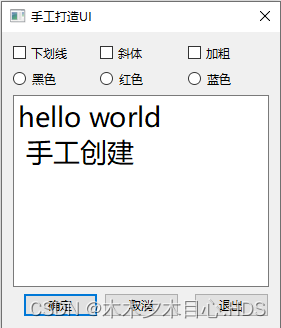
本文介绍: 在 CSS 中,可以使用 “text–decoration” 属性来设置文本的下划线。例如:p { text–decoration: underline;}这会使所有的段落文本都带有下划线。你也可以使用 “text–decoration-style” 属性来设置下划线的样式,例如实线、虚线或点线等。你还可以使用 “border–bottom” 属性来设置下划线,例如:p { b…
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[word] word怎么让字在横线上居中 #学习方法#媒体#媒体](https://img-blog.csdnimg.cn/img_convert/04a4f2a26f0a7901a8ba0566976a1353.png)