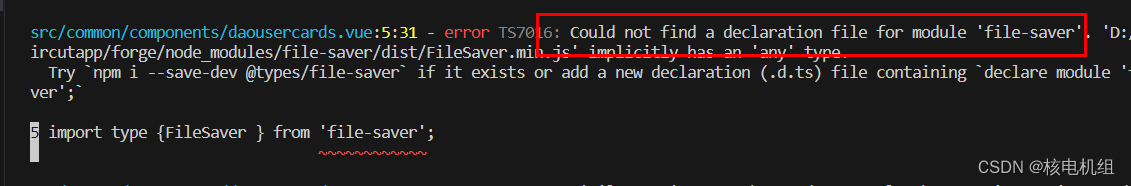
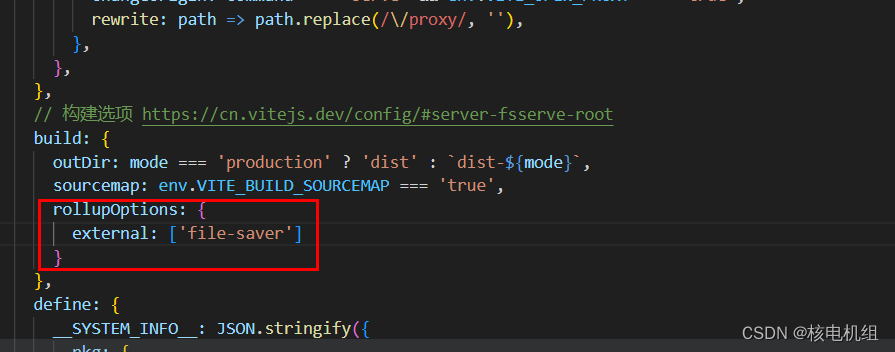
本文介绍: 2: 执行npm run build 提示错误If you do want to externalize this module explicitly add it to `build.rollupOptions.external`场景:前端使用file–saver模块做导出文档的时候,出现两个错误。1:npm run build 提示找不到模块,如图。原因:主要是这个要作为外部资源引入到编译的代码中。要解决这个问题,可以将该模块添加到。例如,假设我们有一个名为。
场景:前端使用file–saver模块做导出文档的时候,出现两个错误

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








![洛谷 P8682 [蓝桥杯 2019 省 B] 等差数列](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)

