









<template>
<view>
<view class="charts-box">
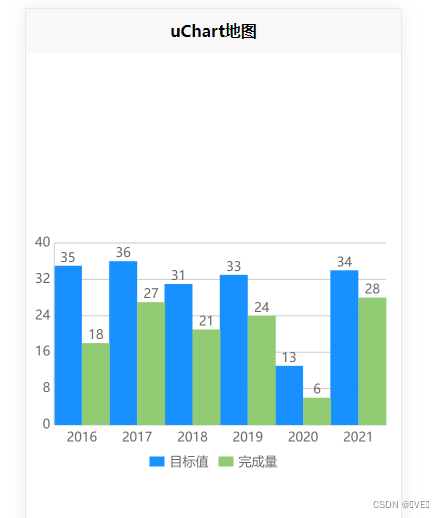
<qiun-data-charts type="column" :chartData="chartData" />
</view>
</view>
</template><script>
export default {
data() {
return {
chartData: {},
};
},
onReady() {
this.getServerData();
},
methods:{
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
let res = {
categories: ["2016","2017","2018","2019","2020","2021"],
series: [
{
name: "目标值",
data: [35,36,31,33,13,34]
},
{
name: "完成量",
data: [18,27,21,24,6,28]
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
}
</script> <style lang="scss">
.charts-box {
width: 100%;
height: 1200rpx;
}
</style>


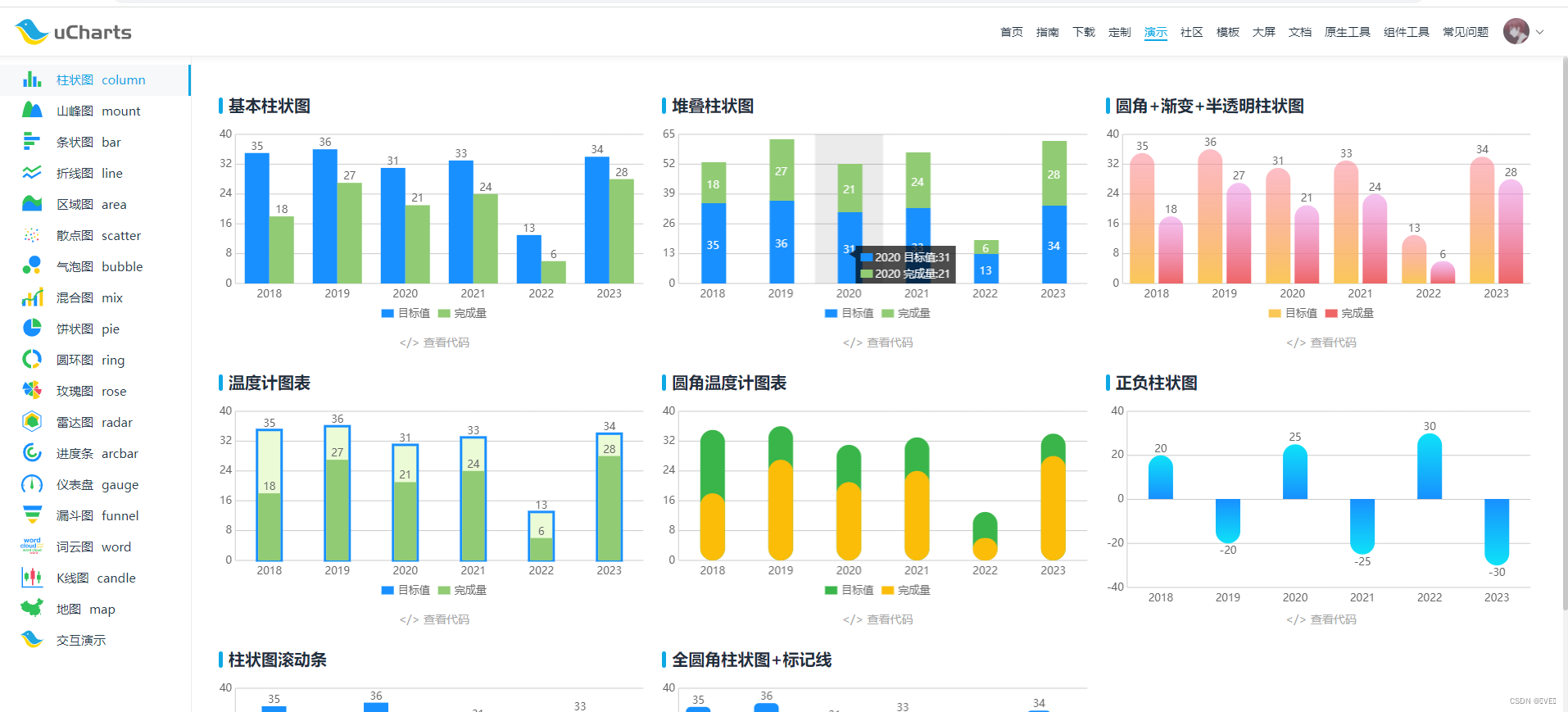
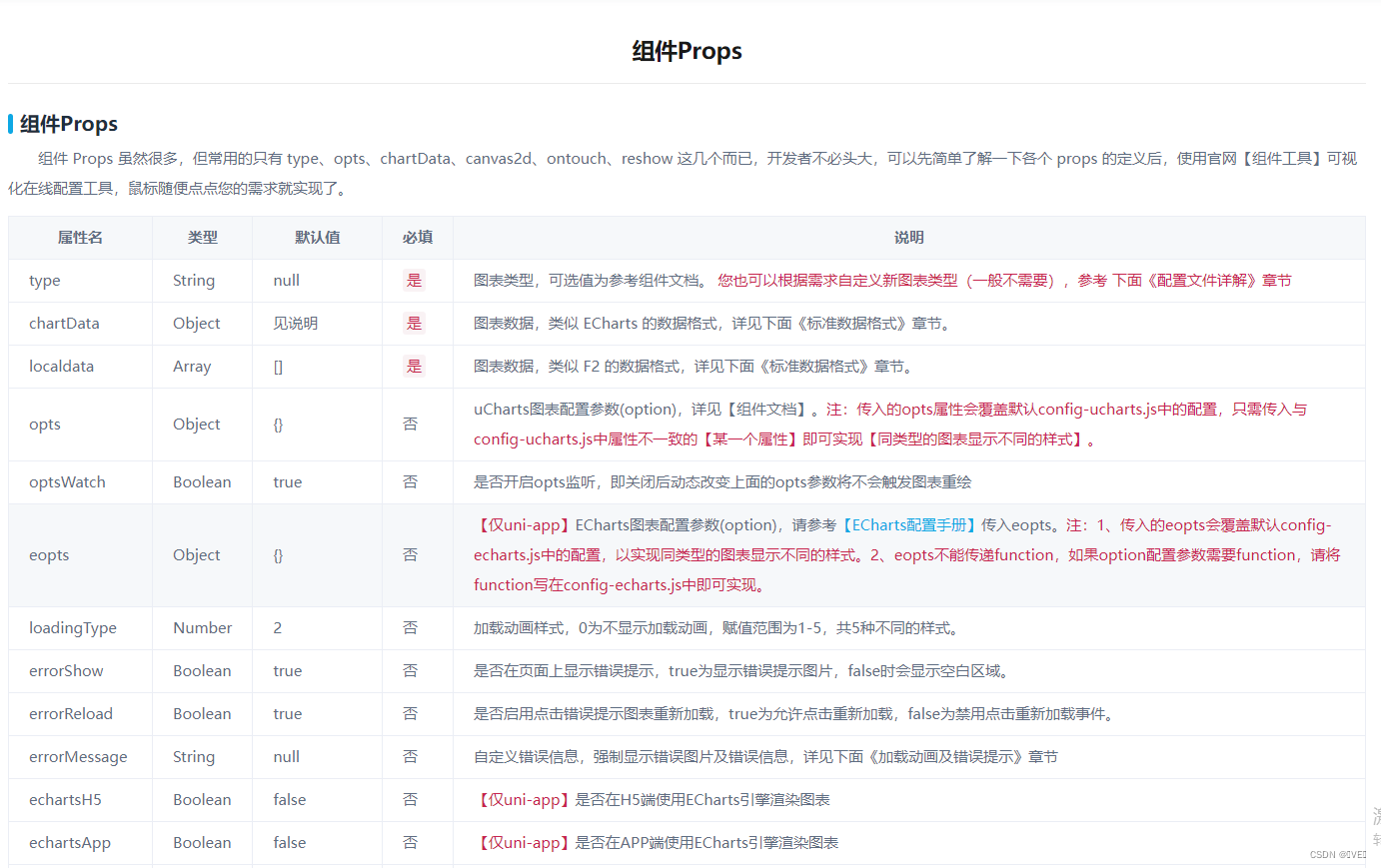
如果项目中出现如下问题,先到官网查看是否包括,然后再自行研究

原文地址:https://blog.csdn.net/qq_45796592/article/details/130409528
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41548.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!