本文介绍: 最近在想做个cloud项目,gitee上找了个模板项目,前端使用到vue3 + typeScript、Element Plus、Vue Router、Pinia、Axios、i18n、Vite等技术,最近使用到vue3 MD5加密,顺便学习一下,在此总结一下,若有不足之处,望大佬们可以指出。
概述
最近在想做个cloud项目,gitee上找了个模板项目,前端使用到vue3 + typeScript、Element Plus、Vue Router、Pinia、Axios、i18n、Vite等技术,最近使用到vue3 MD5加密,顺便学习一下,在此总结一下,若有不足之处,望大佬们可以指出。
vue3 安装 ts–md5
局部
定义:
案例
vue3 安装 js-md5
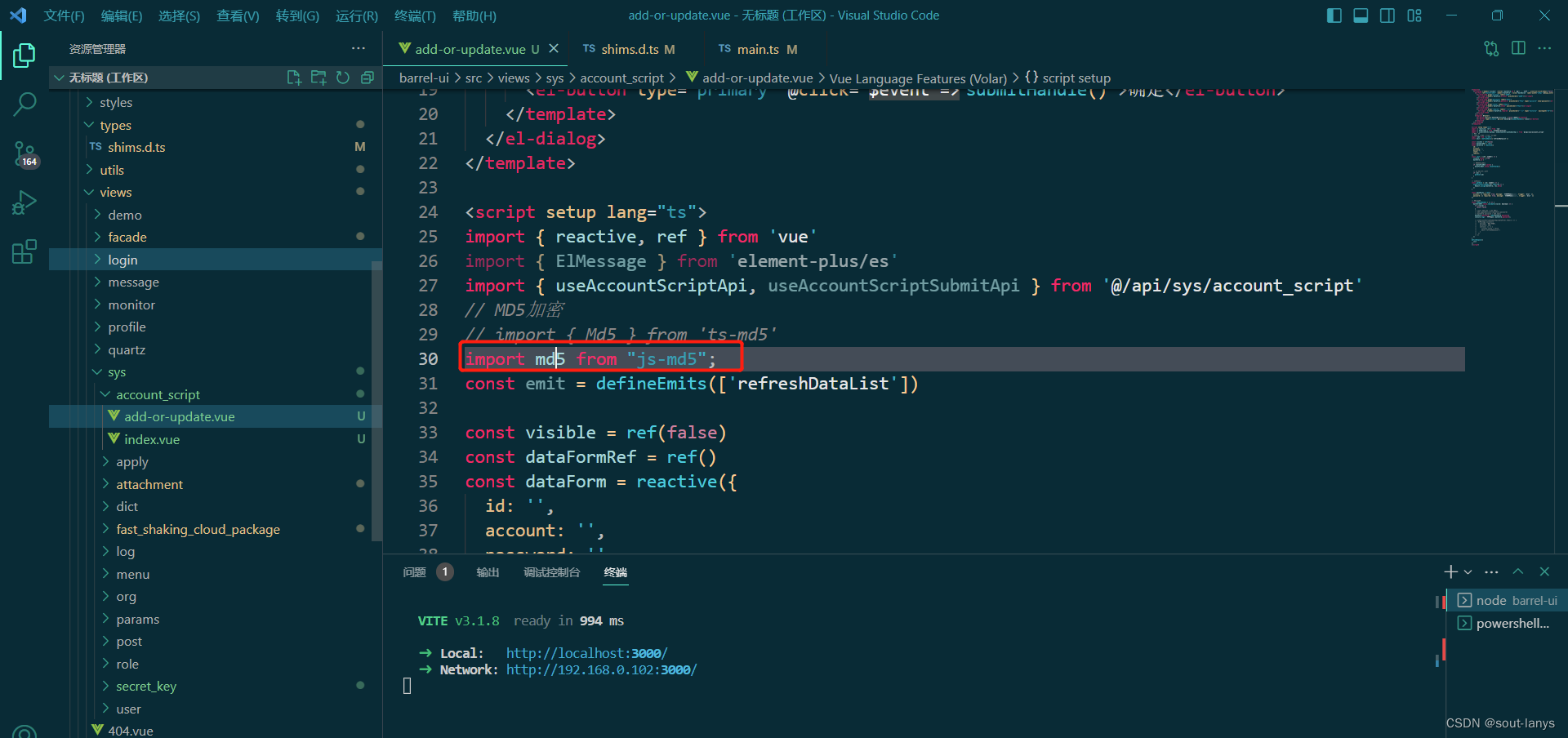
局部
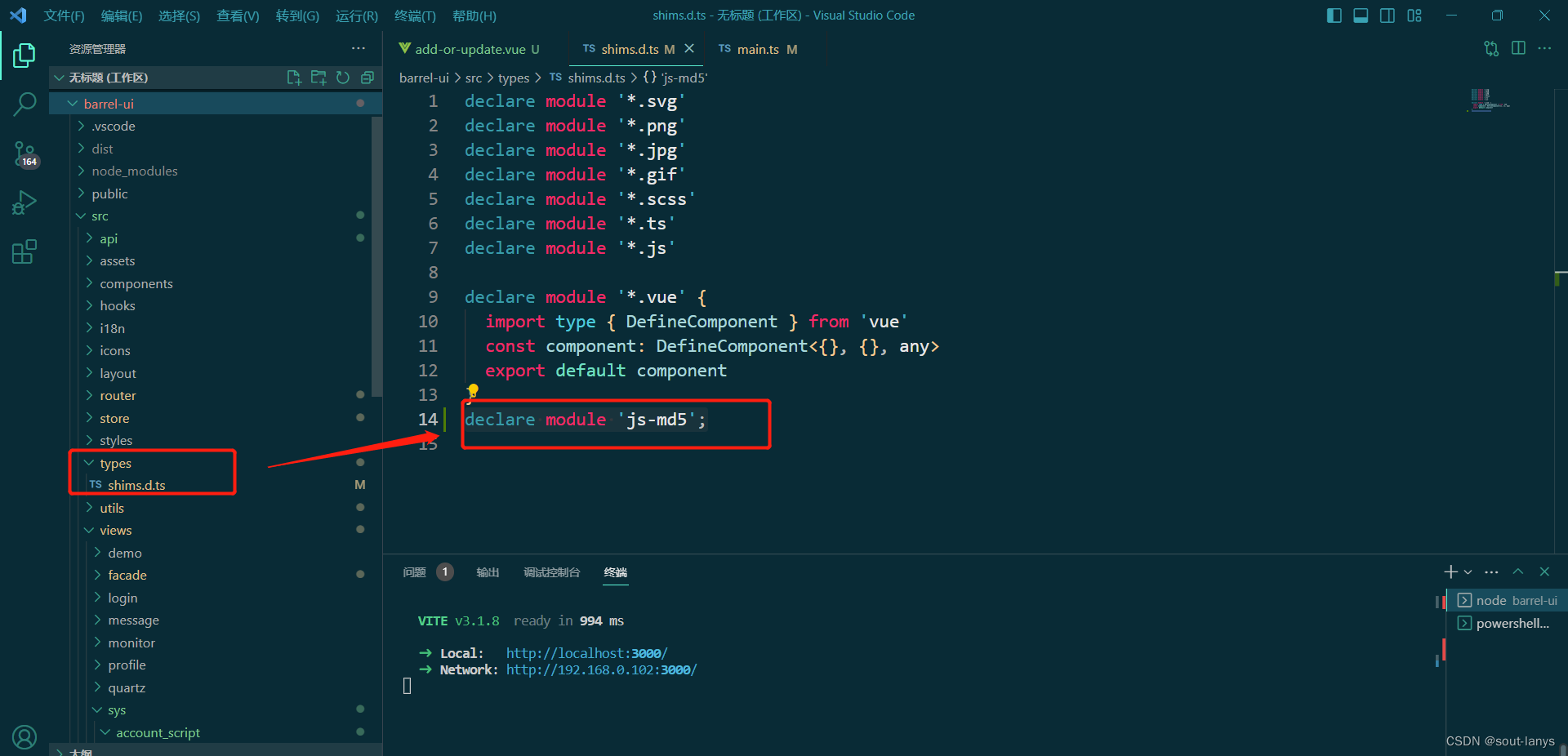
定义:
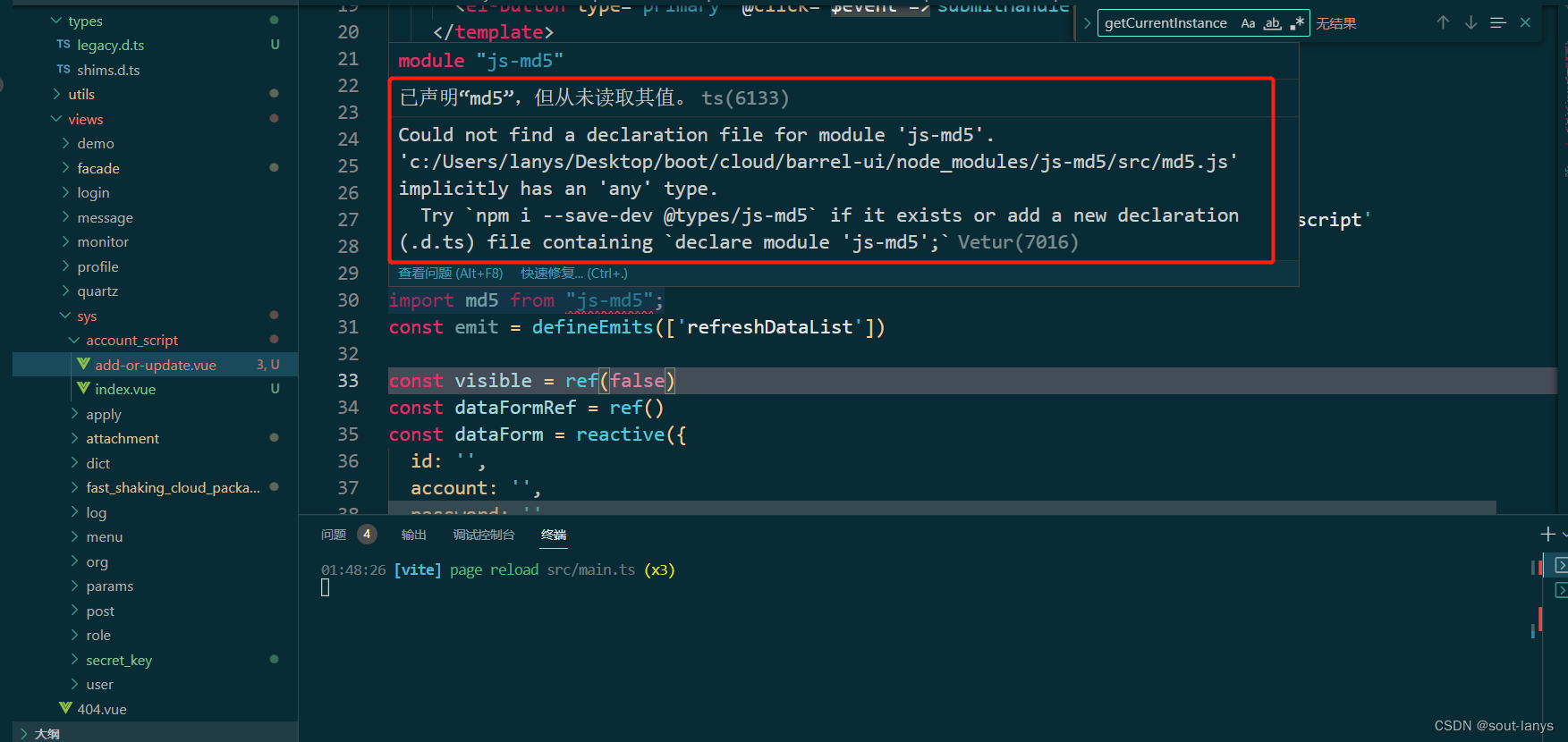
出现问题

意思是:
已声明“md5”,但从未读取其值。ts(6133)
无法找到模块“js-md5”的声明文件。“…/src/md5.js”隐式拥有 “any” 类型。
尝试使用 npm i —save–dev @types/js-md5 (如果存在),或者添加一个包含 declare module ‘js-md5’; 的新声明(.d.ts)文件ts。
方案一(没使用过)
方案二
案例
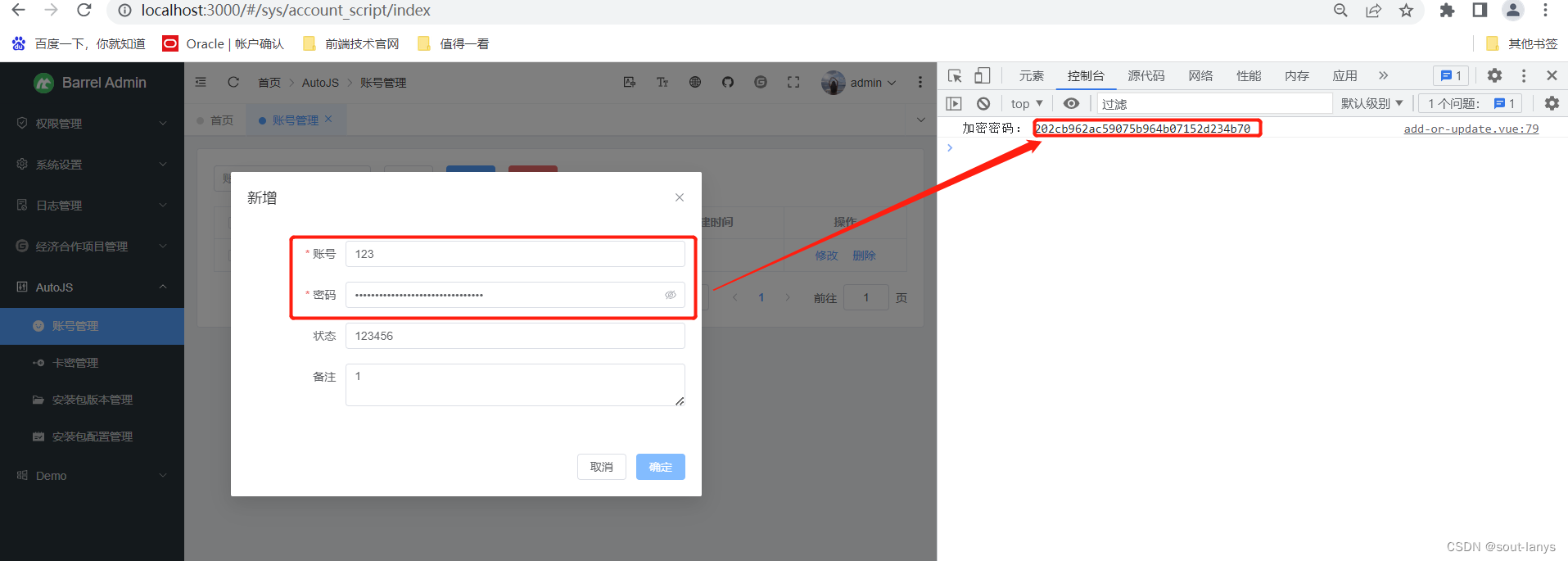
实现效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。