Anthony Fu等大佬写的基于Vue的自定义钩子集合。<script src="https://unpkg.com/@vueuse/shared"></script>
<script src="https://unpkg.com/@vueuse/core"></script>

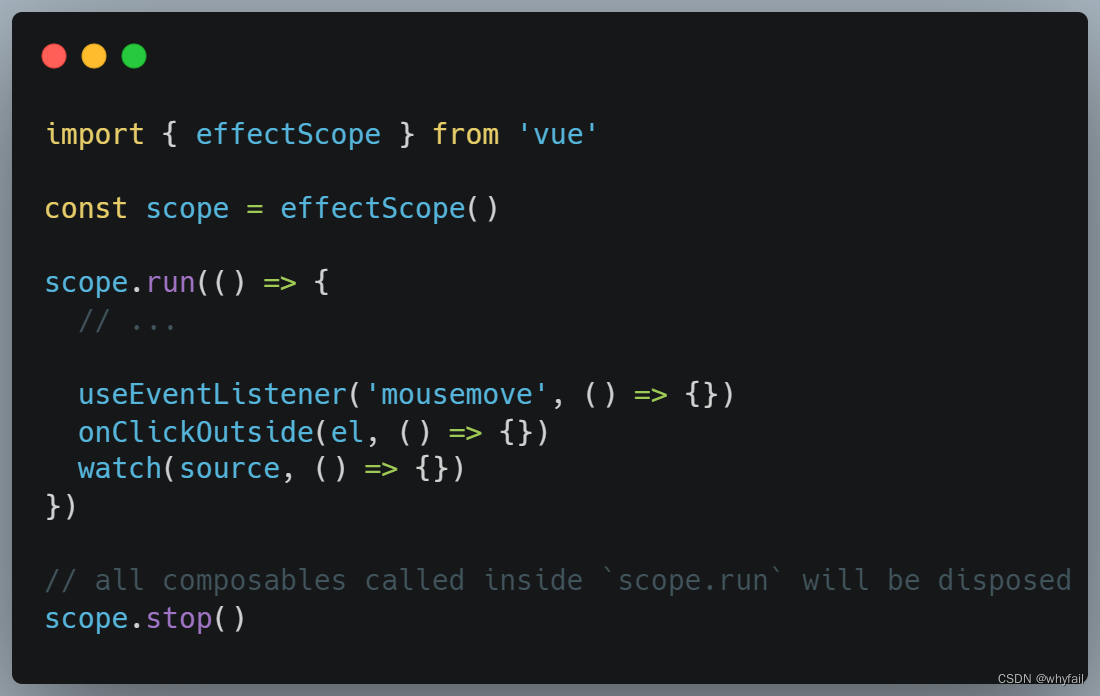
watch 和computed ,当组件卸载时将被处理掉,VueUse的功能也会自动清除副作用。removeEventListener 来进行处理,无需手动处理。
所有的VueUse函数都遵循这个约定。stop处理程序:

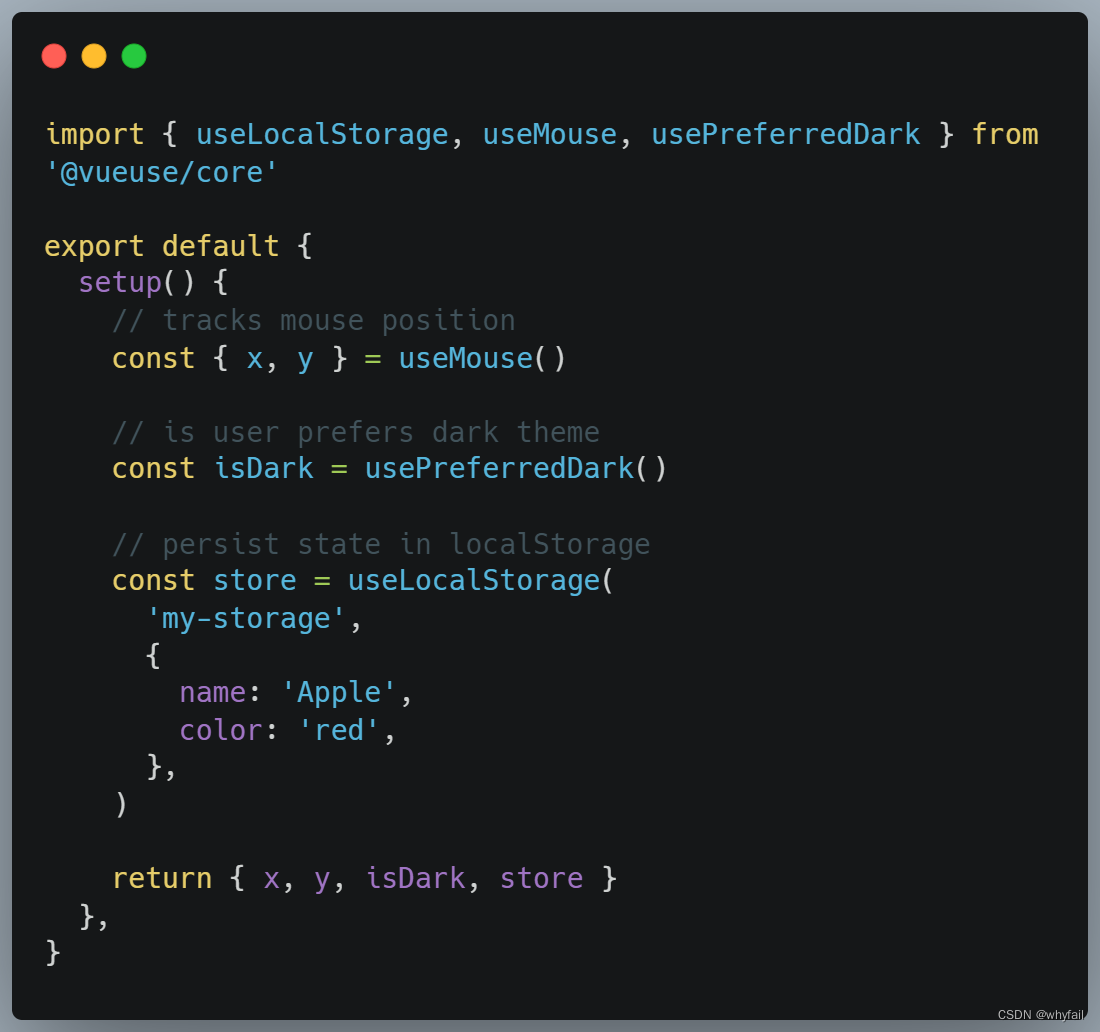
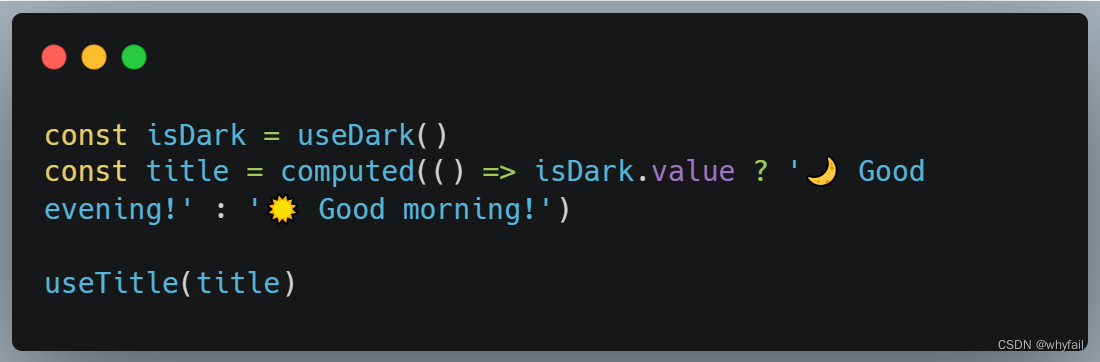
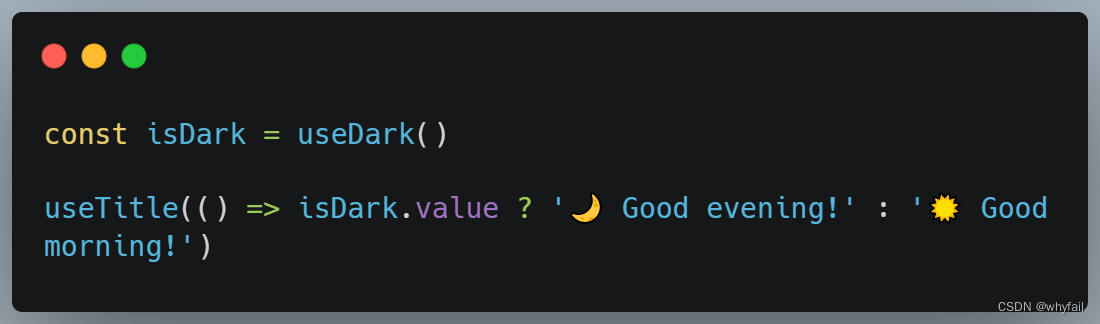
setup()函数来构建数据和逻辑之间的“连接”。ref版本。useTitle返回一个反映页面标题的ref。当你给ref赋新值时,它会自动更新标题。


原文地址:https://blog.csdn.net/weixin_44733660/article/details/128703481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42202.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!