微信小程序引入ECharts教程
开发中有时候避免不了引入各种第三方库,以下是详细讲解了微信小程序如何引入ECharts图表
第一步
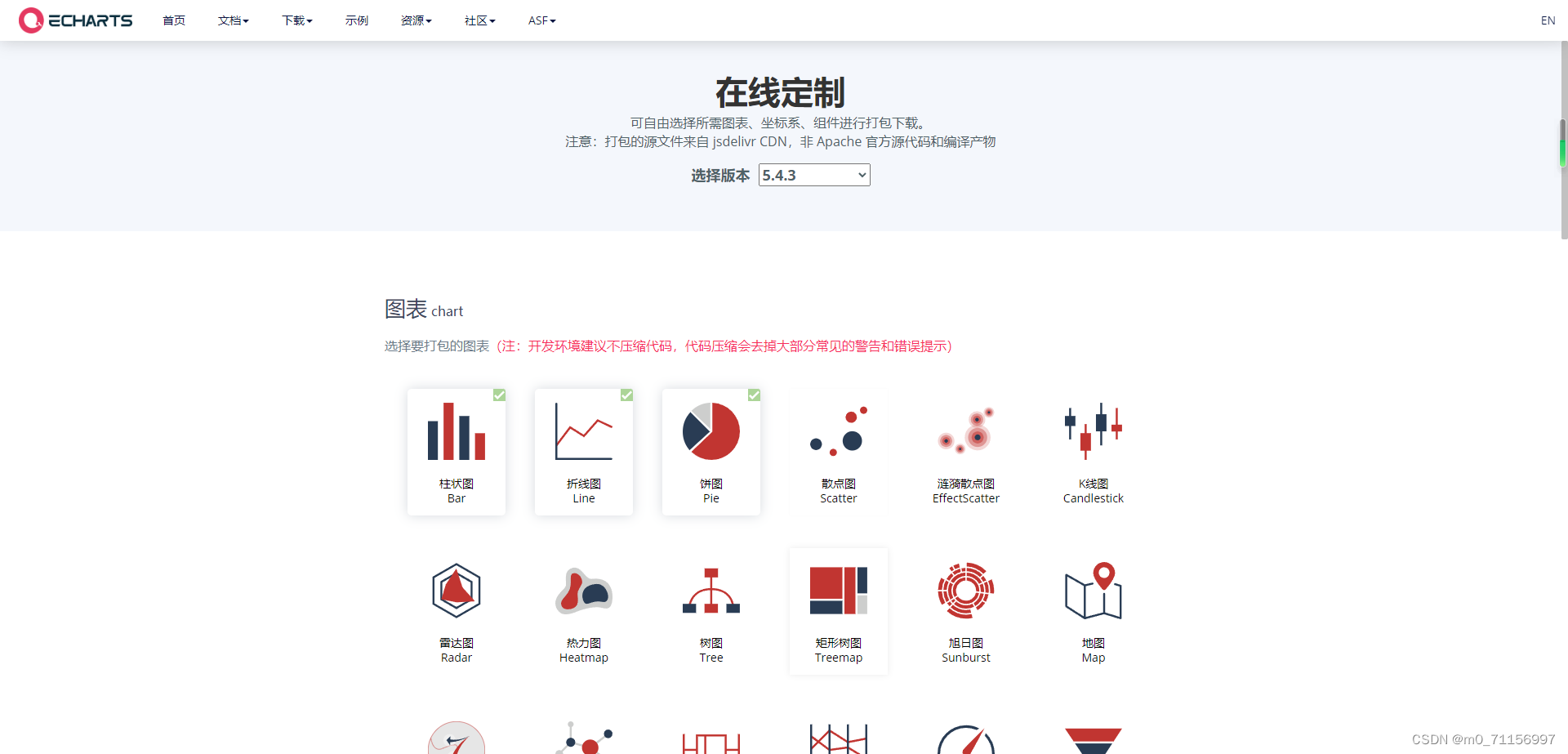
去echarts官网。下载echarts–for–weixin项目
官网地址 https://echarts.apache.org/zh/index.html
根据以下操作找到小程序需要下载的项目
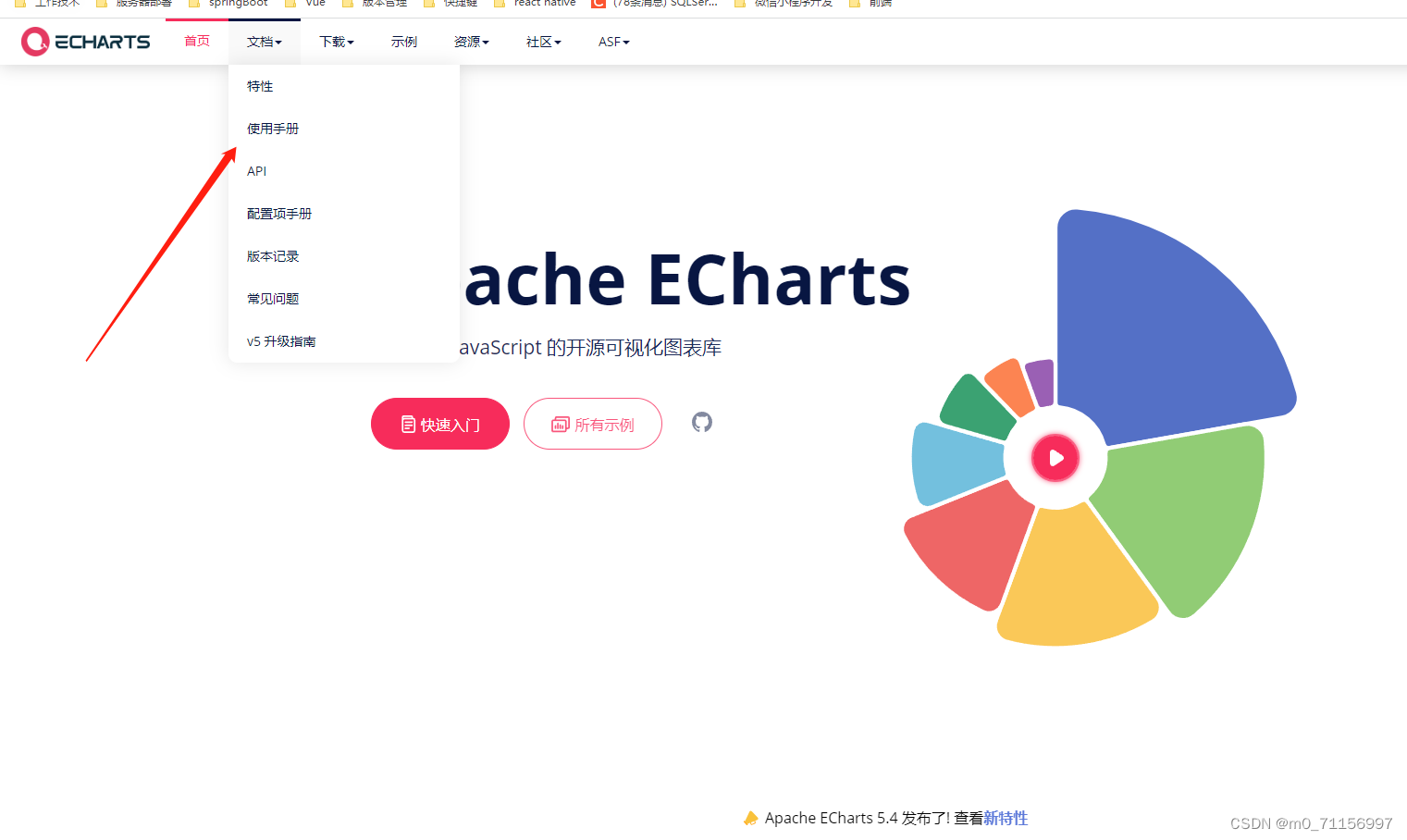
 点击使用手册找到应用篇
点击使用手册找到应用篇
第二部
使用git Bash Here拉取项目echarts–for–weixin的代码

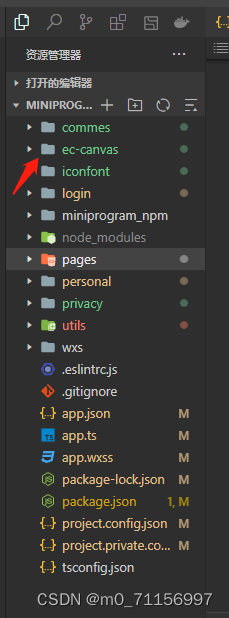
第三步
扩展
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 或者在
或者在