现在越来越多的项目都在使用可视化的功能,那么使用 echarts 实现是一种不错的选择,本文将带给大家如何在原生微信小程序中使用 echarts,保姆级教程
文件地址:https://github.com/ecomfe/echarts-for–weixin/tree/master









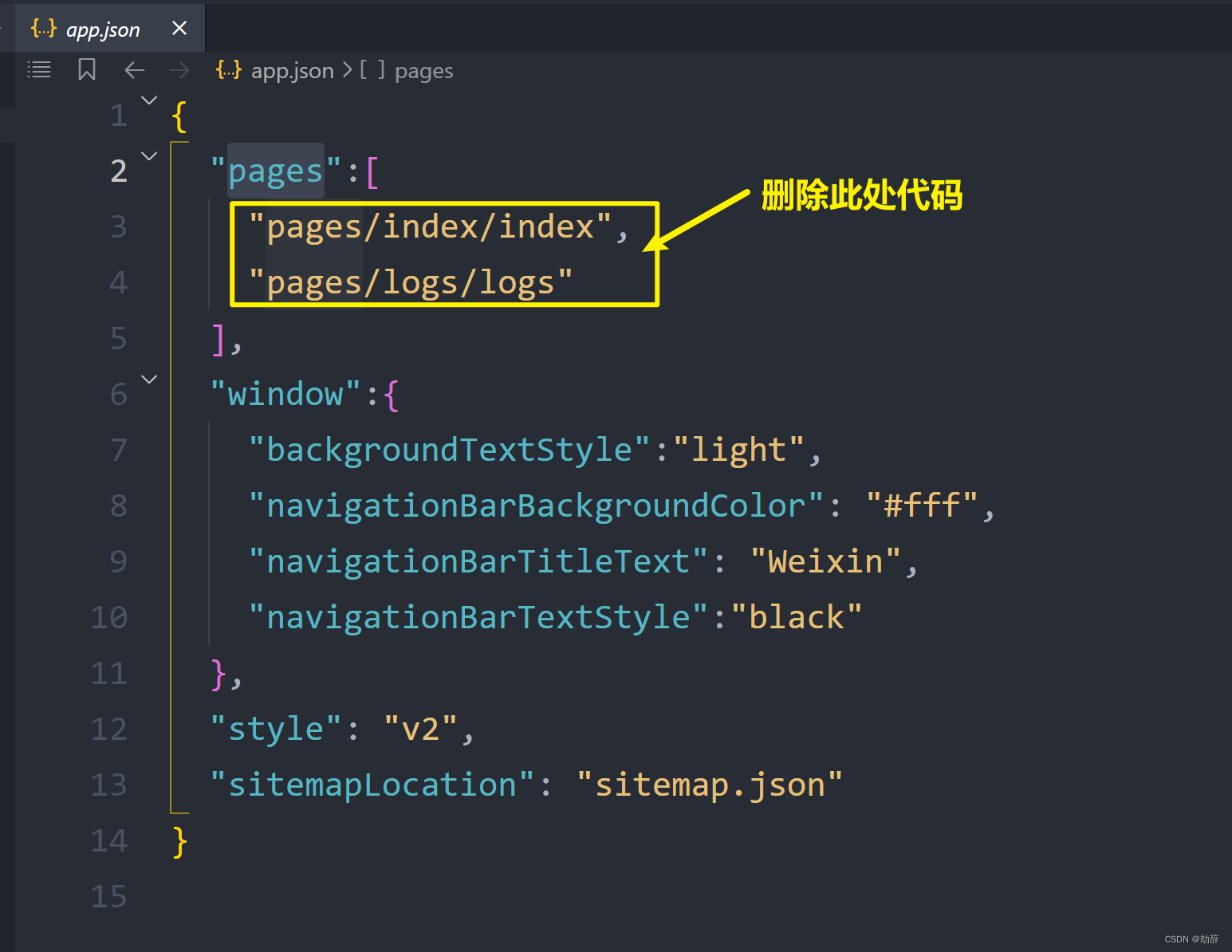
{
"usingComponents":{
// 引入目录以自己当前项目的路径为准,省略后缀.js
"ec-canvas":"../../ec-canvas/ec-canvas"
}
}
<!-- 创建容器-此区域用于展示图表 -->
<view class="container">
<!-- 使用 ec-canvas 组件,此处的命名为引入组件路径前面的定义 key 键的名字 -->
<!-- 需要设置 id canvas-id ec 三个属性 -->
<!-- id canvas-id ec名称可以自己定义,符合命名规范即可 -->
<ec-canvas id="myChart" canvas-id="myChart" ec="{{ec}}"></ec-canvas>
</view>
/* 定义容器大小 */
.container{
width: 100%;
height: 500rpx;
background-color: bisque;
}
/* ec-canvas 组件宽高与父元素一致即可 */
ec-canvas{
width: 100%;
height: 500rpx;
}
其中 ec 是一个我们在 index.js 中定义的对象,它使得图表能够在页面加载后被初始化并设置,在页面的 js 文件中使用 echarts
// 引入 echarts 文件
import * as echarts from '../../ec-canvas/echarts';
// 定义 initChart 方法
// initChart 需要传递四个参数 canvas, width, height, dpr
function initChart(canvas, width, height, dpr) {
// 使用引入的 echarts的init方法对 chart 变量赋值进行初始化
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
// 此为配置项。配置图表展现样式与数据
var option = {};
chart.setOption(option);
return chart;
}
Page({
data: {
// 此处的ec名称与wxml结构中命名保持一致
ec: {
// 使用 onInit 方法定义
onInit: initChart
}
}
});
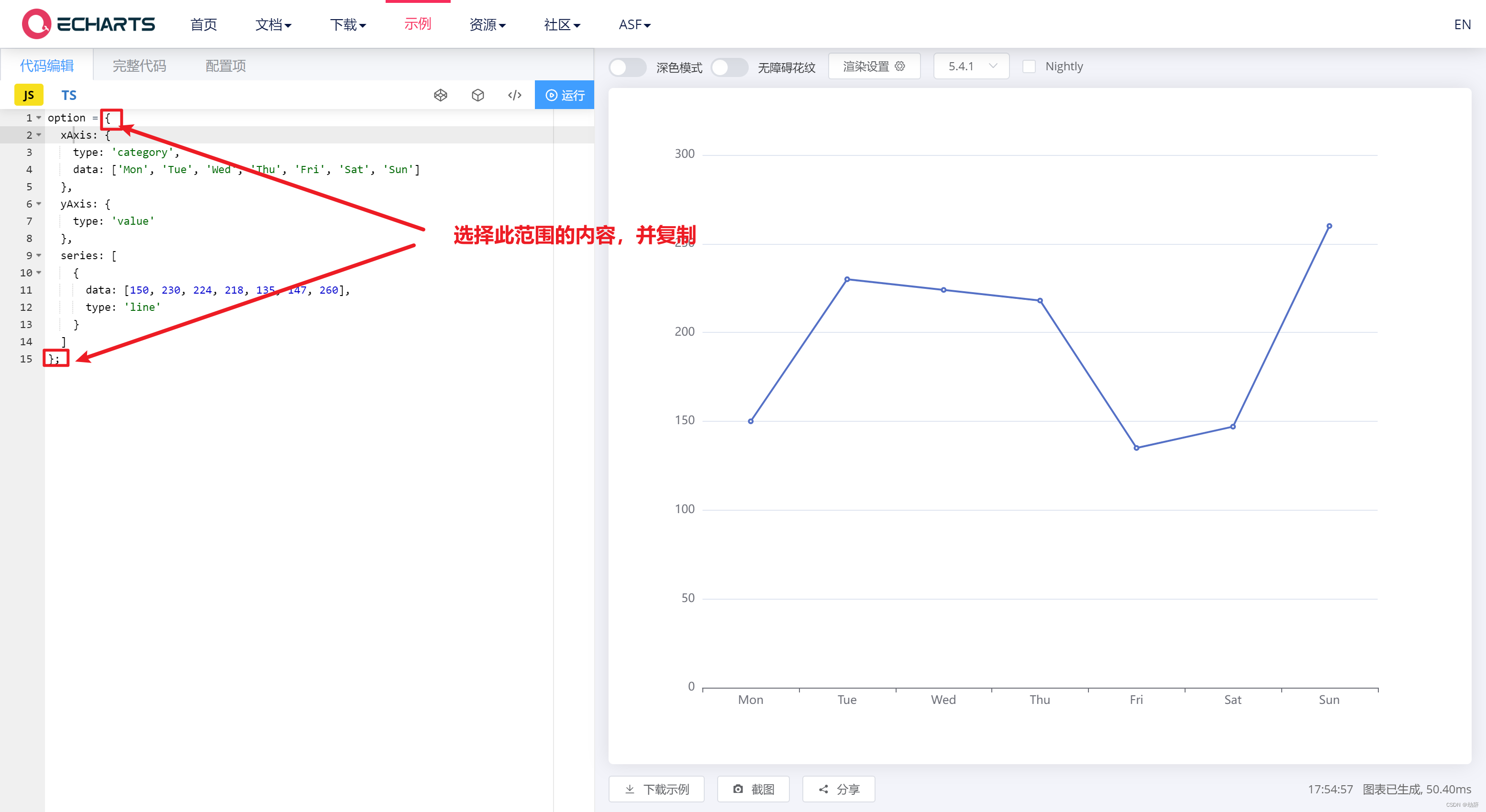
此时我们的 option 配置项还是为空,接下来我们可以配置一下,进入 echarts 官网,进入示例,https://echarts.apache.org/examples/zh/index.html
复制配置项

// 引入 echarts 文件
import * as echarts from '../../ec-canvas/echarts';
// 定义 initChart 方法
// initChart 需要传递四个参数 canvas, width, height, dpr
function initChart(canvas, width, height, dpr) {
// 使用引入的 echarts的init方法对 chart 变量赋值进行初始化
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
}
chart.setOption(option);
return chart;
}
Page({
data: {
// 此处的ec名称与wxml结构中命名保持一致
ec: {
// 使用 onInit 方法定义
onInit: initChart
}
}
});
以上就是 echarts 在小程序中基本的使用方法,如果需要自己定义图表的样式可以参考文档进行个性化的定制:https://echarts.apache.org/zh/option.html
原文地址:https://blog.csdn.net/qq_53109172/article/details/128289513
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17297.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!