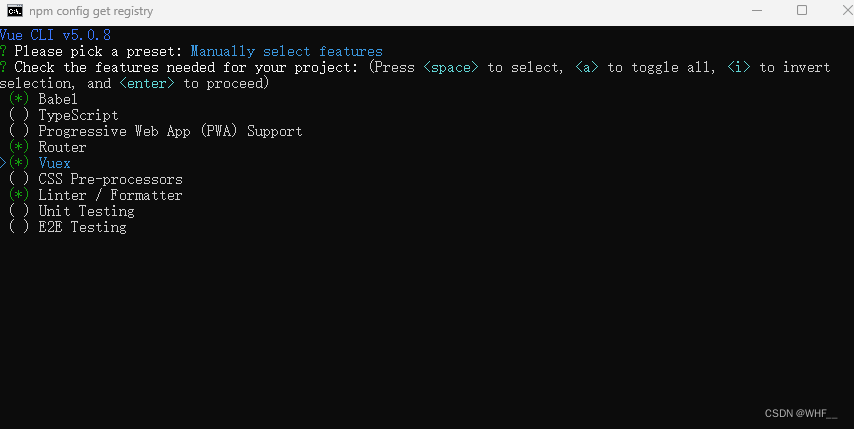
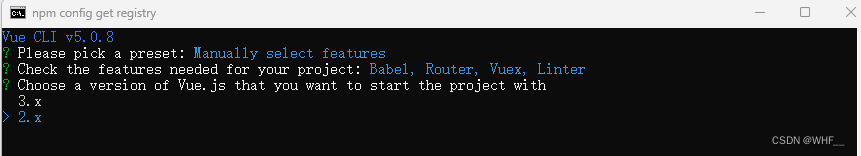
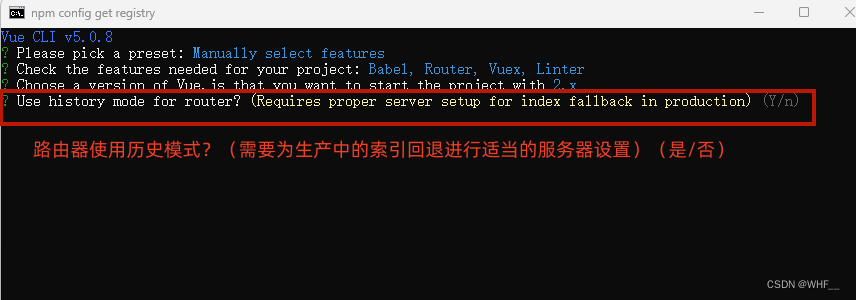
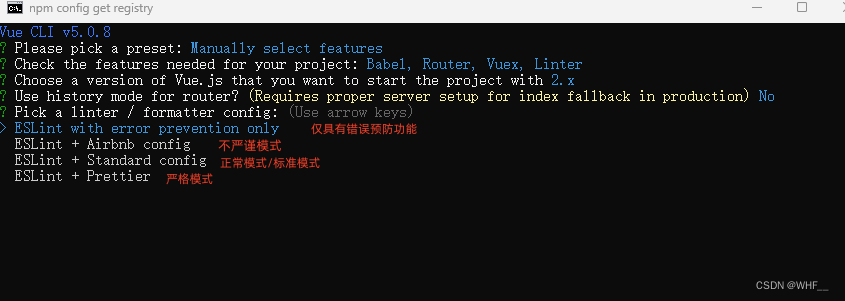
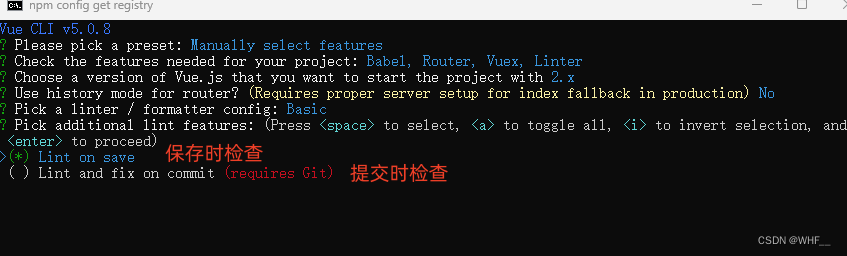
本文介绍: 安装webpack–cli:npm install —g webpack–cli。⑧选择存放配置,此处建议选择第二个,存放到package.json中,回车即可。此处建议选择默认配置,即直接回车即可。npm install vue –g // –g为全局安装。⑦选择什么时候进行代码校验,此处建议选择第一个,回车即可。④选择vue版本号,这里我选择2.x,回车键继续。③根据自己的需求选择,按空格键选择,回车键继续。⑤这里我选择否,输入: n,回车继续。⑨选择是否保存本次配置。
安装步骤详细见Node.js下载安装及环境配置 =》https://blog.csdn.net/WHF__/article/details/129362462
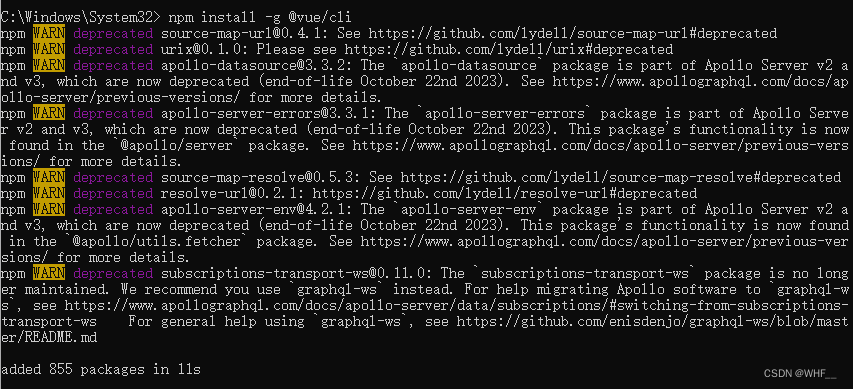
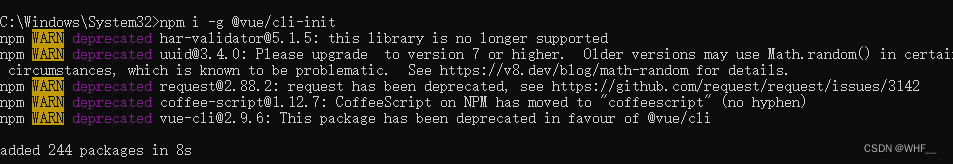
①安装 vue.js: npm install vue –g // -g为全局安装
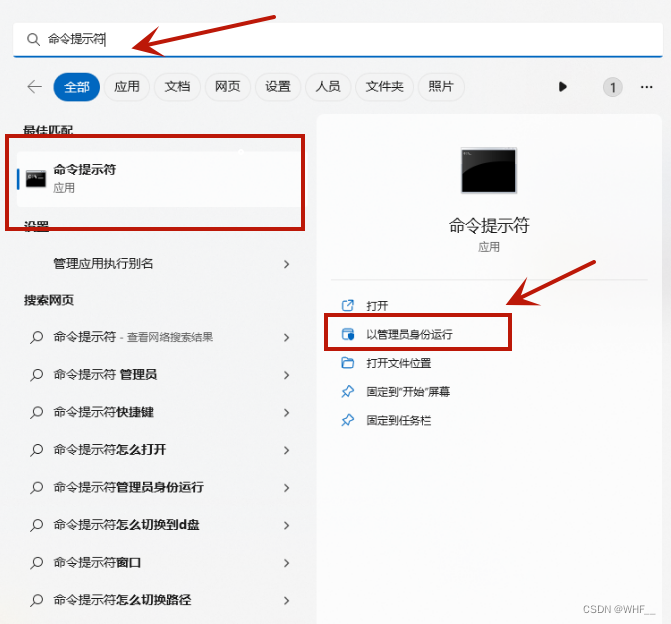
点击【开始】菜单,在搜索框输入“命令提示符”,点击“以管理员身份运行”
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。