pycharm中做web应用(4)基于Ddjango框架显示图片
上文中,我们实现了index.html中文本的显示,但是,如果套用的图片显示时,就会发现页面只能显示文字不能显示图片。查阅官方文档,有如下描述:
 再参考其他文档资料,终于明白,在 django 中,没有根目录的概念 而是通过URLS.PY 来提供每个URL 对应的DJANGO的函数来显示页面,所以,在 templates目录中 的html页面里面,是不能直接写图片的相对路径的 , 需要用 URLS 提供的URL对应的图片目录的,下面给出实现的方法
再参考其他文档资料,终于明白,在 django 中,没有根目录的概念 而是通过URLS.PY 来提供每个URL 对应的DJANGO的函数来显示页面,所以,在 templates目录中 的html页面里面,是不能直接写图片的相对路径的 , 需要用 URLS 提供的URL对应的图片目录的,下面给出实现的方法
图片目录管理
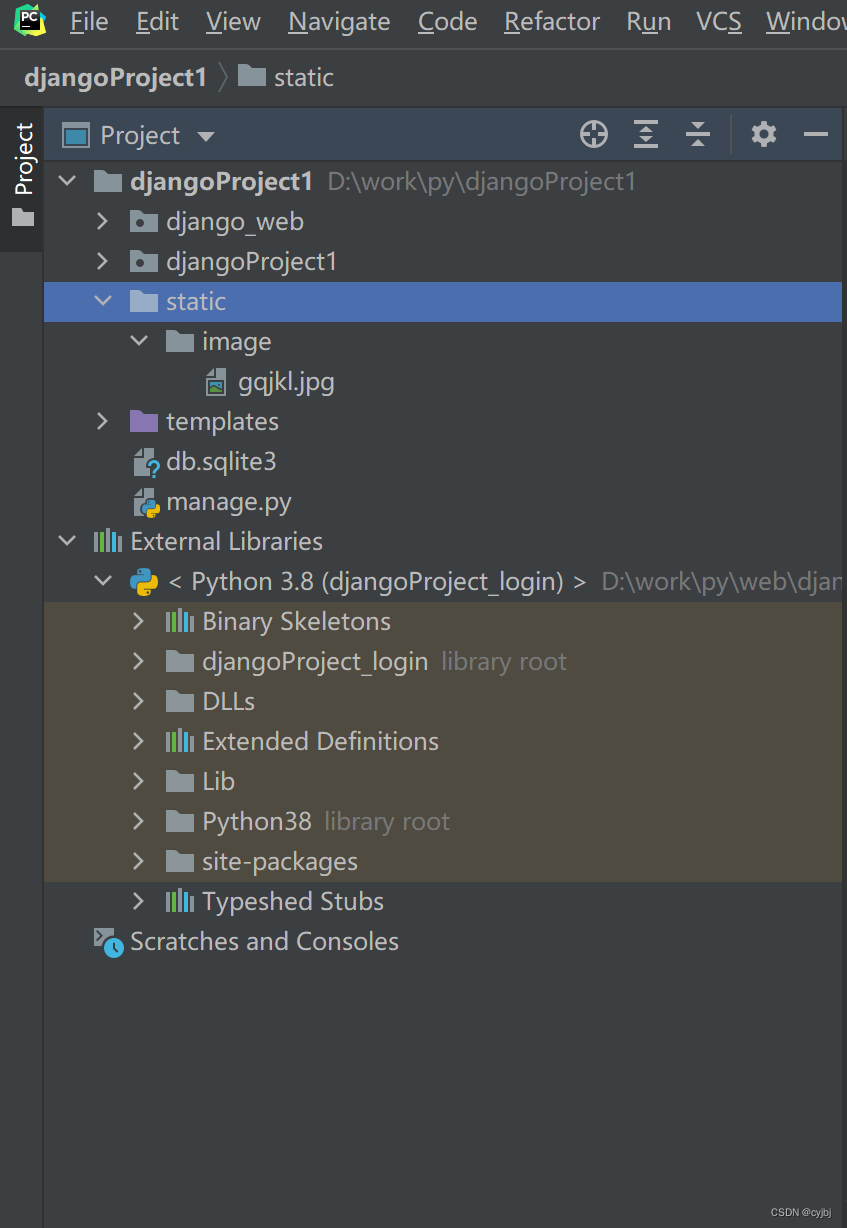
先规划好图片的目录位置,本文是在项目目录下建立了static文件夹,进而建立了image子文件夹,以后如果用到了js或css之类,都可以放在static下的不同子文件夹中,方便管理,如下图:

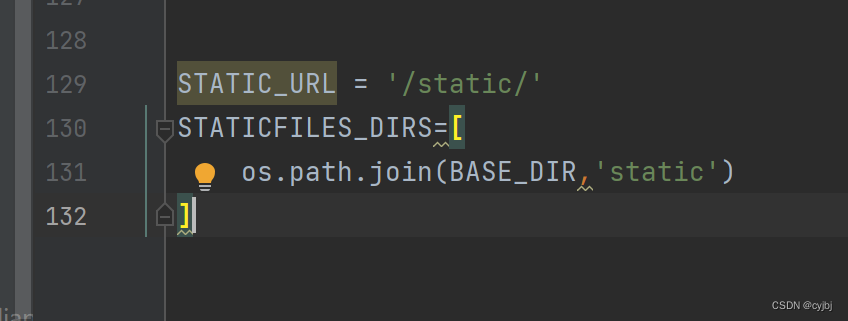
配置文件的支持
html对static的支持
显示图片
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。