一:trigger两种用法

2.trigger: “change“: 数据改变时触发,道理跟上面类似
二:element-ui的el-dialog点击叉号“X”无法关闭的问题(不报错)
不需要加什么@before-close,@close之类的关闭事件。只需你在:visible这个属性上加.sync,:visible.sync="dialogVisble",就行了。
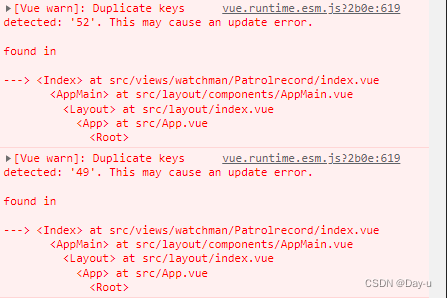
三:在开发vue项目时遇到 Duplicate keys detected: ’13’. This may cause an update error错误,这个错不会影响页面显示,但是会一直在控制台上打印。如图

三:使用elemnet–ui校验时候不生效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









