本文介绍: Ajax是一个异步请求,可以不用刷新整个页面,就可以达到局部更新的效果。百度的搜索也用到了ajax这个技术,当我们每次输入一个关键字的时候,搜索栏下面也会跟着改变,但是这个改变并不会刷新整个页面。想必大家也很好奇什么是异步请求,什么是同步请求,那么接下来就有我来进行揭秘吧。
Ajax是一个异步请求,可以不用刷新整个页面,就可以达到局部更新的效果。
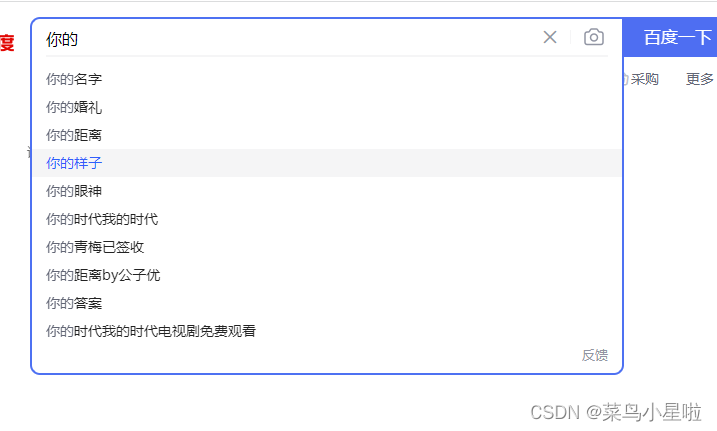
百度的搜索也用到了ajax这个技术,当我们每次输入一个关键字的时候,搜索栏下面也会跟着改变,但是这个改变并不会刷新整个页面。

想必大家也很好奇什么是异步请求,什么是同步请求,那么接下来就有我来进行揭秘吧。
异步请求与同步请求
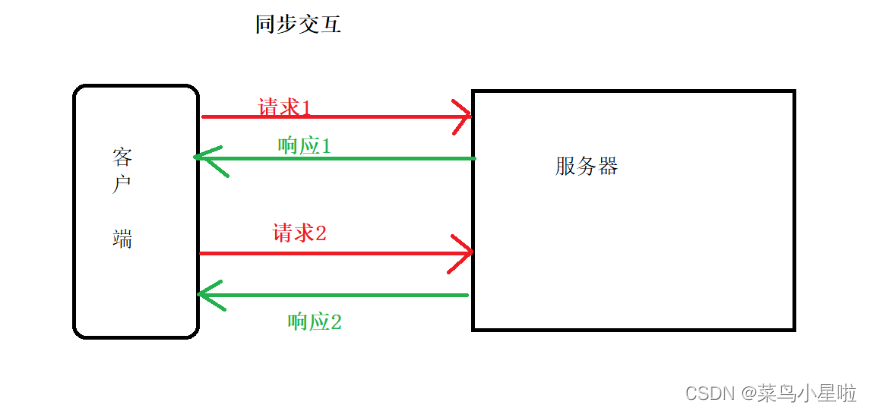
同步请求是客户端向服务器发送了一个请求,客户端要等待,等到客户端接收到响应,才能继续发送第二条请求。同步请求就类似于银行排队去办理业务,要等到上一个人的业务办完才可以办下一个人的业务。

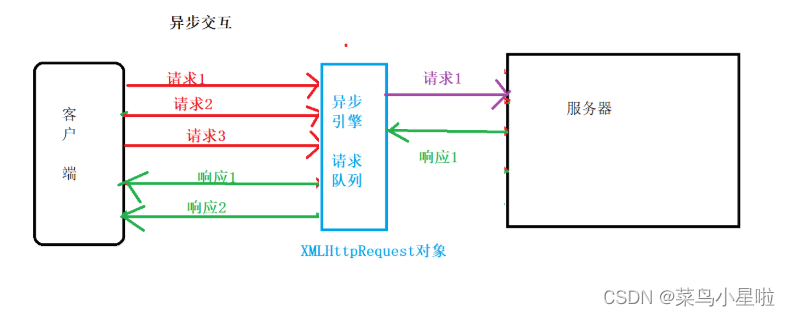
异步请求恰恰与同步请求相反,客户端向服务端发送一个请求,不需要等待上一个请求接收到请求,可以直接发送本次请求,对于客户端来说是不需要等待的。

Ajax可以实现异步的请求原因是因为客户端与服务器之间存在一个异步引擎,异步引擎里面存在一个请求队列这个请求队列可以排队式的对服务器发起请求,服务器响应给这个异步引擎,这个异步引擎再响应给客户端。这个异步引擎就是XMLHttpRequest对象。
原生的Ajax
原生的ajax最重要的是 XMLHttpRequest对象,一般作为了解,因为有很多框架已经在原生的Ajax上对ajax进行封装,使其使用更为简便。
JQuery 的Ajax
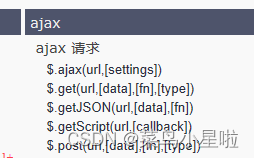
$.ajax()
$.get(url, [data], [callback], [type]),post(url, [data], [callback], [type])
get与post方法的ajax是对ajax()的再封装他们分别用来发送get请求与post请求的
$.getJSON(url,[data],[fn])
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





