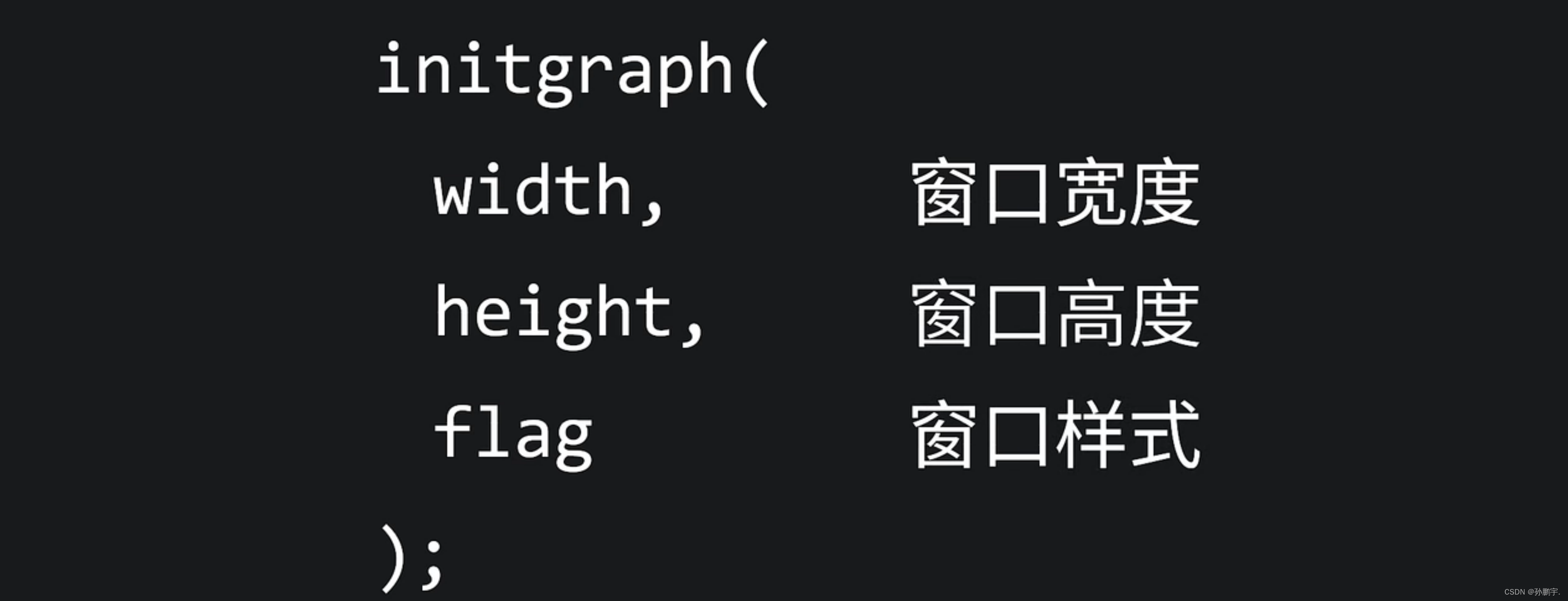
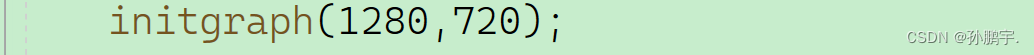
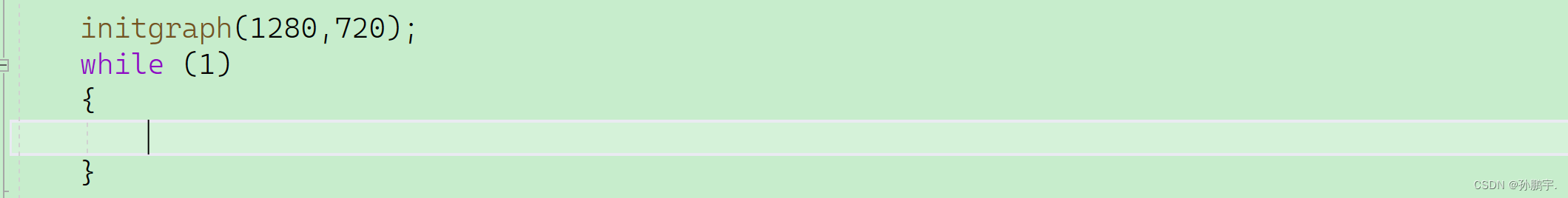
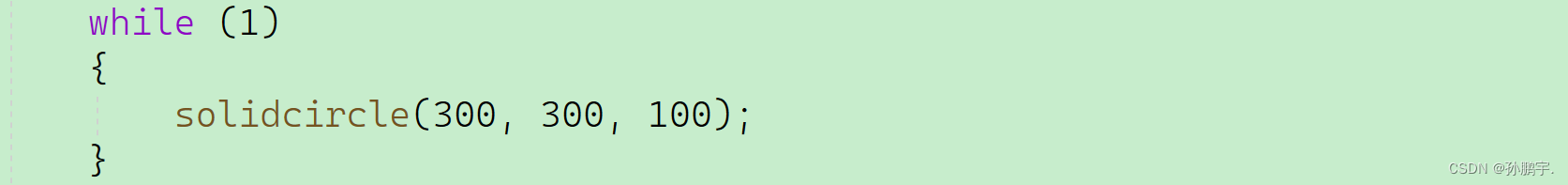
本文介绍: 如果出现2023,代表配置成功:进入Eaxy官方网站,点击文档:选择 函数->绘图函数->initgraph:可以看见initgraph()函数有如下三个参数:现在我们想生成一个1280*720大小的窗口:我们需写如下代码:但是此时运行窗口会一闪而逝,我们需要把它写在循环里。但是千万不要这样写:会卡爆的要这样写:这样我们就可以得到一个1280*720的窗口了:在文档->图形绘制相关函数下找到soildcircle()函数。
下载Easyx
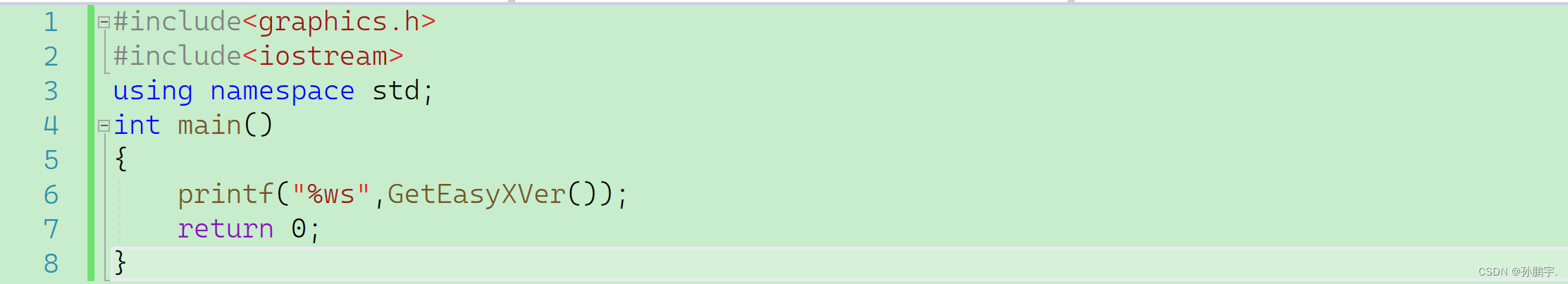
检验
绘制窗口
画圆
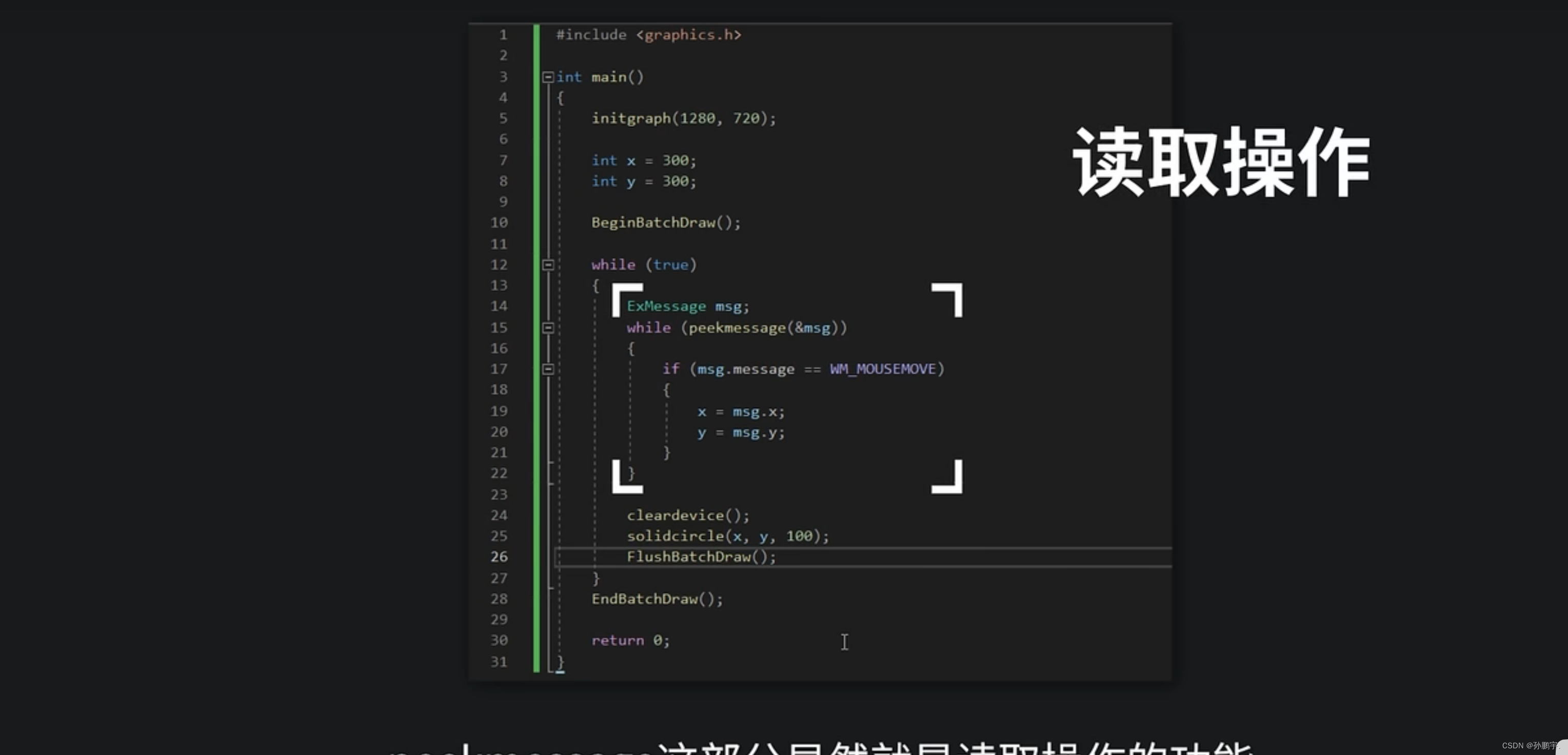
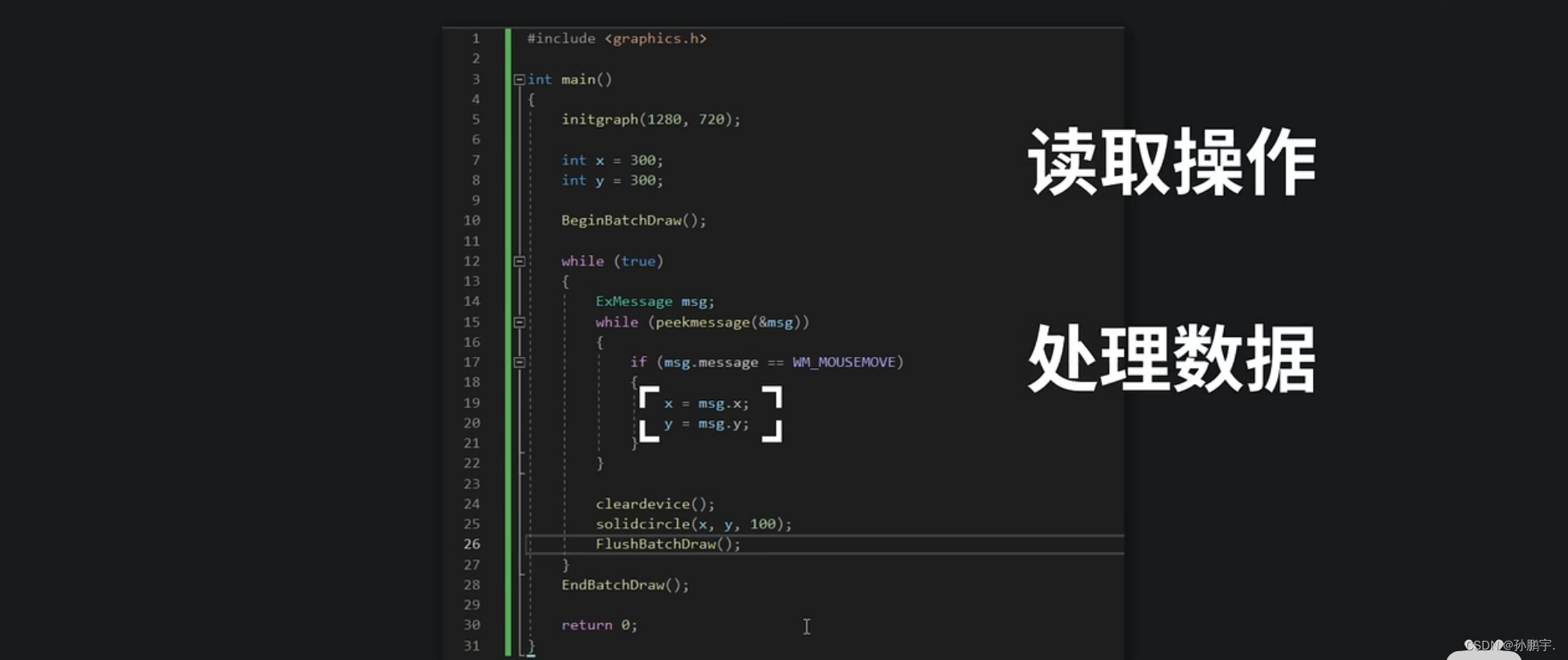
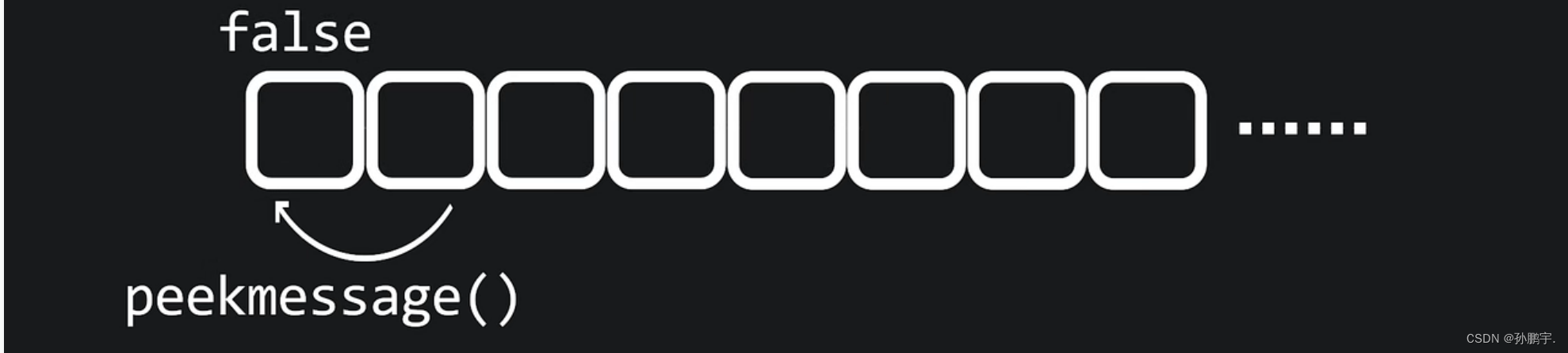
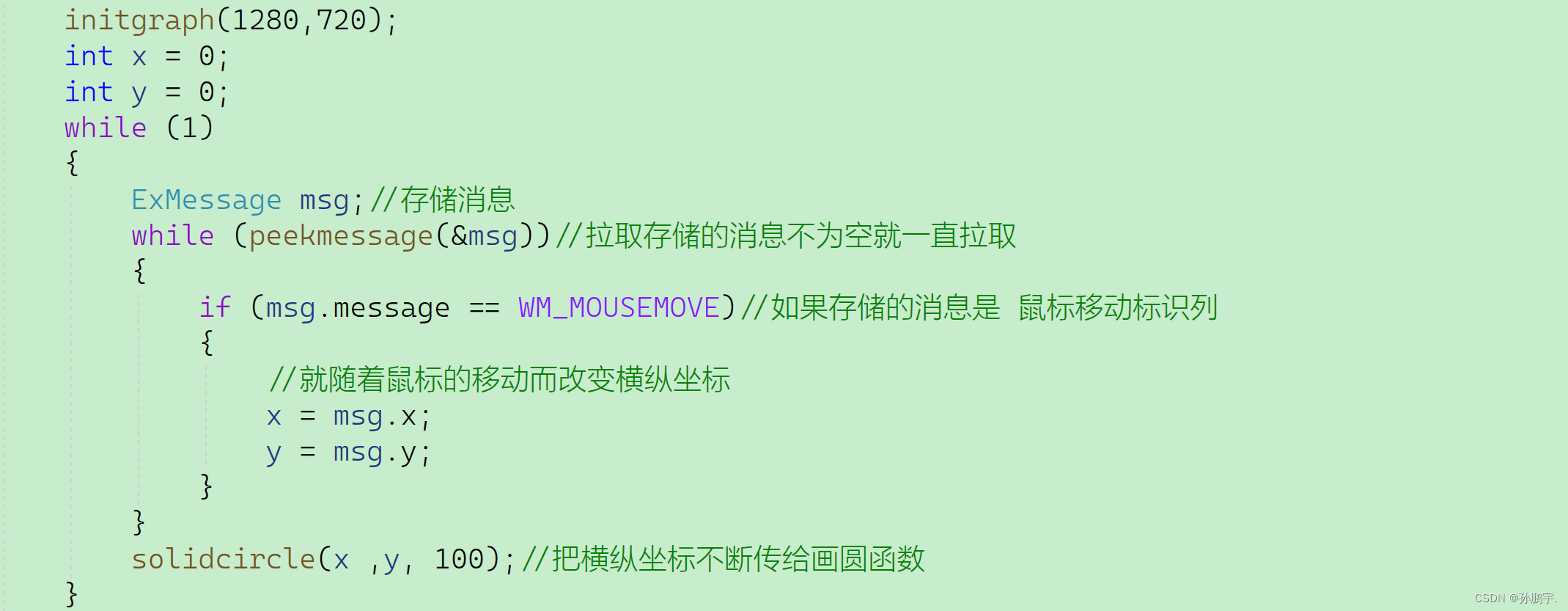
响应事件的处理
清除原先绘图
渲染缓冲区
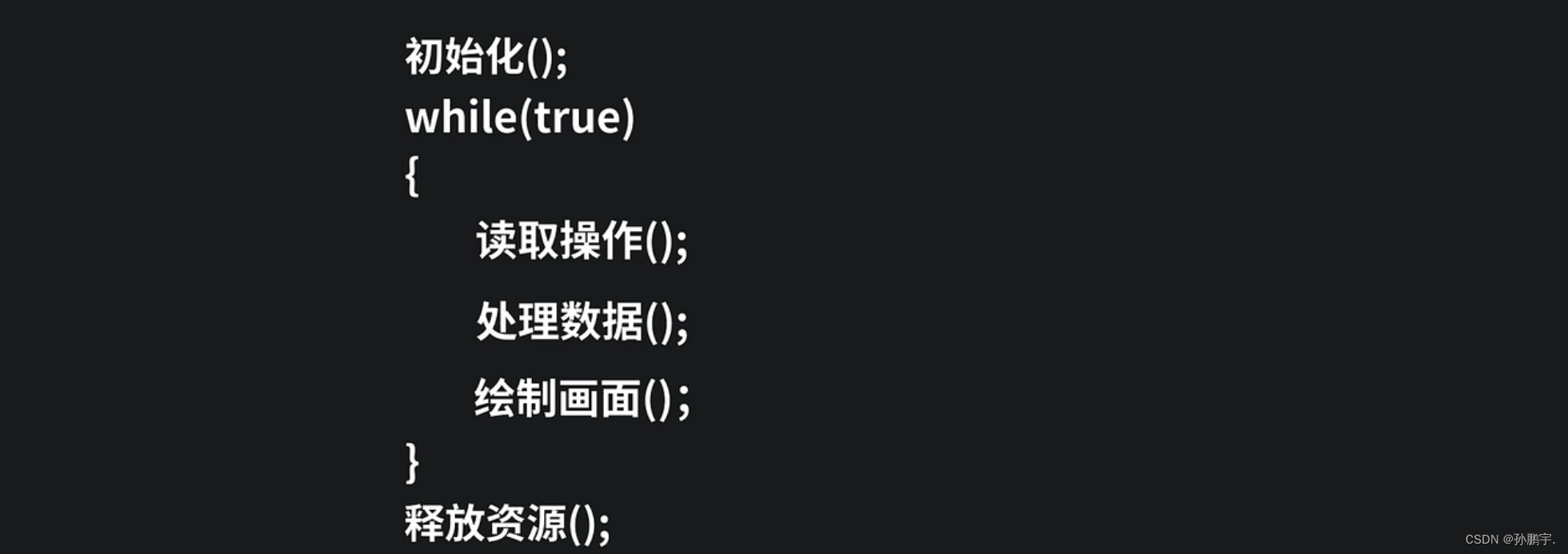
逻辑
代码托管
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









 要这样写:
要这样写: 这样我们就
这样我们就




 当我们
当我们






 我们在每次绘制圆之前
我们在每次绘制圆之前