本文介绍: 通过以上步骤,你可以成功安装Vue CLI脚手架。Vue CLI是一个强大的工具,可以大大提高Vue.js项目的开发效率,并且具有灵活性和可扩展性,适用于各种规模和类型的Vue.js项目。
前言
Vue CLI(Vue Command Line Interface)是一个基于Vue.js的官方脚手架工具,用于快速搭建和管理Vue.js项目。它提供了一套完整的开发工具和配置,包括项目初始化、开发服务器、热重载、构建和打包等功能。
Vue CLI使用了Webpack作为默认的打包工具,可以方便地处理模块依赖、代码转换和压缩等任务。它还集成了一些常用的开发插件和工具,以及一些Vue.js官方推荐的插件和特性。
通过Vue CLI,开发者可以快速搭建起一个现代化的Vue.js项目,并且可以根据自己的需求进行自定义配置。它提供了一个交互式的命令行界面,可以帮助开发者快速生成项目模板、添加插件和扩展功能等。
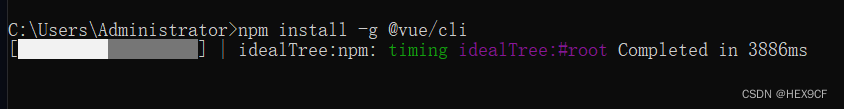
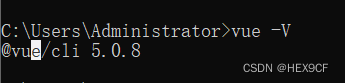
安装步骤
总结
通过以上步骤,你可以成功安装Vue CLI脚手架。Vue CLI是一个强大的工具,可以大大提高Vue.js项目的开发效率,并且具有灵活性和可扩展性,适用于各种规模和类型的Vue.js项目。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。