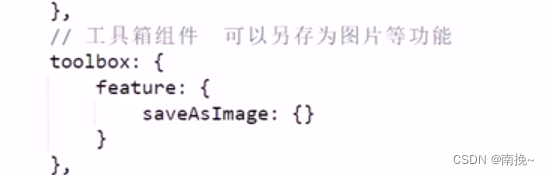
toolbox : { //工具箱组件 可以另存为图片等功能
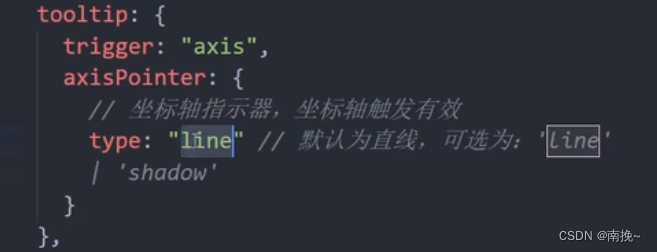
tooltip:{ // 设置提示框信息 图表的提示框组件
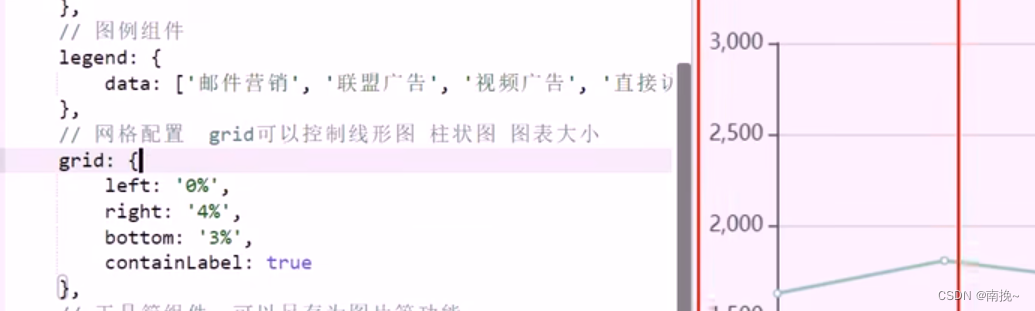
legend:{ // 图例组件
toolbox : { //工具箱组件 可以另存为图片等功能
grid{ //网格配置 grid可以控制线型图 柱状图 图表大小
xAxs: { // 设置x轴的相关配置
 y轴同理
y轴同理
series:[ // 系列图表 它决定着显示那种类型的图表
color: //设置我们线条的 颜色,注意i是个数组
柱状图 实例:
使图表根据 页面大小自动进行调整
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。