本文介绍: Vue.js,是一个流行且灵活的前端 JavaScript 框架,以其简洁的语法和高效的性能而备受开发者青睐。作为一款渐进式框架,Vue 不仅易于上手,而且能够应对各种规模的应用程序开发需求。本文将介绍 Vue.js 的基本概念和优势,并通过一个简单的示例来演示如何构建 Vue 的第一个实例。概念:Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的渐进式框架基于数据渲染出用户可以看到的界面。
前言
Vue.js,是一个流行且灵活的前端 JavaScript 框架,以其简洁的语法和高效的性能而备受开发者青睐。作为一款渐进式框架,Vue 不仅易于上手,而且能够应对各种规模的应用程序开发需求。本文将介绍 Vue.js 的基本概念和优势,并通过一个简单的示例来演示如何构建 Vue 的第一个实例。
一、为什么要学习Vue
二、什么是Vue
1.什么是构建用户界面
2.什么是渐进式
Vue的两种开发方式:
3.什么是框架
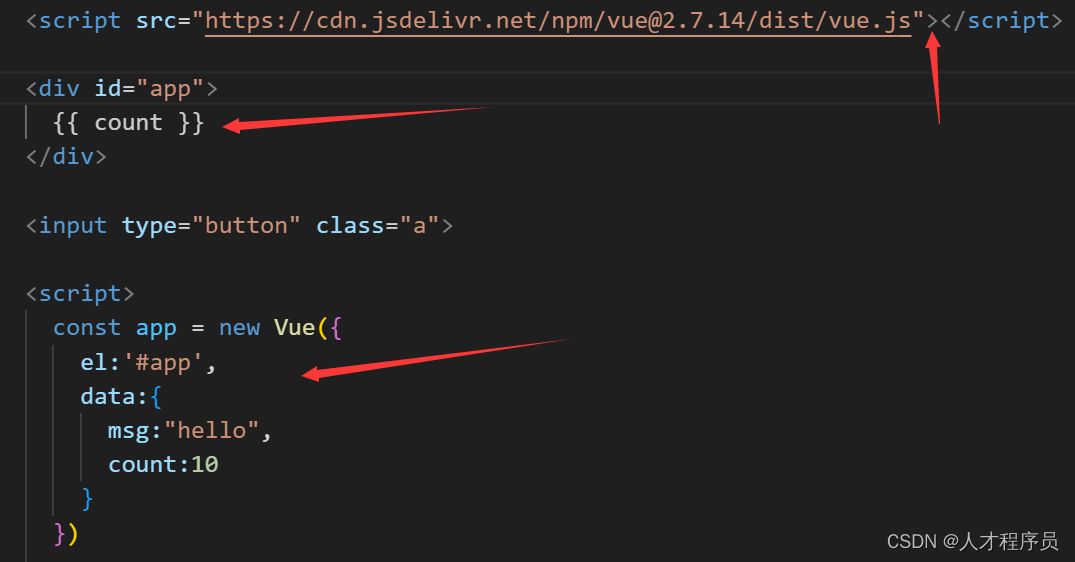
三、创建Vue实例
四、插值表达式 {{}}
1.作用:利用表达式进行插值,渲染到页面中
2.语法
3.错误用法
五、响应式特性
1.什么是响应式?
2.如何访问 和 修改 data中的数据
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。