本文介绍: 标签中的文本布置在标签的内容框中,以内容区域的左上角作为起点,一直延续到行的结束部分。一旦达到行的尽头,它就会进到下一行,然后继续,再接着下一行,直到所有内容都放入了盒子中。文本内容表现地像一些内联元素,被布置到相邻的行上,除非到达了行的尽头,否则不会换行,或者你想强制地,手动地造成换行的话,你可以使用 元素。
标签中的文本布置在标签的内容框中,以内容区域的左上角作为起点,一直延续到行的结束部分。一旦达到行的尽头,它就会进到下一行,然后继续,再接着下一行,直到所有内容都放入了盒子中。文本内容表现地像一些内联元素,被布置到相邻的行上,除非到达了行的尽头,否则不会换行,或者你想强制地,手动地造成换行的话,你可以使用 <br> 元素。
在CSS中,对文本的设置主要包括文本的颜色、文本的字体(种类、大小、样式、粗细)、文本的方向、文本的对齐方式(水平、垂直)、文本修饰、文本转换、文本缩进、文本间距(单词和字母间距)、文本阴影以及文本行高等。
1、color
color属性指定文本的颜色。可设置的值有:颜色名,如red;十六进制值,如#FFFFFF;RGB值,如rgb(255, 0, 0);rgba值,如rgba(255, 0, 0, 0.9)。
2、font–family
font–family 属性设置文本的字体系列。font–family 属性应该设置几个字体名称作为一种”后备”机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
3、font–size
font–size 属性设置文本的大小。能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。请务必使用正确的HTML标签,就像<h1> – <h6>表示标题和<p>表示段落。
4、font-style
5、font-weight
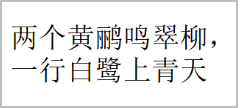
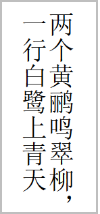
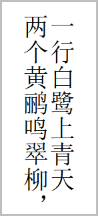
6、direction、unicode–bidi、writing-mode
7、text–align、vertical-align
8、text-decoration
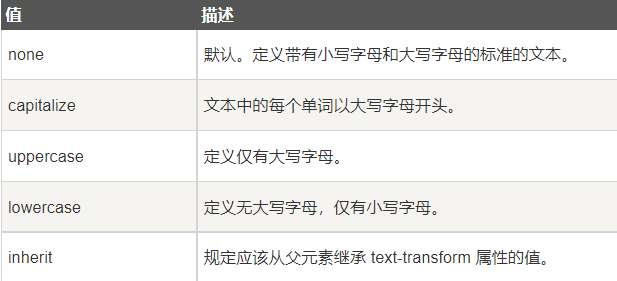
9、text-transform
10、text-indent
11、letter–spacing、word–spacing
12、text-shadow
13、line-height
14、white-space
15、font *****
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。