本文介绍: 1、Css强制英文或数字自动换行2、让中文按关键词或标签换行3、Css强制中文不自动换行4、Css强制中文不自动换行并自动隐藏;5、Css中英文或数字的超出部分自动省略号…;6、Css中word–wrap、word–break、white–space、overflow、text–overflow的用法讲解;
关于换行的几个知识点:
1、Css强制英文或数字自动换行
2、让中文按关键词或标签换行
3、Css强制中文不自动换行
4、Css强制中文不自动换行并自动隐藏;
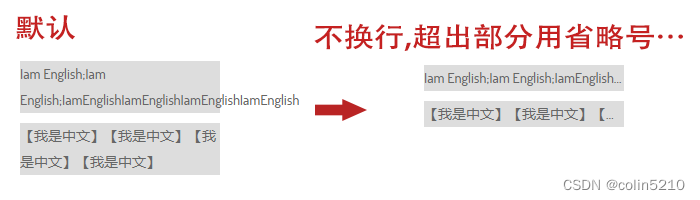
5、Css中英文或数字的超出部分自动省略号…;
6、Css中word–wrap、word–break、white–space、overflow、text–overflow的用法讲解;
一、强制英文自动换行:
举例:<p>中文</p> <p>English</p>
<p>标签宽度200Px。没限高度。那么下面英文就出现破行显示,中文并没有这个问题。只要在P标签加上下面CSS样式即可

二、让中文按关键词或标签换行:
上面中文换行,是不是第三个【我是中文】分成上下分离。如果在做关键词展示时,需要按个关键词换行改成下面Css样式即可(注意:如果你的一个关键词都超过了<P>的宽度,那么,还是会自动换行)
下面英文也换行,是因为中间有个空格。keep-all的换行逻辑是以关键词或词组来判定是否换行,break-all的换行逻辑是按单个字或字母来换行

三、强制中文不自动换行:
四、强制中文不自动换行并隐藏:
五、中英文或数字的超出部分自动省略号…
六、样式word-wrap、word–break、white-space、overflow、text–overflow解说
CSS word-wrap 属性
CSS word–break 属性
CSS white-space 属性
CSS overflow 属性
CSS text–overflow 属性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)