本文介绍: 一、CardView顾名思义,就是卡片布局。现在卡片布局越来越普及了,以前都是各种shape来实现卡片效果,现在可以直接用控件来实现,是不是美滋滋?CardView实用性还是比较强的,一起来试试吧?1.1 导入material库要求SDK大于等于34,如果不打算兼容那么高的,建议降低至1.8.0,不影响CardView的使用。CardView继承自FrameLayout,可以让我们使用类似卡片布局来显示一致性效果的内容。同时卡片还可以包含圆角和阴影效果。1.2 属性。
一、CardView
1.1 导入material库
1.2 属性
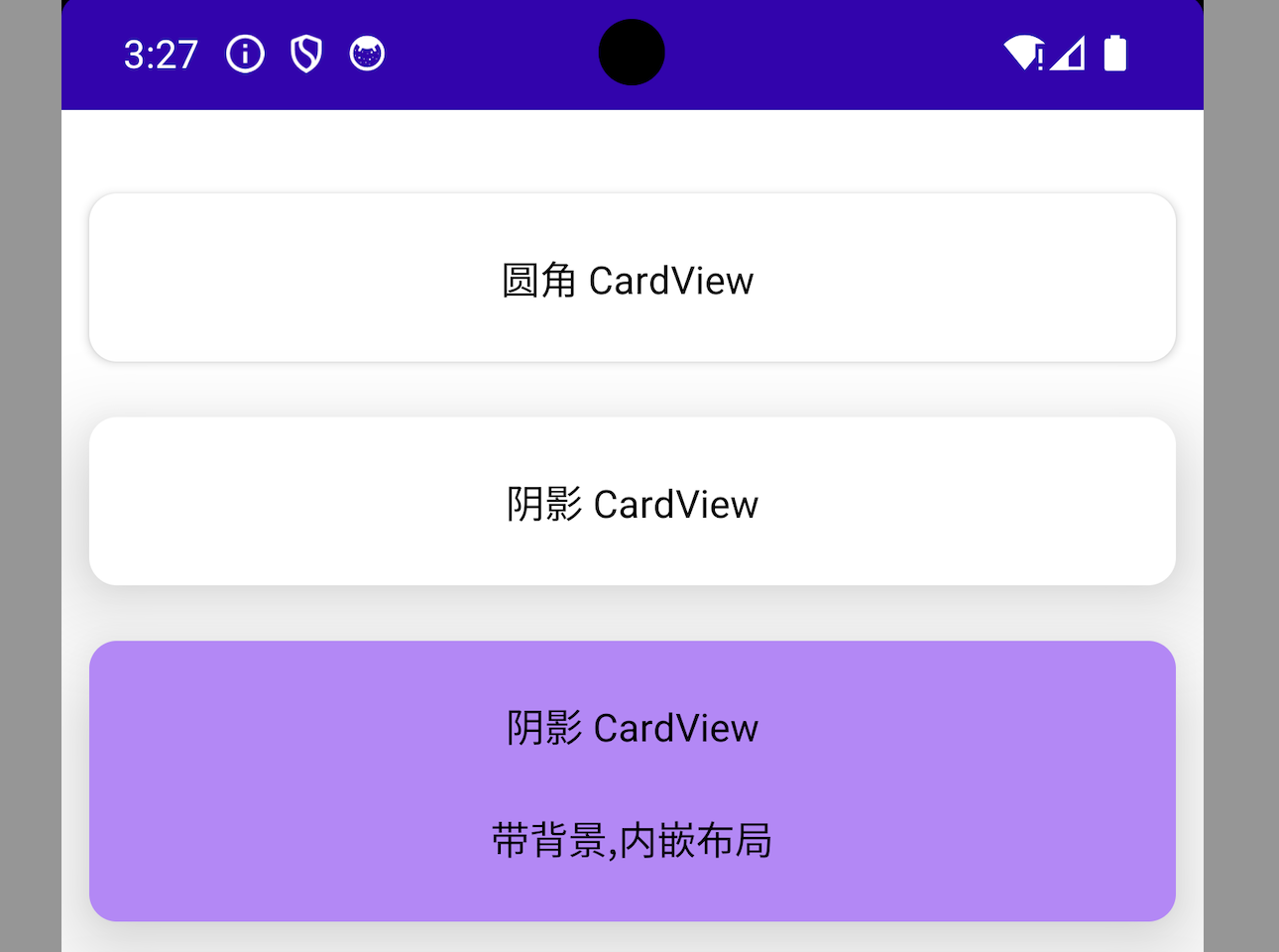
二、使用(效果)
2.1 圆角卡片效果
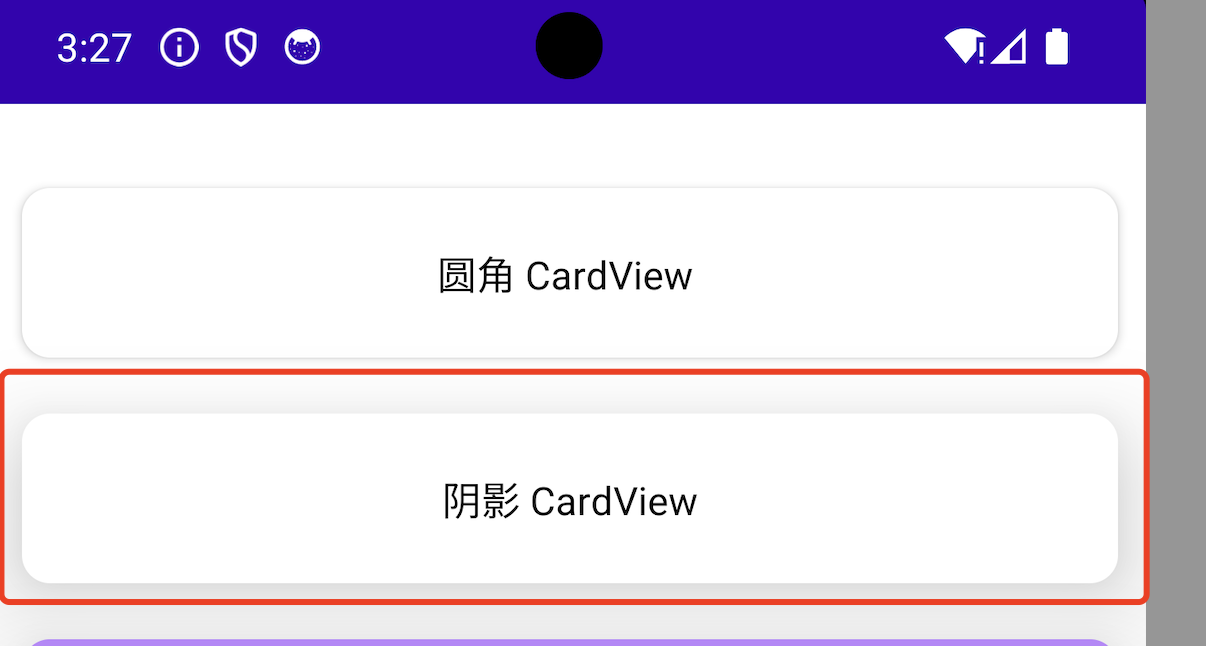
2.2 阴影卡片效果
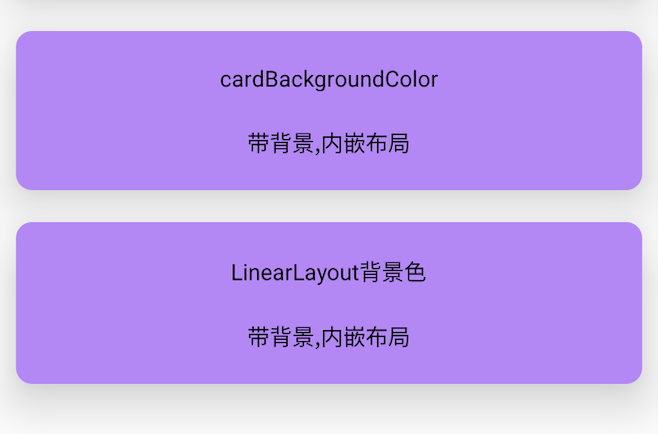
2.3 背景
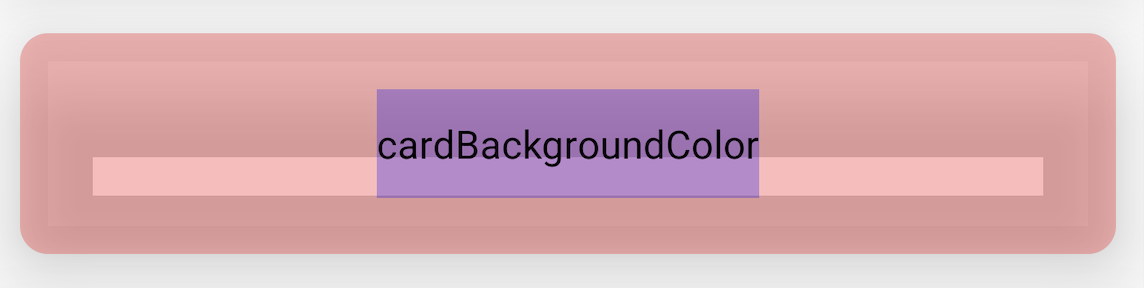
2.3.1 设置卡片背景(app:cardBackgroundColor)
2.3.2 内嵌布局,给布局设置背景色
2.4 进阶版
2.4.1 带透明度
2.4.2 无透明度
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。