背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭建好了。记录一下过程。
VUE搭建步骤
前期,我已经安装了node.js,下载地址:下载 | Node.js 中文网
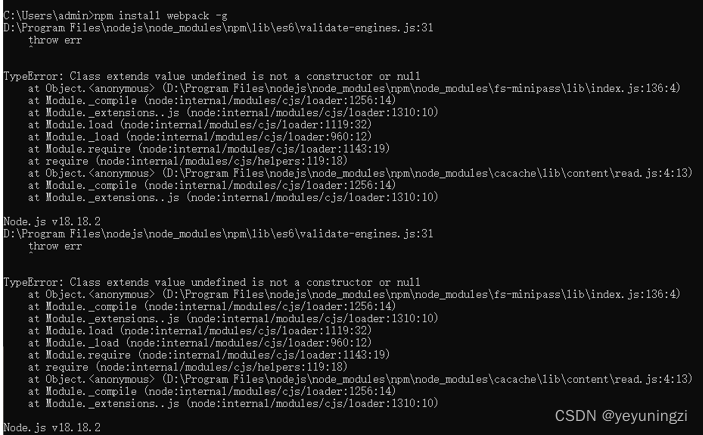
所以在cmd 窗口,输入node –v 的时候是有版本的,同时之前也是安装民npm 的,所以 在npm –v 也是对的,但是在进行全局vue–cli脚手架安装时就遇到了错误:使用的命令有 cnpm install —global vue–cli 以及 npm install —global vue–cli 。结果都在报错, 根据报错信息诸如:
我找到网上相关的资料,说是 使用:npm install —save–dev mini–css–extract–plugin等命令能解决问题,然而

卸载node.js
安装node.js
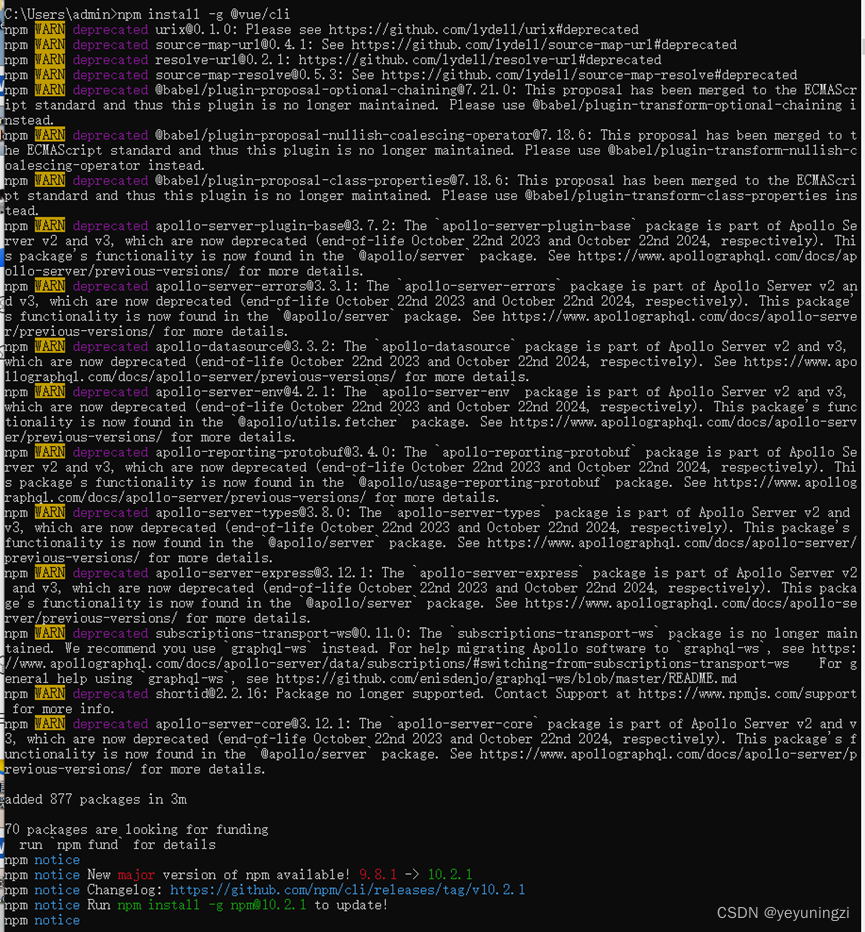
安装vue–cli脚手架
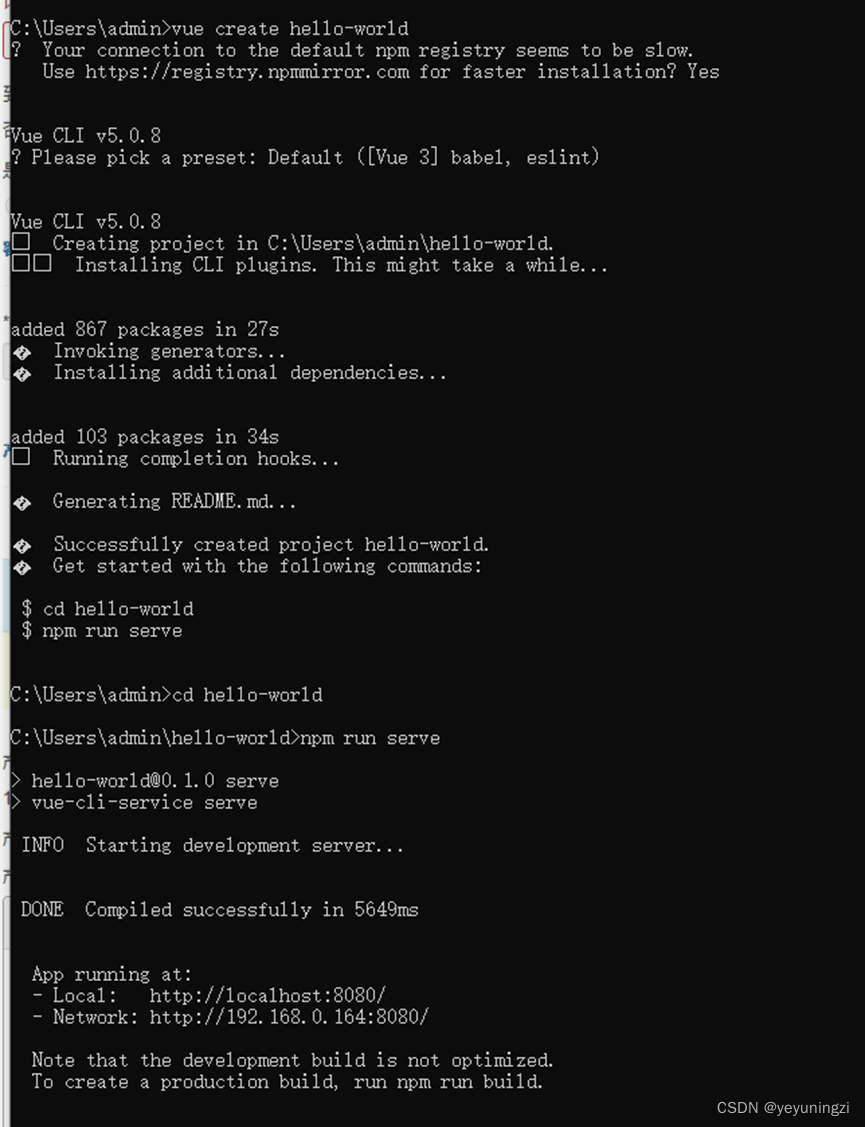
创建第一个项目helllo-word
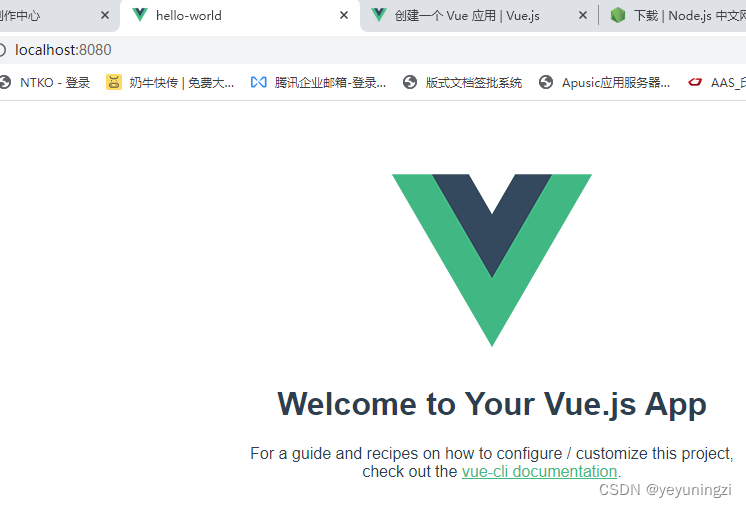
npm run serve启动项目
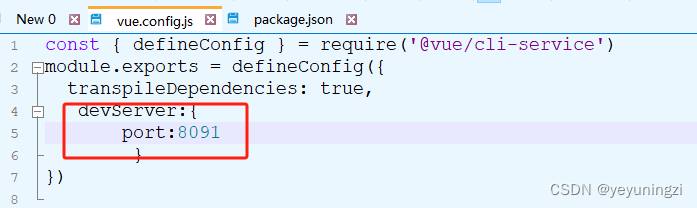
修改VUE默认端口
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。