本文介绍: 出现以上跨域问题后,可以尝试下更换IP地址,更换解析方式去解决问题,最好双域名在联调期间使用同一中方式进行域名解析。想法二验证结论:www.timer1.com 前端页面部署在11.xxx.xxx.xxx网段下,www.timer.com 服务端接口部署在 10.xxx.xxx.xxx 网段下,发现问题重现,无法正常解决。:将运营后台的前端、后端都部署到预发环境,并且在同一个机房中,同11.xxx.xxx.xxx 网段,以上问题解决,可以正常进行前后端分离跨域请求方案。:将域名升级为Https。
一、背景说明:
在进行内部运营后台功能的研发过程中,使用的是前后端分离研发模式。服务端接口部署到了预发环境,前端研发在自己电脑的本地环境调用预发环境的服务端接口。
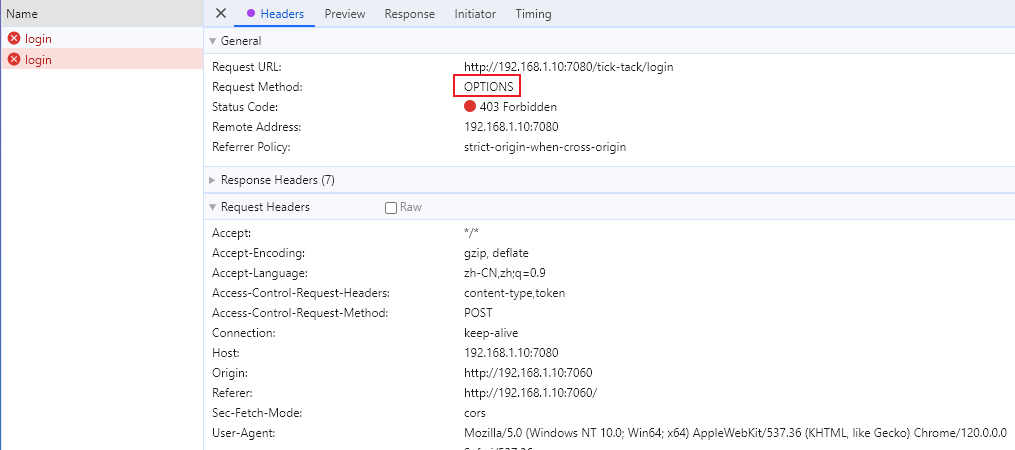
在联调过程中发现无法在谷歌Chrome浏览器中正常使用CORS进行跨域访问服务端预发环境接口,在浏览器的控制台中报错信息如下所示:
二、解决过程:
方案一结论:内网运营平台使用Https成本太高了,需要安装证书,不可行。
搜到的解决方案二:从Chrome浏览器下手,类似降低版本、禁用设置项。
三、问题分析:
四、问题解决过程:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。