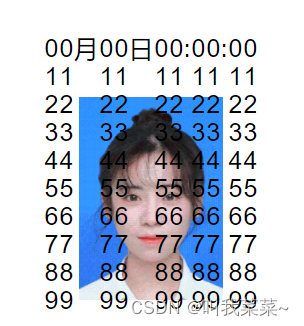
1,首先是CSS核心点,利用writing-mode: vertical-lr; text-orientation:upright;把文本设置为竖向排列,详细代码如下:
4,JS核心代码:
思路分析:
获取当前时间的时分秒,小于10补0,dateStr.split(‘’)得到数组["0", "2", "1", "7", "1", "5", "5", "5", "5", "9"],看到这里,想必大家已经很明白了吧,数组对应的就是HTML模板中的 scrollTimeData[0] 到 scrollTimeData[9]。由于设置了过渡属性transition: all .3s ease-in-out;因此数组中每个数字发生变化,内联样式:style="{transform: translateY(-${scrollTimeData[xxx]}0%)}”的值发生变化时,便会产生一个滚动的效果。
注意:
离开页面记得使用clearInterval(this.timer);清除定时器,否则会重复生成定时器。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)


