













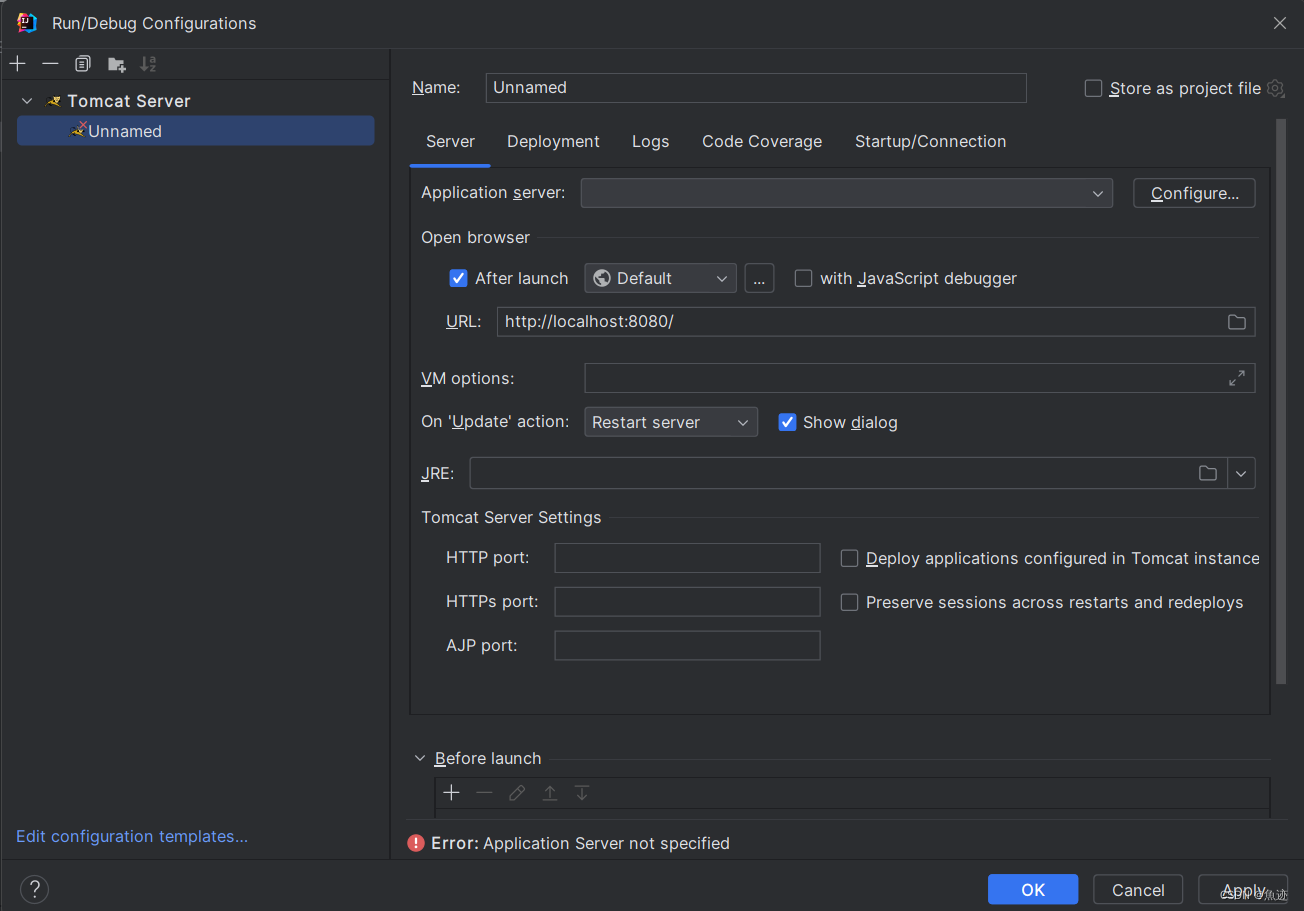
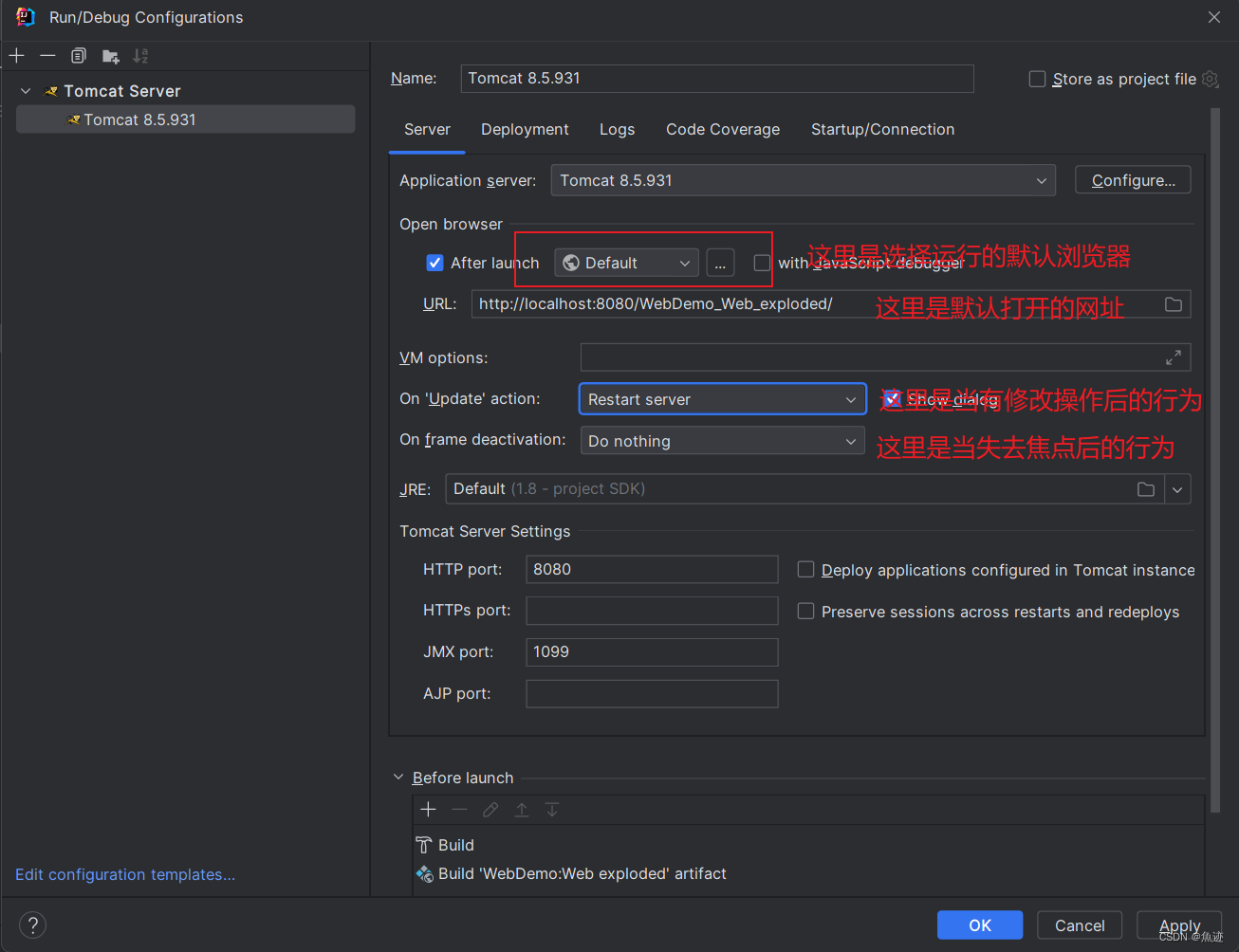
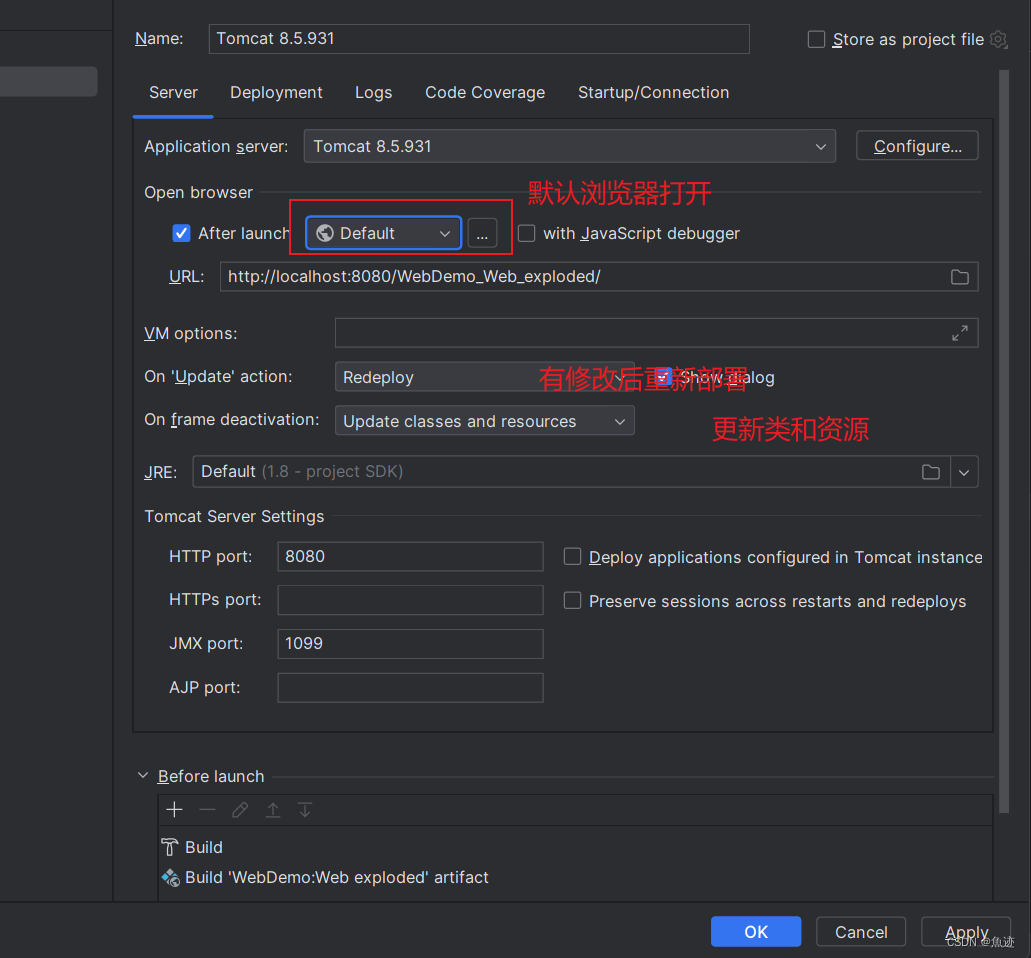
这里给出两个选项的解释,一个是代码改变后的操作,另一个是当idea失去焦点后的操作
On Update action : 顾名思义,当代码改变的时候,需要IDEA为你做什么;
On Frame deactivation : 当失去焦点(比如你最小化了IDEA窗口),需要IDEA为你做什么。
因为我们在开发过程中是经常修改代码的,所以这两项可以方便一下开发,也可以看个人喜好配置。

原文地址:https://blog.csdn.net/weixin_45915647/article/details/133898145
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24156.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!