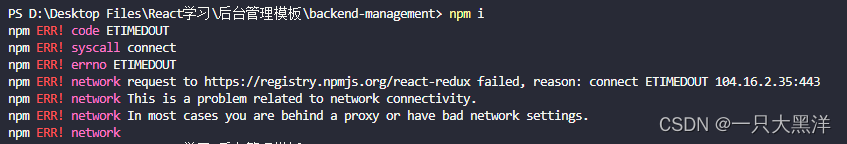
本文介绍: package.json.49681428e code EPERM17errno -4048 syscall renameError: EPERM:operation not permitted,rename‘c:UsersxxxxDesktopHPortal_Clientnode_modulespost{ [Error: EPERM: operation not permitted, rename ‘c:UsersxxxxDesktopHPortal Clientnode_mo
问题一:这个问题先试第一种方法如果没有解决再去使用方法二和三解决!
方法一:
方法二:
方法三:
完成:

问题二:文字过多超出了盒子元素或者是在开发时有这样的需求要求单行文本显示省略号或多行文本显示省略号,下边就把答案告诉大家!
一、单行文本显示省略号!
二、多行文本显示省略号!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。