2D动画 – transform
CSS3 transform属性允许你旋转,缩放,倾斜或平移给定元素。
Transform是形变的意思(通常也叫变换),transformer就是变形金刚
常见的函数transform function有:
坐标系
CSS3 transform属性允许你在二维或三维空间中直观地变换元素。
transform–origin
transform–origin:变形的原点(即坐标系0 , 0点)
一个值:
3D动画 – transform
CSS3 transform属性不但允许你进行2D的旋转,缩放或平移指定的元素,还支持3D变换元素。
常见的函数transform function有:
3D旋转 – rotateZ 、rotateX、rotateY
旋转:rotateX(deg)、rotateY(deg)、rotateZ(deg)
3D旋转 – rotateXYZ VS rotate3d
rotateX(50deg) 相当于 rotate3d(1, 0, 0, 50deg)
rotateY(20deg) 相当于 rotate3d(0, 1, 0, 20deg)
rotateZ(30deg) 相当于 rotate3d(0, 0, 1, 30deg)
3D位移 – translateX、translateY、translateZ
3D位移 – translate3d
3D缩放 – scaleX、scaleY、scaleZ
3D缩放 – scale3d
3D空间 – transform–style
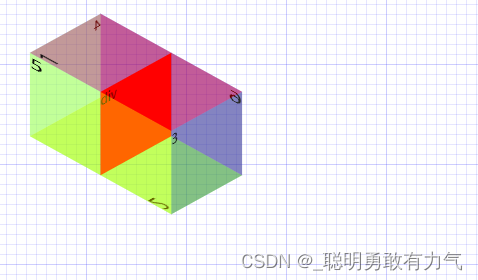
3D空间 – 制作正方体
3D背面可见性 – backface–visibility
CSS3动画性能优化
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。