本文介绍: 只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存而无需再请求服务器。如果 HTTP 响应头部同时有 Cache-Control 和 Expires 字段的话,。Cache–control 选项更多一些,设置更加精细,所以建议使用 Cache-Control 来实现强制缓存。
一、强制缓存
只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存而无需再请求服务器。
强制缓存是利用下面这两个 HTTP 响应头部(Response Header)字段实现的,它们都用来表示资源在客户端缓存的有效期:
如果 HTTP 响应头部同时有 Cache-Control 和 Expires 字段的话,Cache-Control 的优先级高于 Expires 。
Cache-control 选项更多一些,设置更加精细,所以建议使用 Cache-Control 来实现强制缓存。具体的实现流程如下:
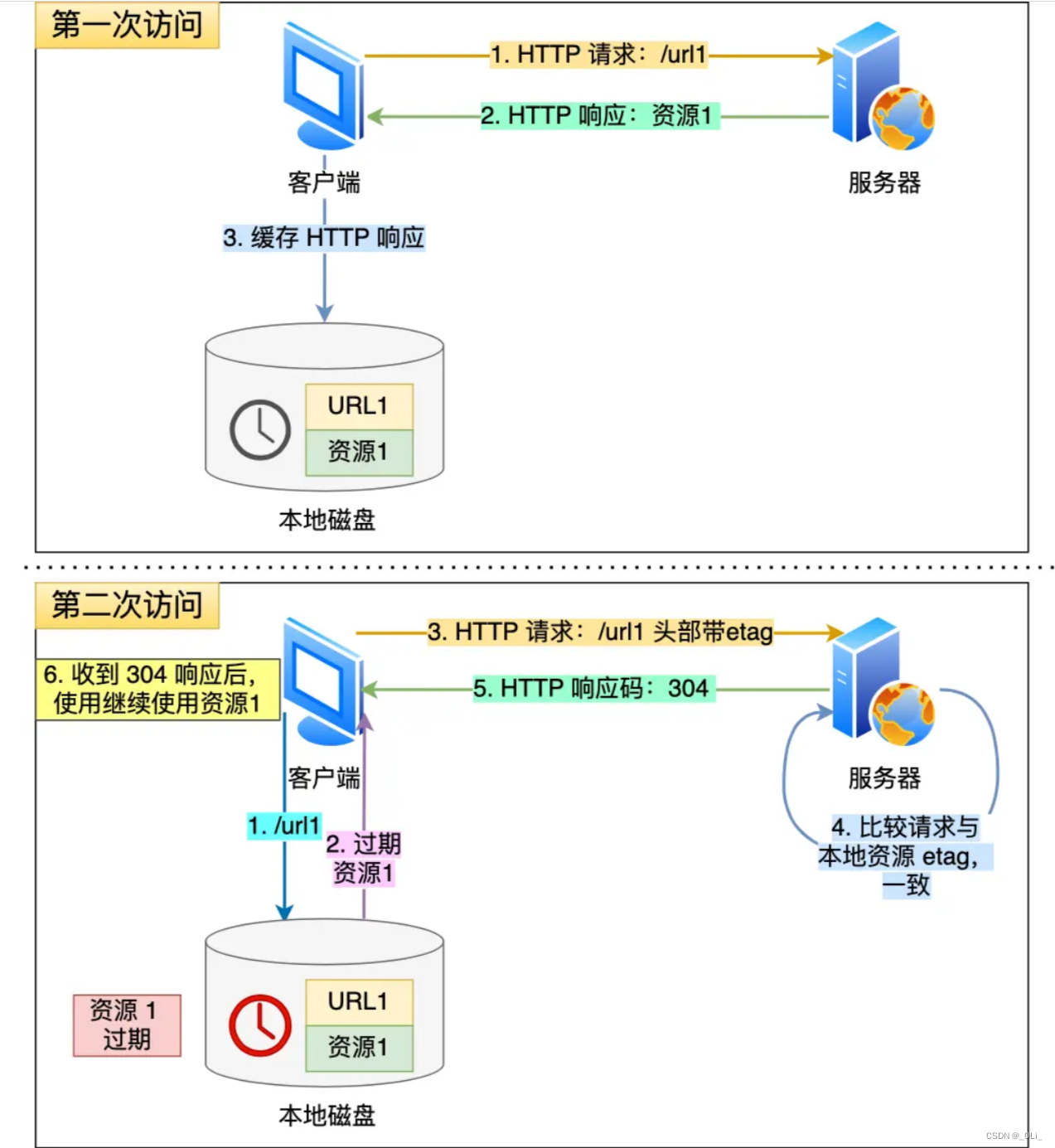
二、协商缓存

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。