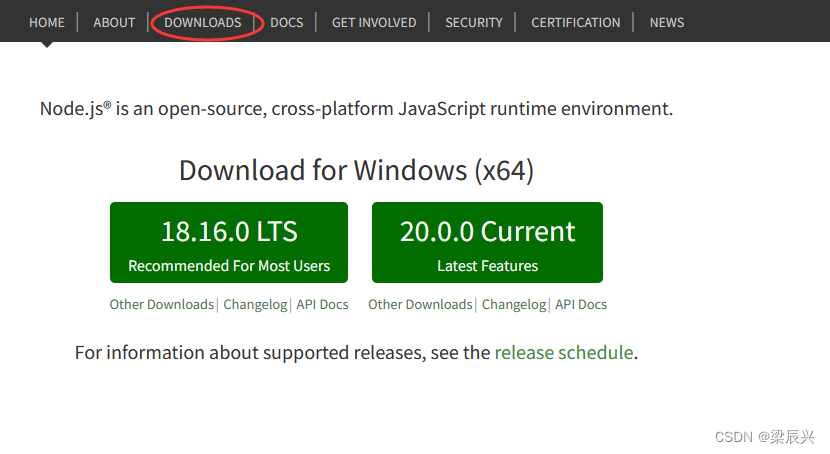
1.进入nodejs官网:https://nodejs.org/en

2.单击downloads
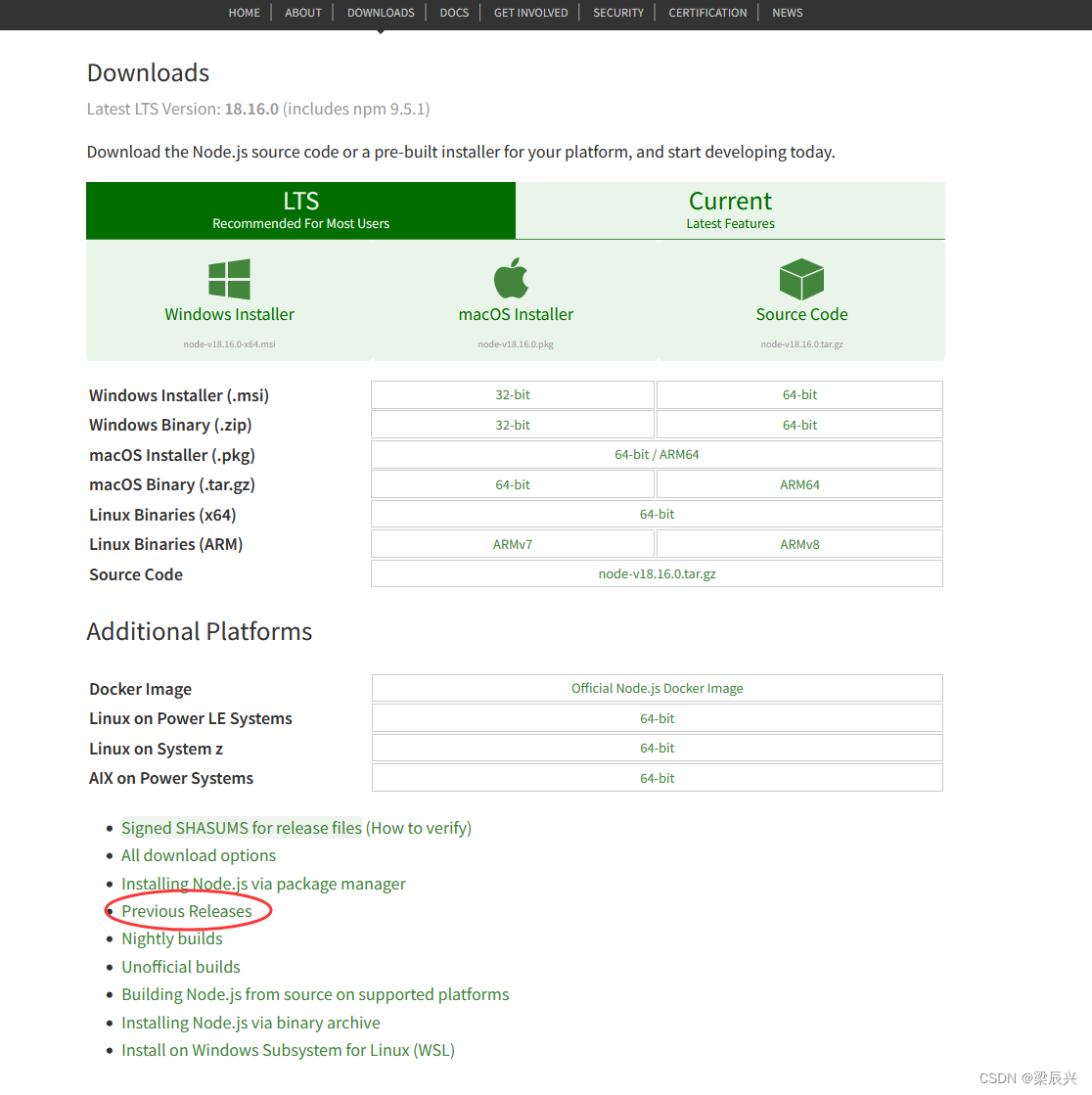
 3.此时滑动滚动条,找到并单击 previous release
3.此时滑动滚动条,找到并单击 previous release

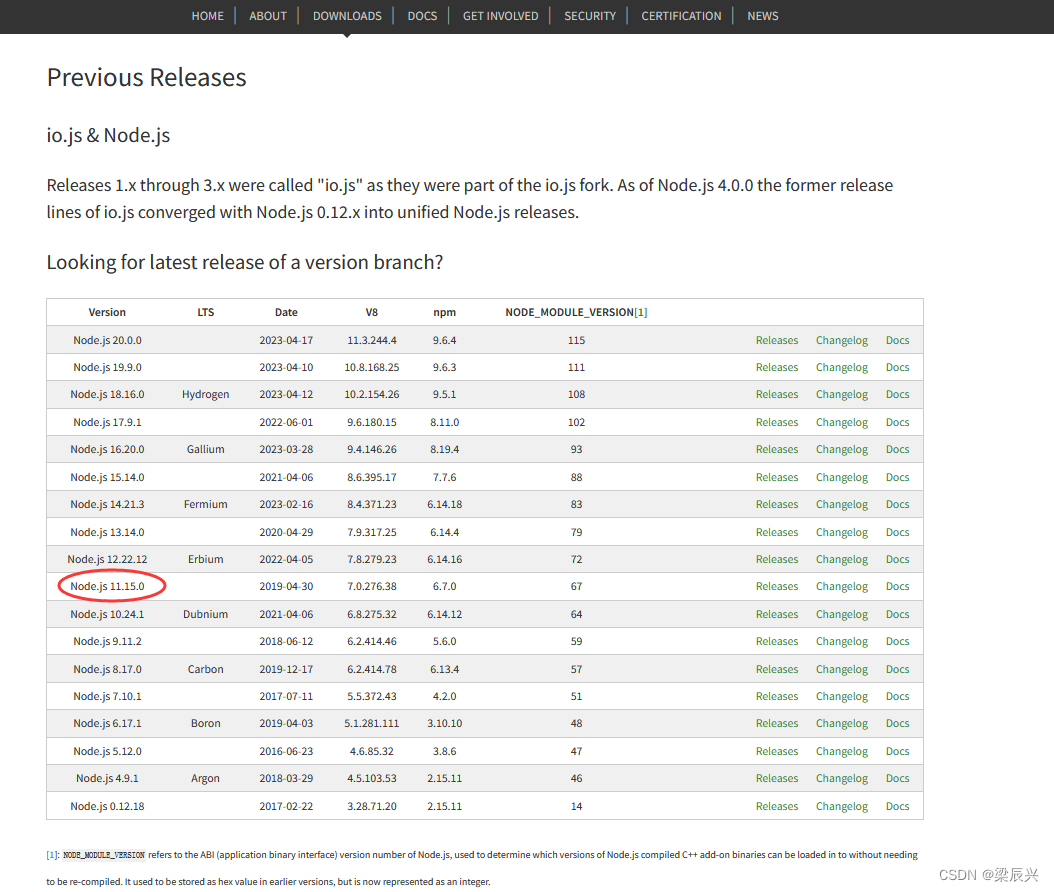
4.在此页面,选择所需版本(例如:Node.js 11.15.0)
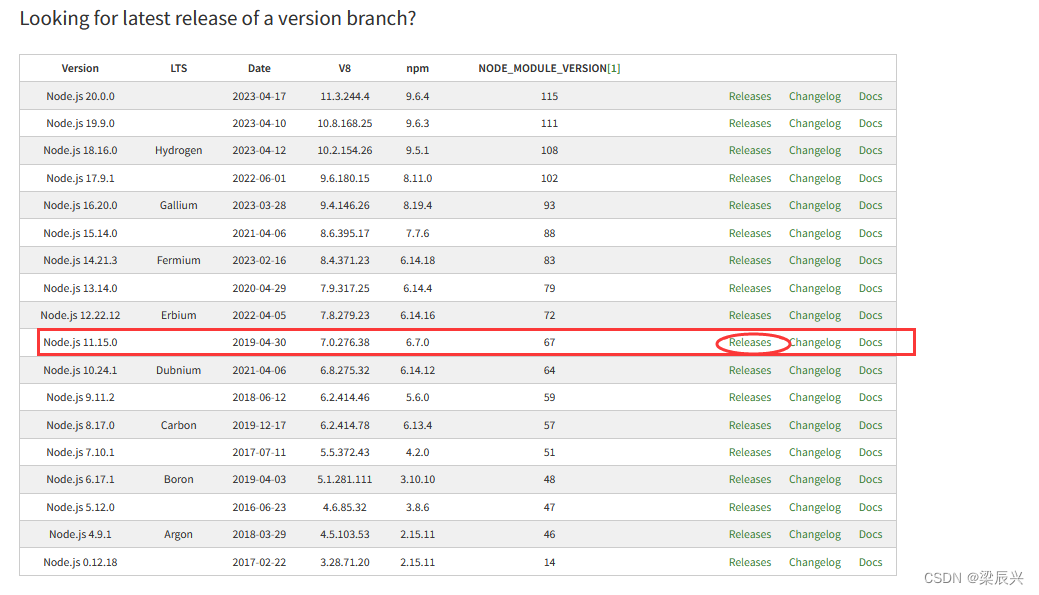
 5.此时单击所选版本右边的release
5.此时单击所选版本右边的release

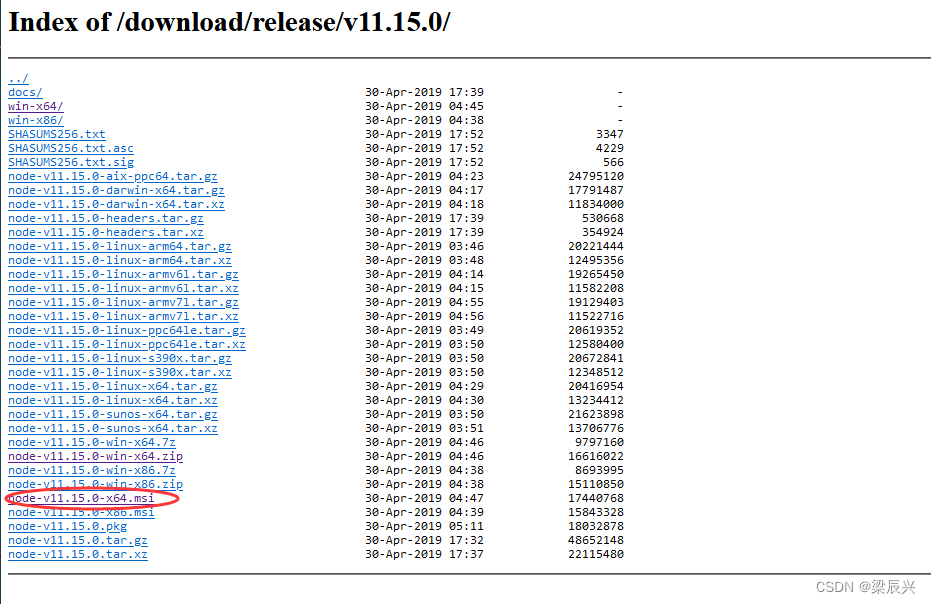
6.此时界面,选择所需的系统和安装包形式(例如:node-v11.15.0-x64.msi ),并单击此链接,即可开始下载

7.下载过程

Node.js 安装
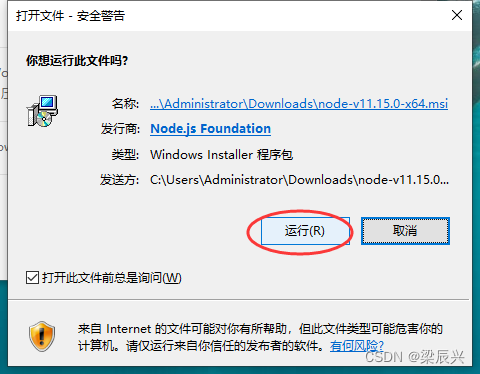
2.如弹出如下警告,单击【运行】按钮即可

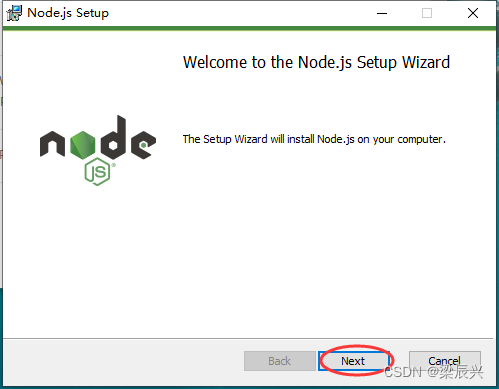
3.单击【next】按钮

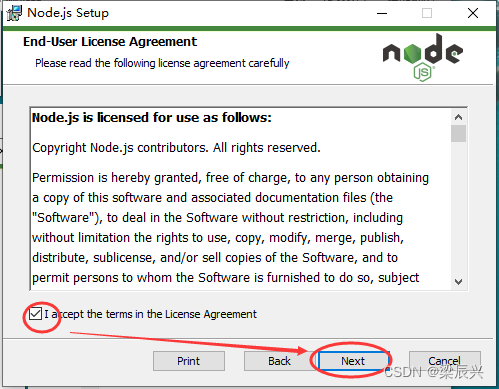
4.勾选同意协议,单击【next】按钮

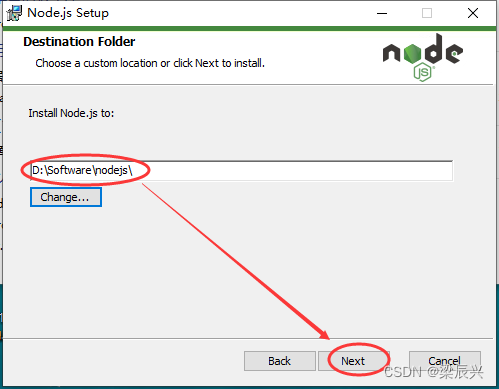
5.设置安装路径,单击【next】按钮

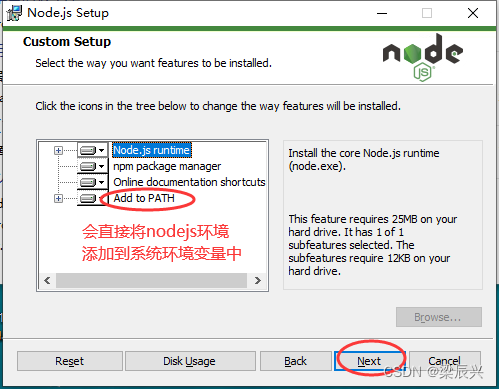
6.单击【next】按钮

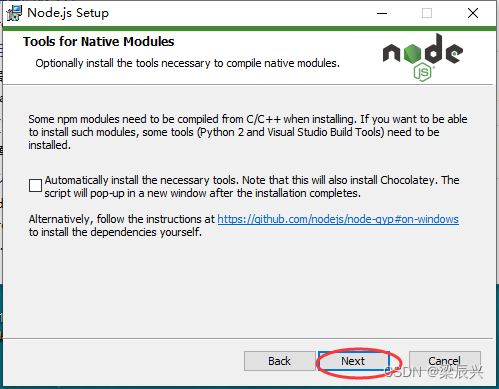
7.单击【next】按钮

8.单击【install】按钮

9.等待安装完成

10.单击【finish】按钮

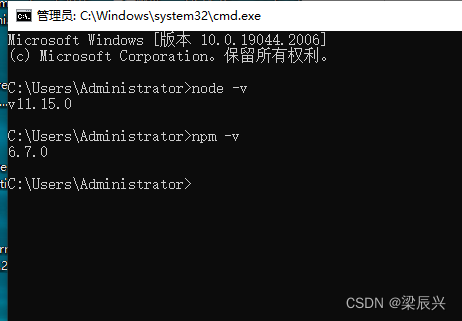
11.打开cmd,输入node -v,npm -v,出现如下界面安装成功

npm 配置
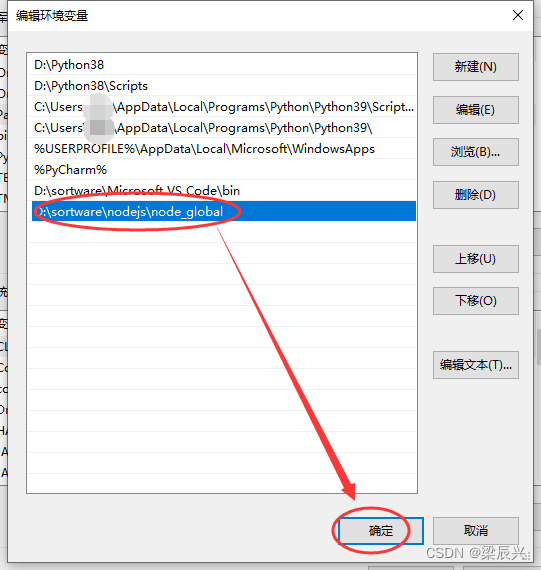
配置node_path
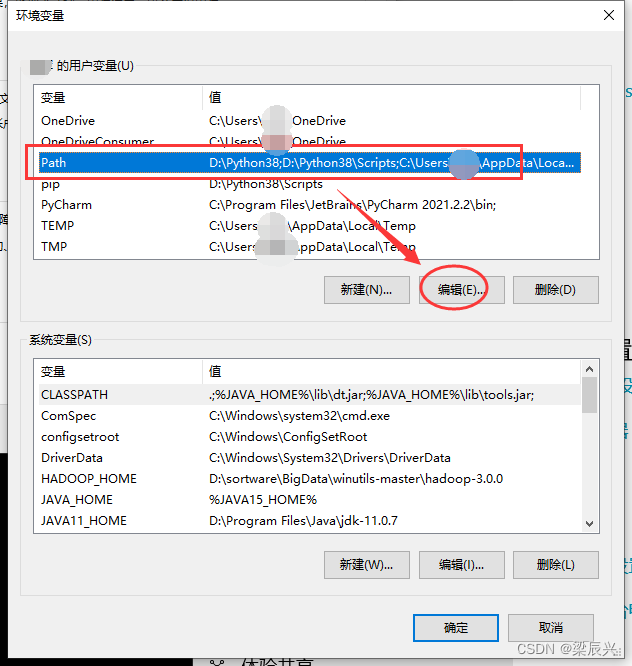
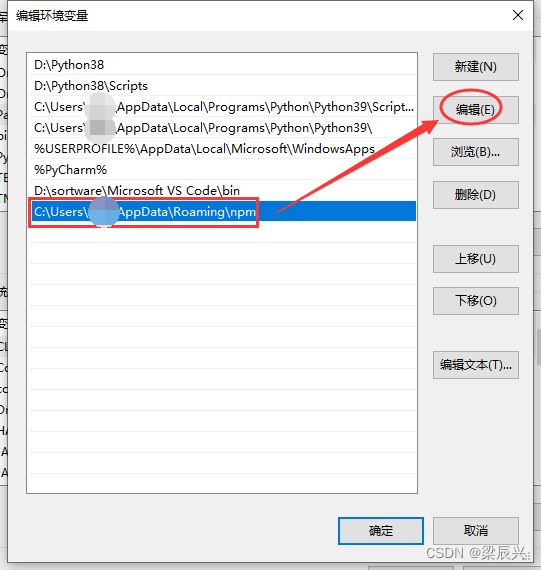
修改用户变量
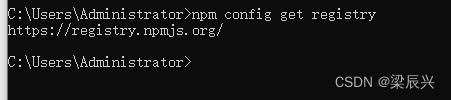
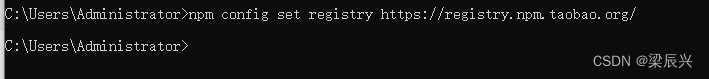
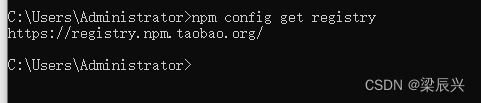
更换npm源为淘宝镜像
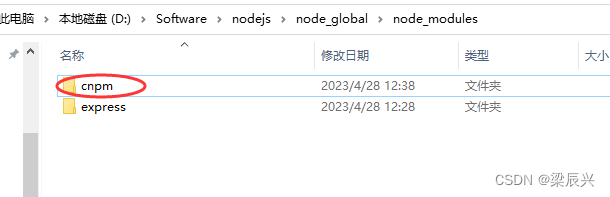
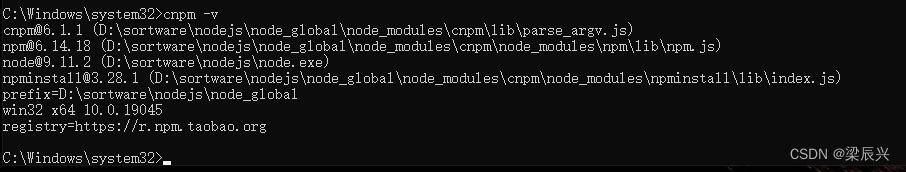
全局安装基于淘宝源的cnpm
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



 如果不进行这
如果不进行这