一、需求
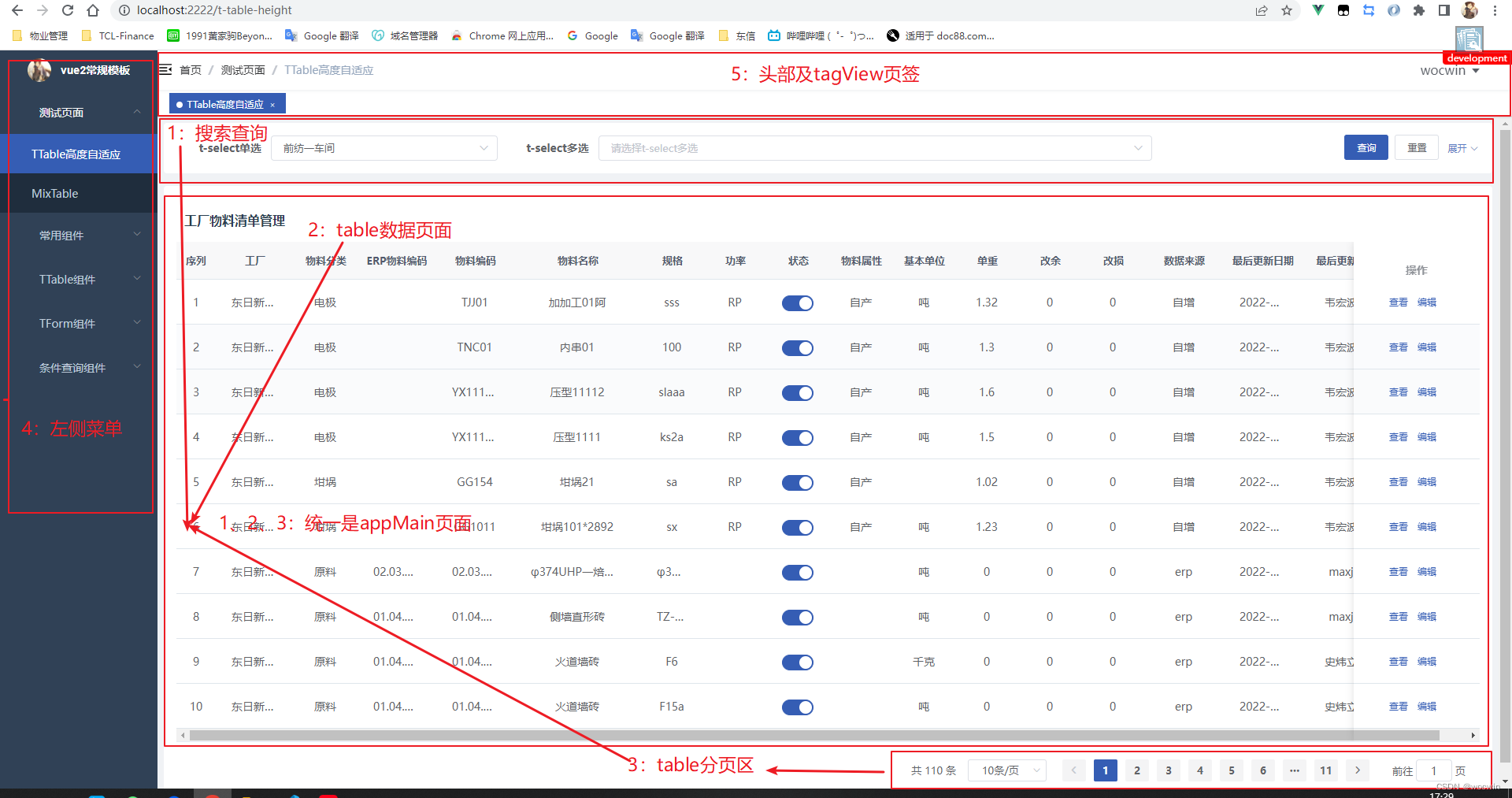
二、最终效果

三、第一种解决方案(推荐使用第二种)
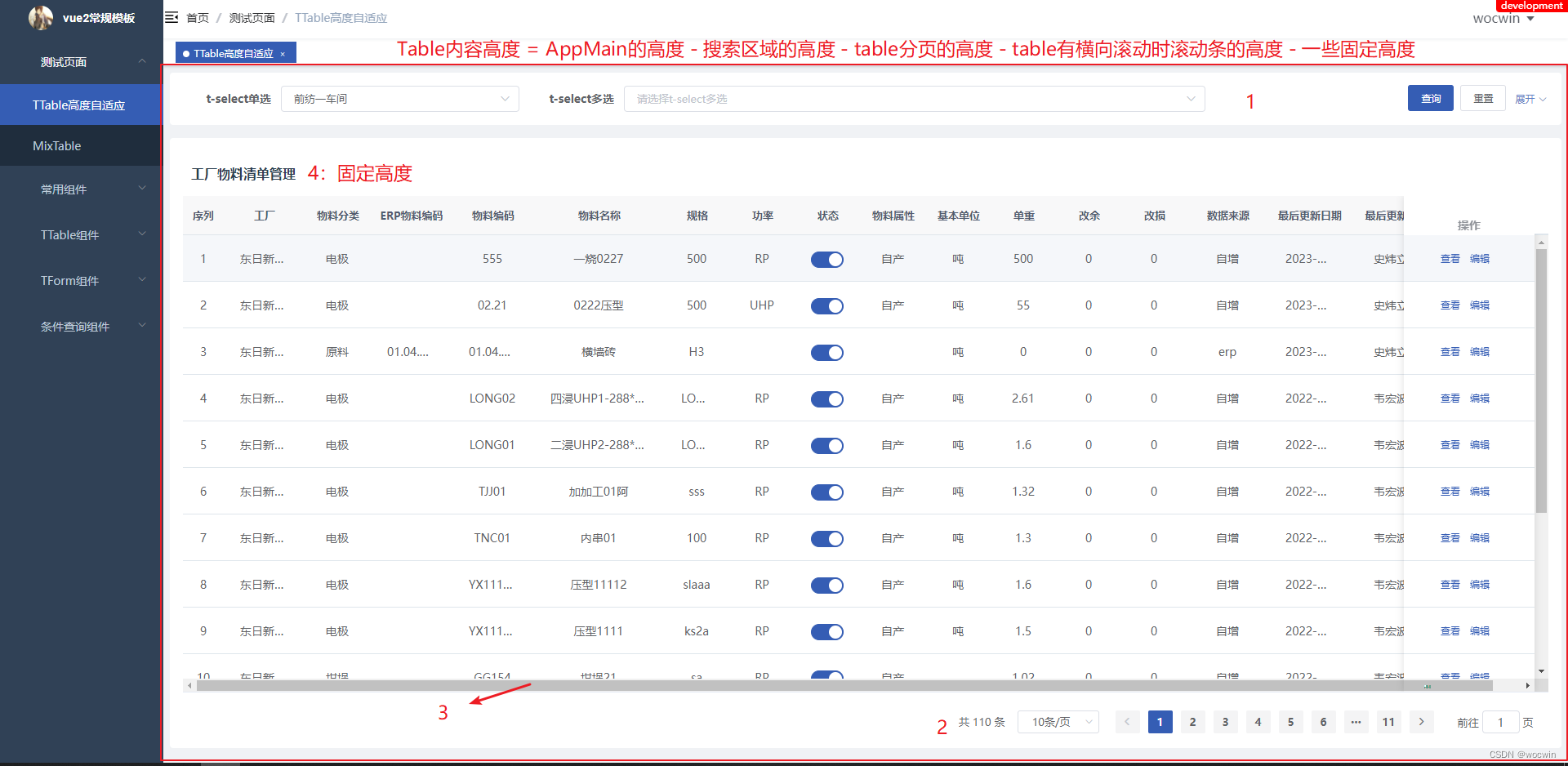
1、解决思路

2、注意:以下实现的方法是根据基于element再次封装的t-ui组件来操作,其整体布局结构如下:
3、在src下新建mixins文件夹,在新建onResize.js文件,代码如下
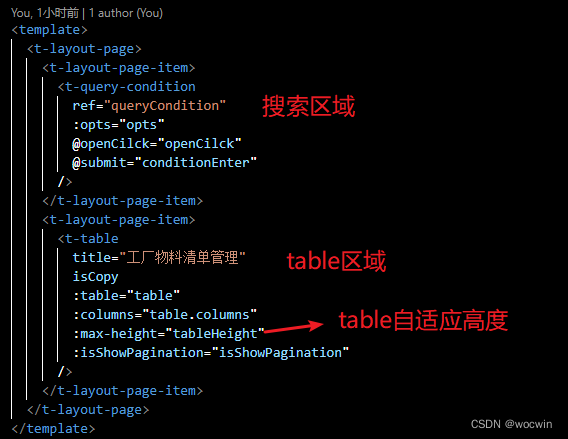
4、在页面中使用
四、第二种解决方案(使用TAdaptivePage组件)
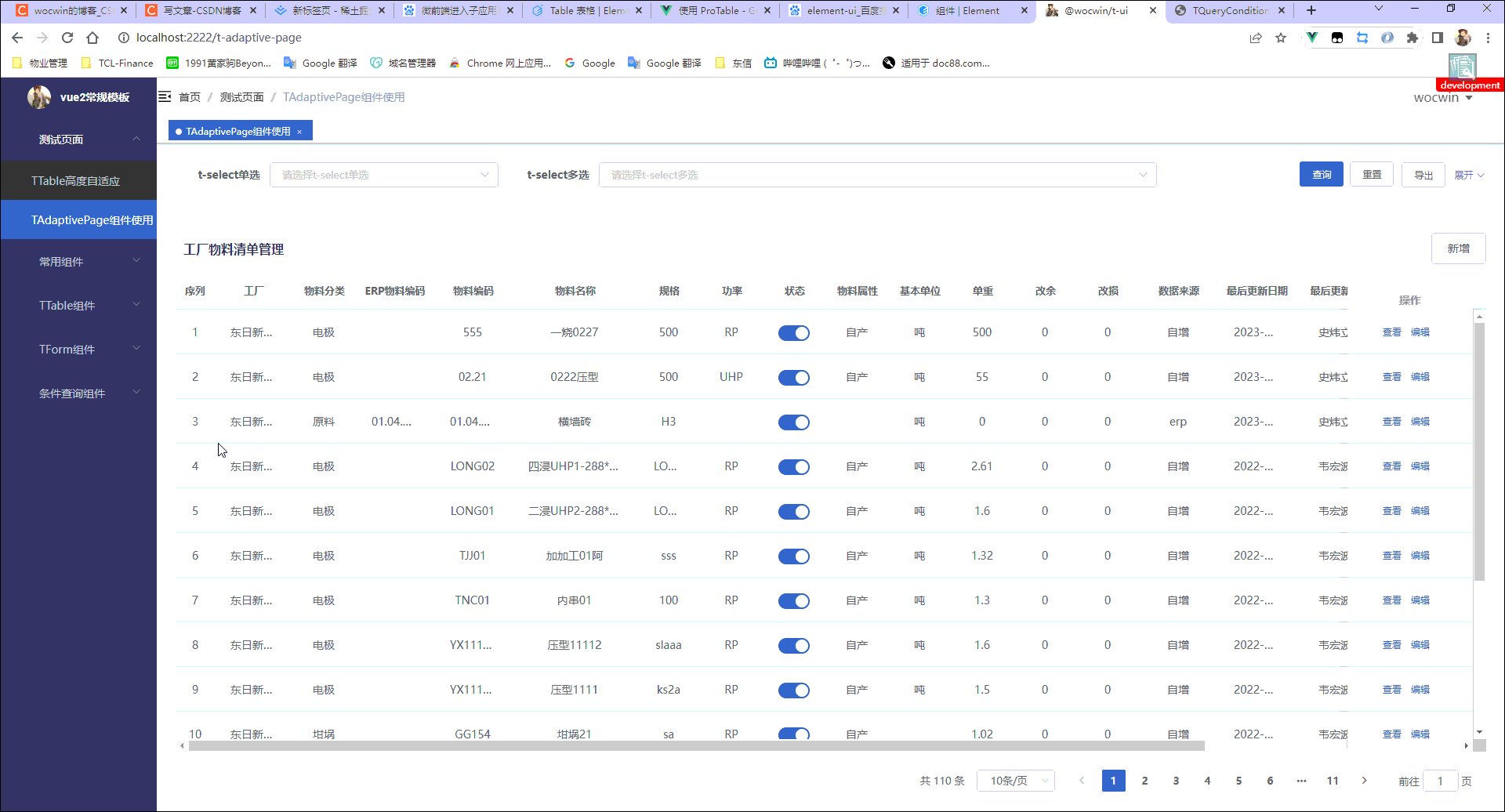
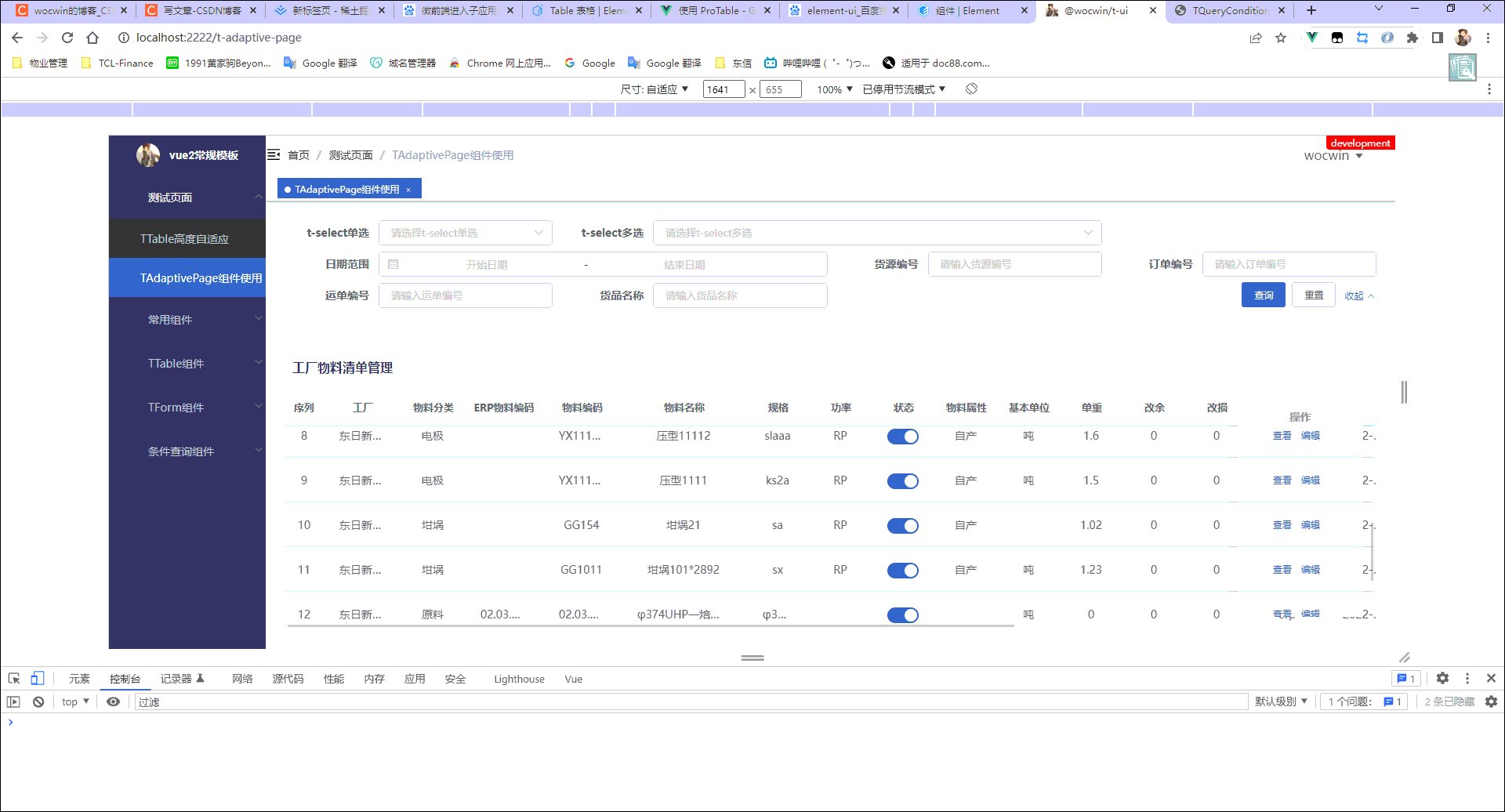
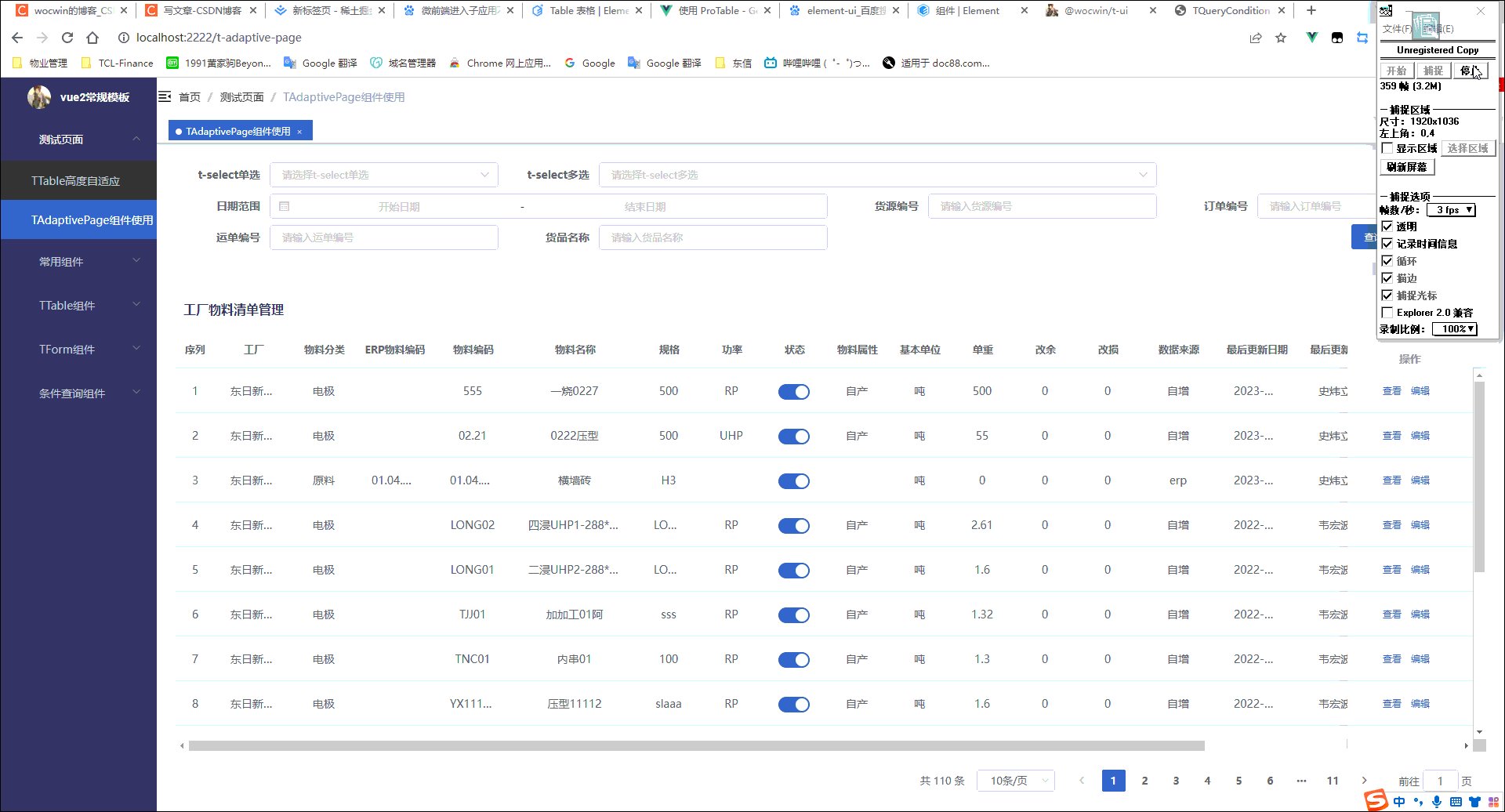
1、效果
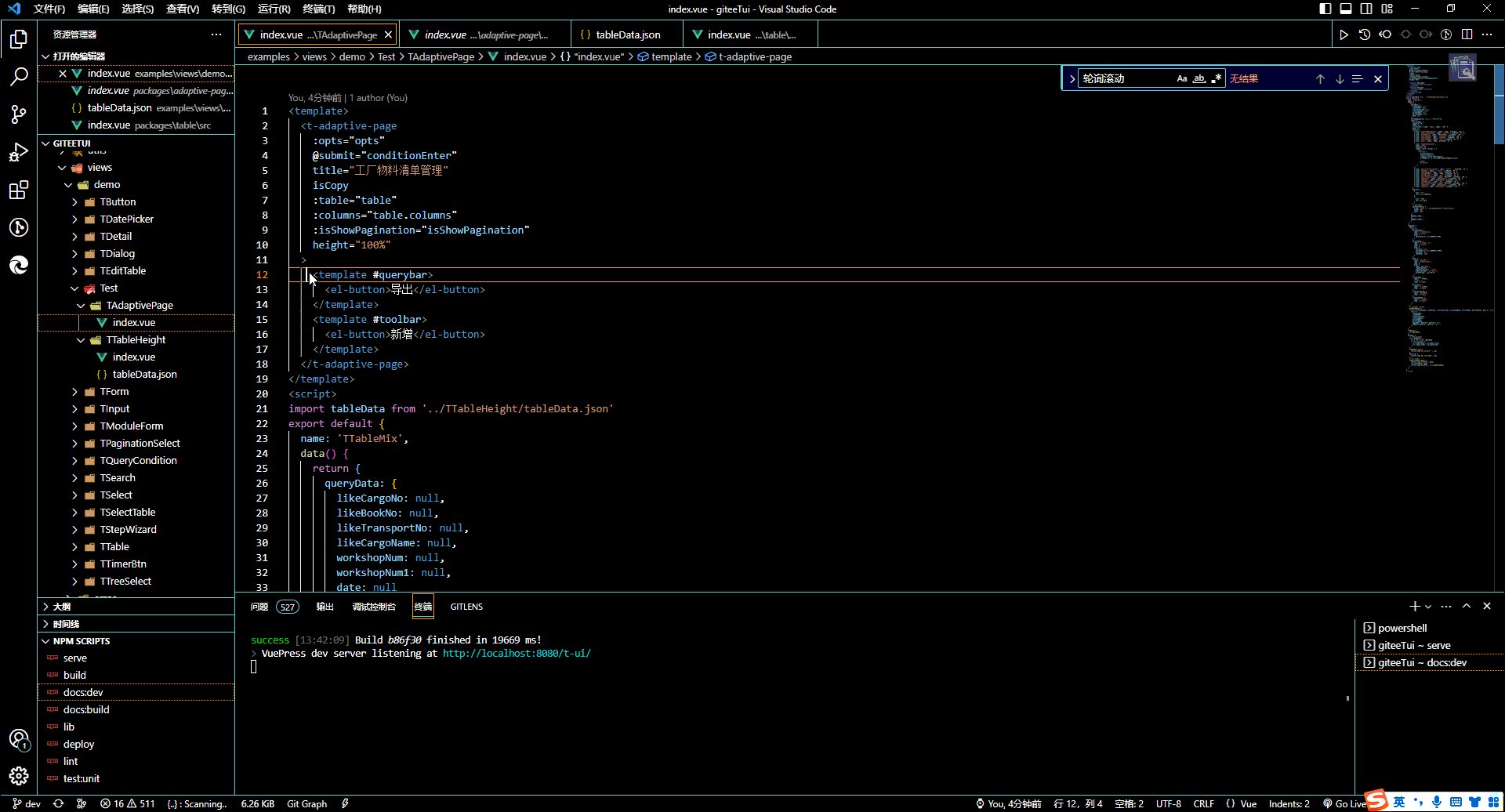
2、具体使用示例代码(详情请参考源码)
五、demo地址(npm run serve运行)
相关文章
vue3+ts基于Element-plus再次封装基础组件文档
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。