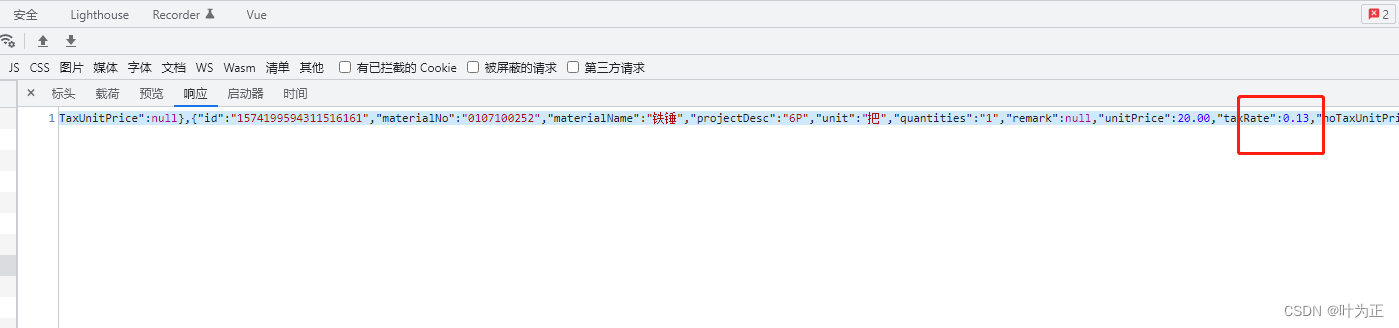
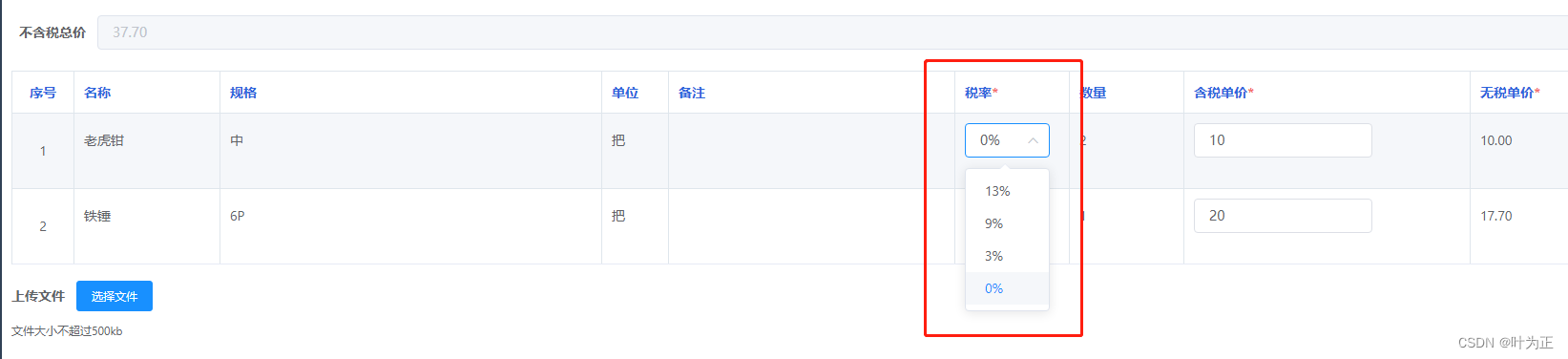
本文介绍: 如果 v–model 绑定的数据是 string 类型,:value 绑定的数据是 number 类型,我这里是通过 + ‘’ ,统一处理成 string 类型。如果 v–model 绑定的数据是 number 类型,:value 绑定的数据是 string 类型,我这里是通过 *1 ,统一处理成 number 类型。数据回显不成功一般是因为数据类型不匹配,所以需要处理成统一数据类型。


数据回显不成功一般是因为数据类型不匹配,所以需要处理成统一数据类型。
如果 v–model 绑定的数据是 string 类型,:value 绑定的数据是 number 类型,我这里是通过 + ‘’ ,统一处理成 string 类型
如果 v–model 绑定的数据是 number 类型,:value 绑定的数据是 string 类型,我这里是通过 *1 ,统一处理成 number 类型
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







