原链接:npm run build打包后页面空白报错:Failed to load resource: net::ERR_FILE_NOT_FOUND_姜慧慧的博客-CSDN博客有效的解决了我的问题所以转载记录一下

module.exports = {
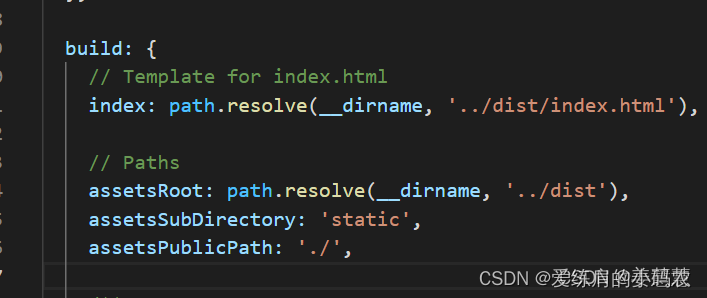
publicPath: './',
};
是history路由问题
= 如果你在创建项目时选择了history路由模式,打开Router内的index.js,也就是默认路由的配置文件,把history一行注释掉:
const router = new VueRouter({
// mode: “history”,
base: process.env.BASE_URL,
routes
});
原文地址:https://blog.csdn.net/Huagg24/article/details/128152133
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32480.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!