本文介绍: 现在的web端项目大多数都是java+vue前后端分离的项目,都需要分开来部署,基本上都是部署在云服务器上的,这就涉及到选择和购买服务器,以及安装环境,本文记录的是在机器上安装软件,不在docker和宝塔上安装。下面请看详细的步骤吧,都是自己在工作中使用过的,本人待的是小公司,所以基本上没有涉及到自动化发布 CI/CD ,如果有需要,下期发docker+jekins 自动发布流程
前言
现在的web端项目大多数都是java+vue前后端分离的项目,都需要分开来部署,基本上都是部署在云服务器上的,这就涉及到选择和购买服务器,以及安装环境,本文记录的是在机器上安装软件,不在docker和宝塔上安装。下面请看详细的步骤吧,都是自己在工作中使用过的,本人待的是小公司,所以基本上没有涉及到自动化发布 CI/CD ,如果有需要,下期发docker+jekins 自动发布流程。
一、讲解部署java和vue前端项目的详细部署流程
1 java端部署
2 vue前端部署
二、服务器选择
1.阿里云
1.1
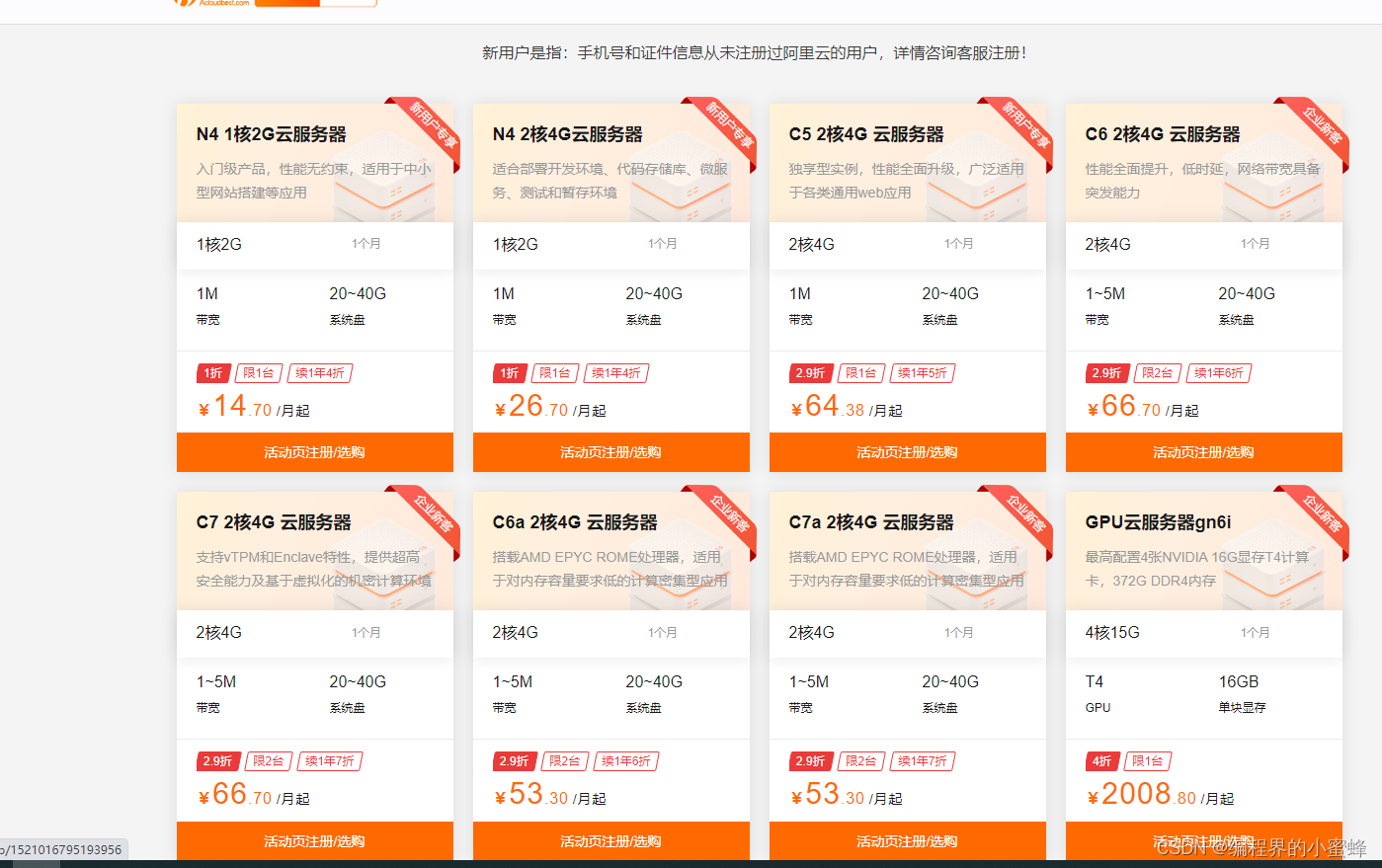
首先进入阿里云网站 ,如果是自己学习,并且是新人的话,就买便宜一点的,一年就几十块钱,非常划算,还可以购买域名,域名购买完成需要备案,才可以网站配置https访问,更加安全
阿里云购买服务器活动页面 阿里云地址
如果遇上活动会更便宜 也可以自己搭建虚拟机部署,都是一样的。
1.2
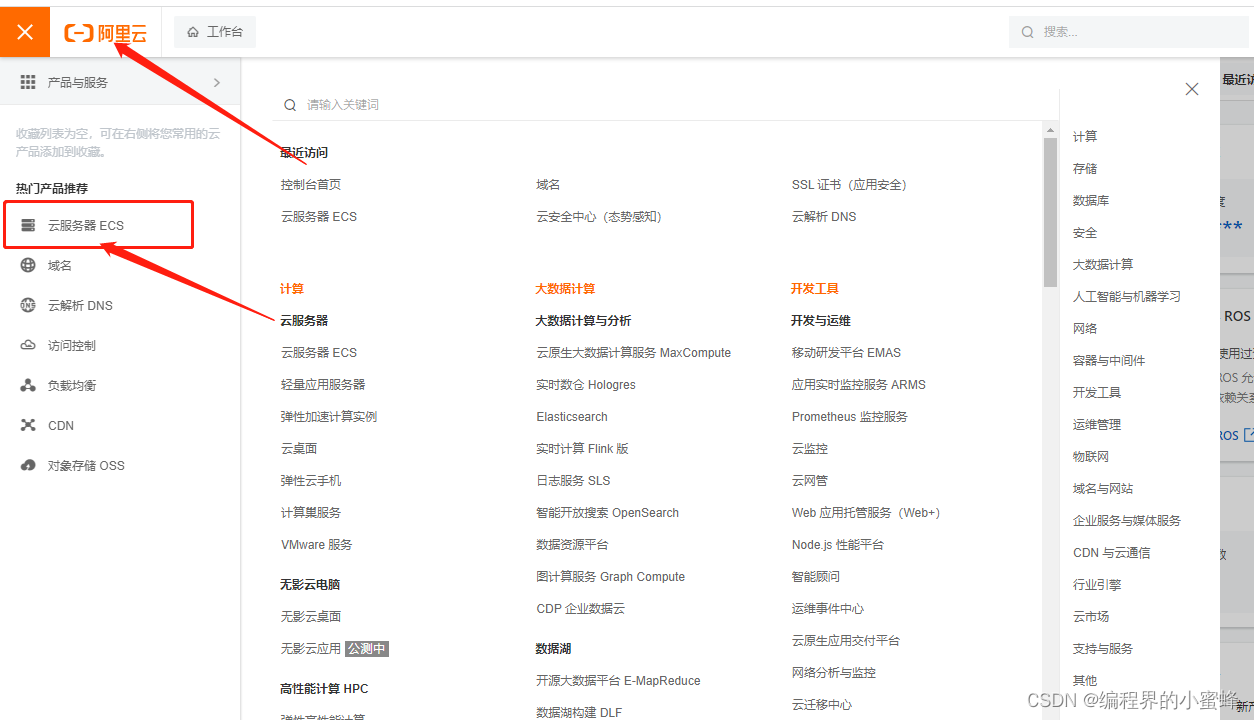
购买完成进行登录

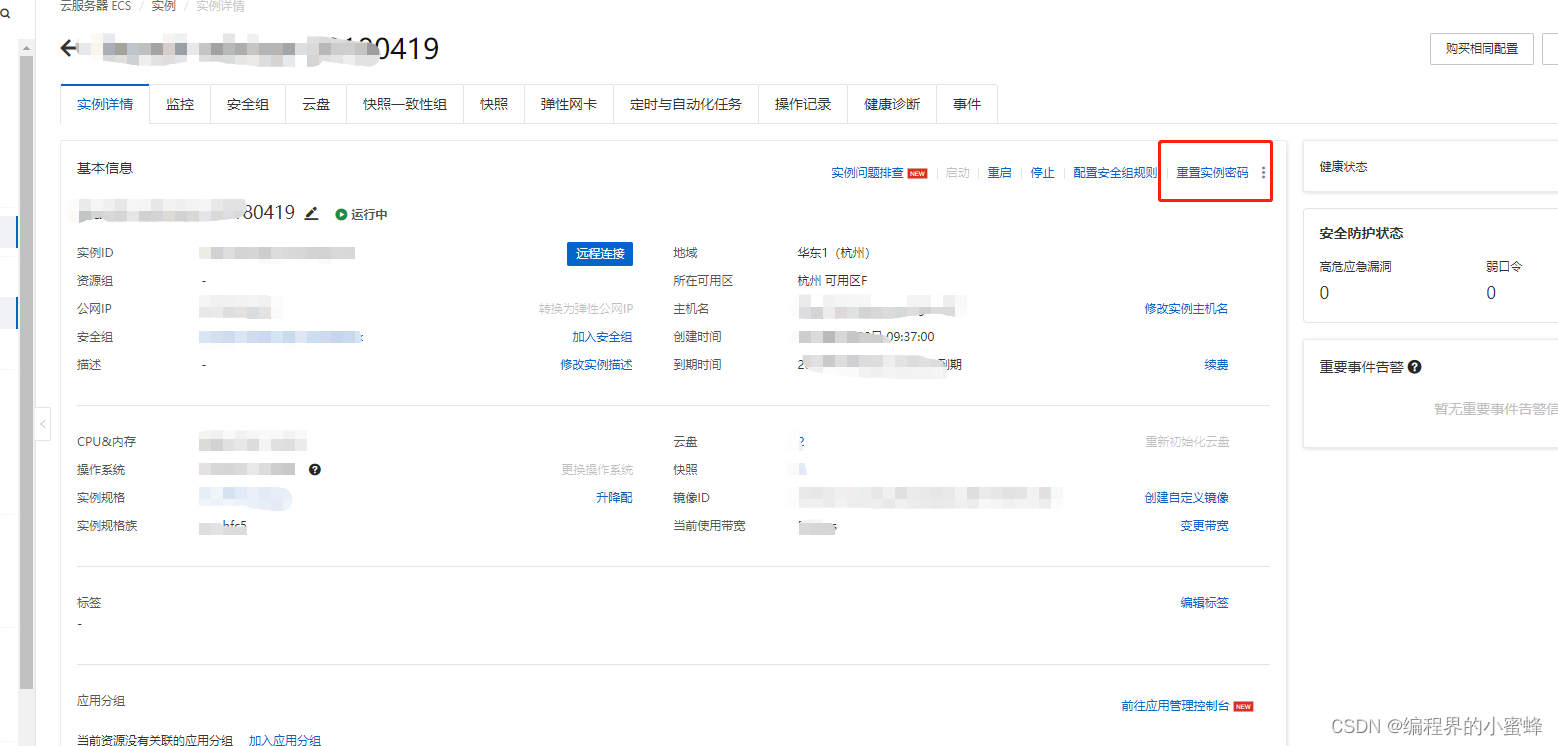
登录完成 进入控制台


刚购买的服务器重置一下服务器密码然后使用xshell或者其他工具连接
这里我使用的是Xshell远程连接
首先去官网下载Xshell,官网链接,现在Xshell已经更新到7版本,小伙伴们自行下载就行。
在安全组中放行一下需要放行的端口,如果是部署到同一台服务器上则不需要放行,只须放行nginx 的80端口
三、软件安装
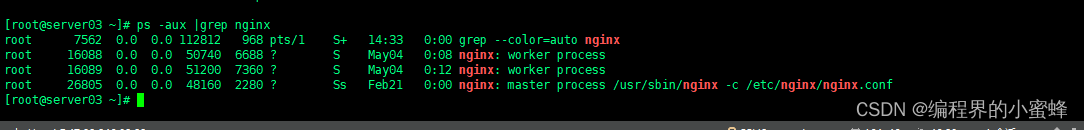
接下来就是nginx 软件安装
Nginx 可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言。
四、jar包部署
五、vue项目部署
六、有需要还可以购买域名
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。