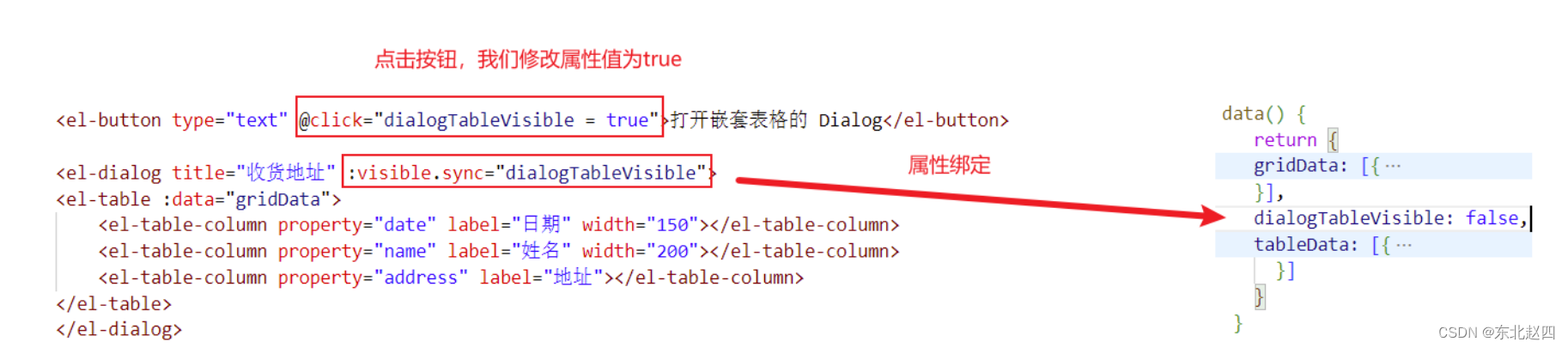
本文介绍: visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true,Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示。那么ElementUI是如何做到对话框的显示与隐藏的呢?然后对话框visible属性值为true,所以对话框呈现出来。然后复制如下代码到我们的组件文件的template模块中。visible.sync :是否显示 Dialog。
4.3.3 Dialog对话框
4.3.3.1 组件演示
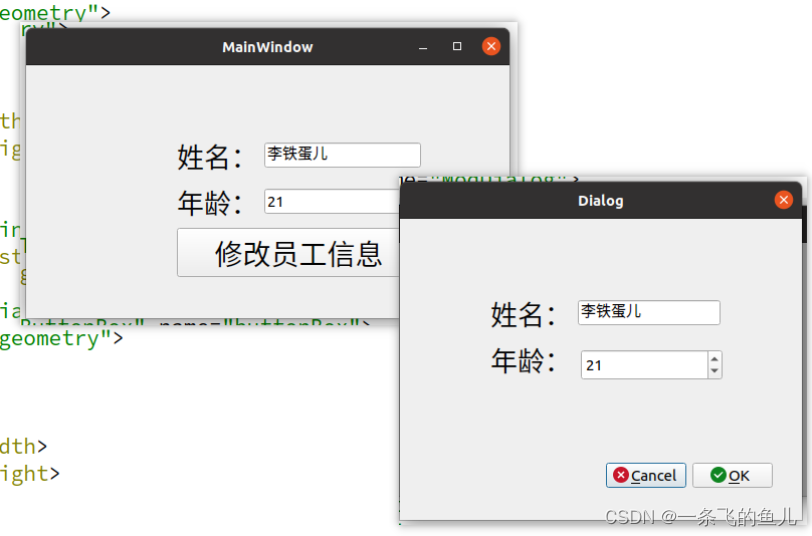
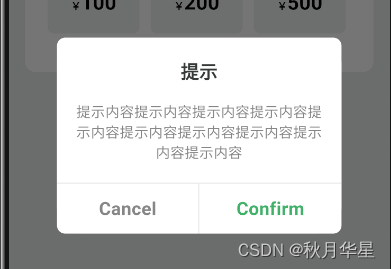
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示

首先我们需要在ElementUI官方找到Dialog组件,如下图所示:

4.3.3.2 组件属性详解
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。