一、node 下载安装教程
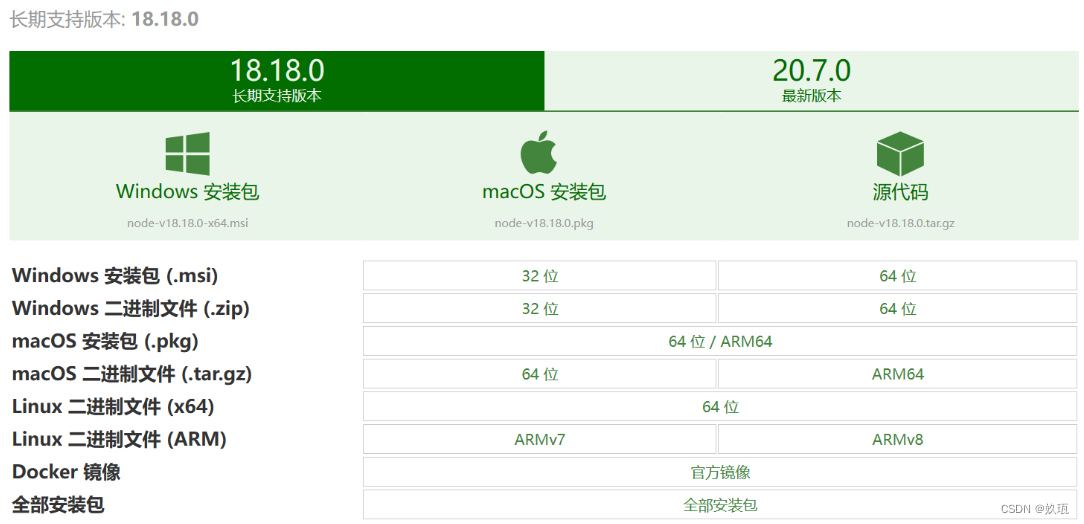
1、选择对应的安装包进行安装,或者直接点击 windows 安装包即可下载。

2、双击安装包进行安装。
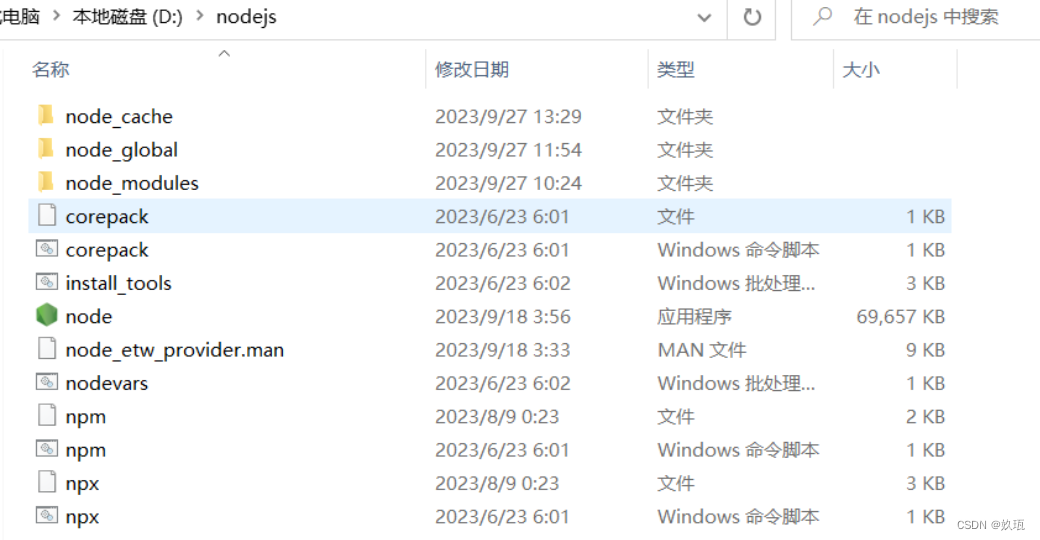
下载完成后查看一下,然后留意一下nodejs所在的目录。

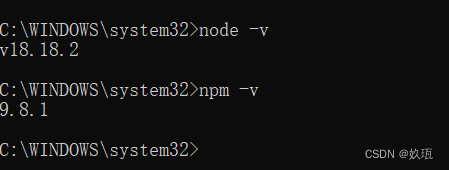
安装完成之后,以管理员身份运行cmd,显示node 和 npm 版本号,说明安装成功

3、配置npm在安装全局模块时的路径和缓存cache的路径
(1)通常默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。
(2)这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global 和 node_cache,然后在cmd命令下执行如下两个命令:(路径看nodejs安装路径,我安装的根路径是:D:nodejs)
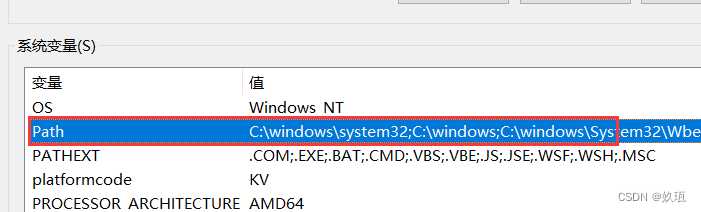
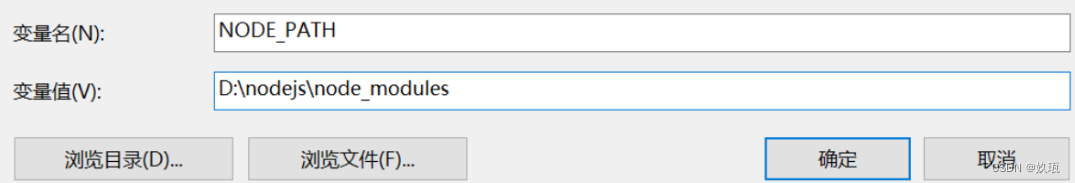
(3)执行成功后,然后再此电脑 -> 右键属性 -> 高级系统设置 -> 环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:nodejsnode_modules”,如下图:

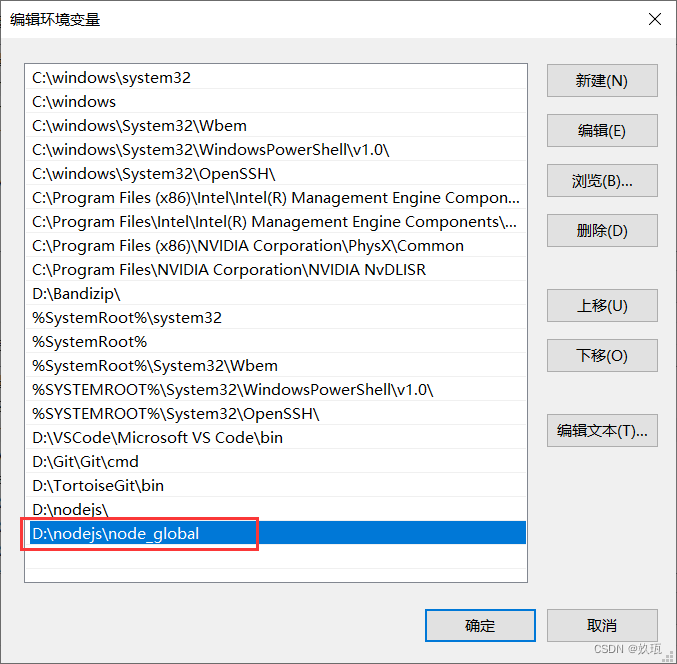
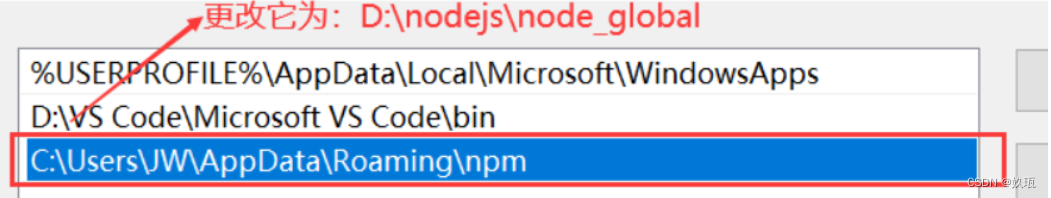
(4)最后编辑用户变量里的Path,将 “C:Users用户名AppDataRoamingnpm” 改为 “D:nodejsnode_global”(没有就直接添加一个)

4、配置 npm 国内淘宝镜像
5、具体步骤:
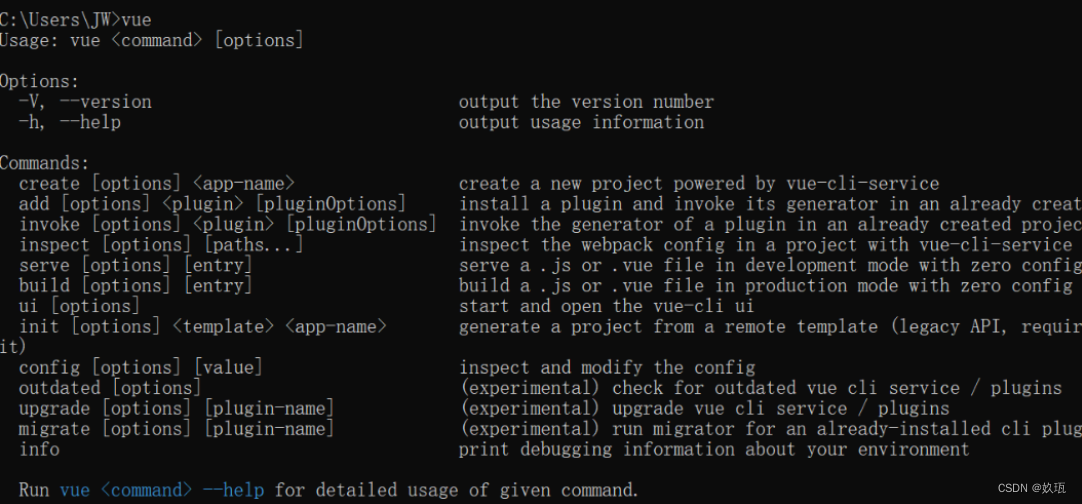
(2)安装完成后,重启 cmd, 输入vue,返回如下图说明安装成功。

二、配置 npm、yarn、pnpm
1、配置npm (目录都需要自己新建)
2、安装yarn
3、安装pnpm
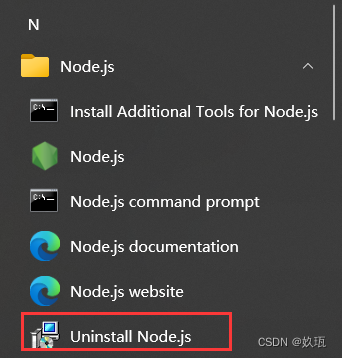
三、卸载 node
四、安装 node 报错:‘vue‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件的方法
1、重建项目
2、清除缓存
3、重装淘宝源
4、修改useTaobaoRegistry
5、重装node
6、删除npmrc文件
7、 node版本问题
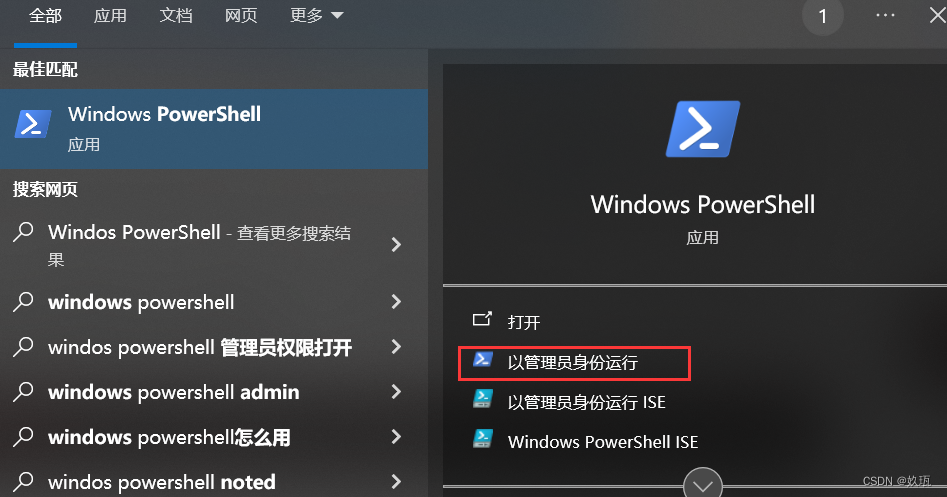
8、管理员身份运行
五、安装/运行 pnpm 报错
1、运行 pnpm –v,报错不是内部或外部命令,也不是可运行的程序,并且也没有pnpm 相关文件。
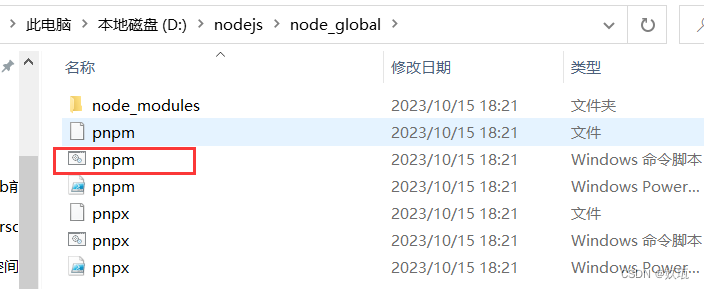
2、运行 pnpm -i / pnpm –v,报错不是内部或外部命令,也不是可运行的程序。但是存在 pnpm.cmd 文件。
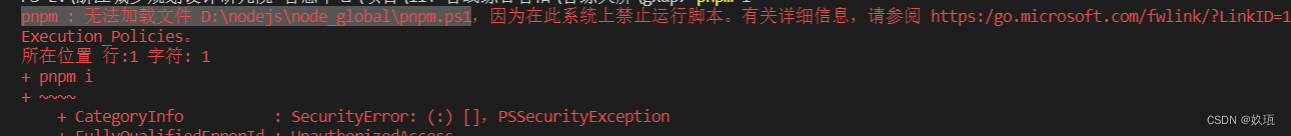
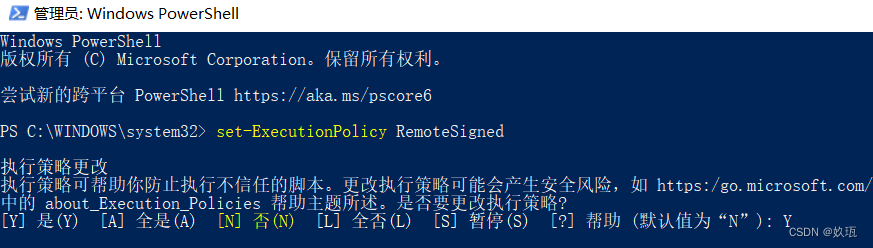
3、运行 pnpm -i,报错pnpm : 无法加载文件 D:Gitnode_globalpnpm.ps1,因为在此系统上禁止运行脚本。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。