默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成组件之间的样式冲突问题。
单页面应用程序中,所有组件的dom结构,都是基于唯一的index.html页面进行呈现,每个组件的样式都会影响index.html中的dom元素。
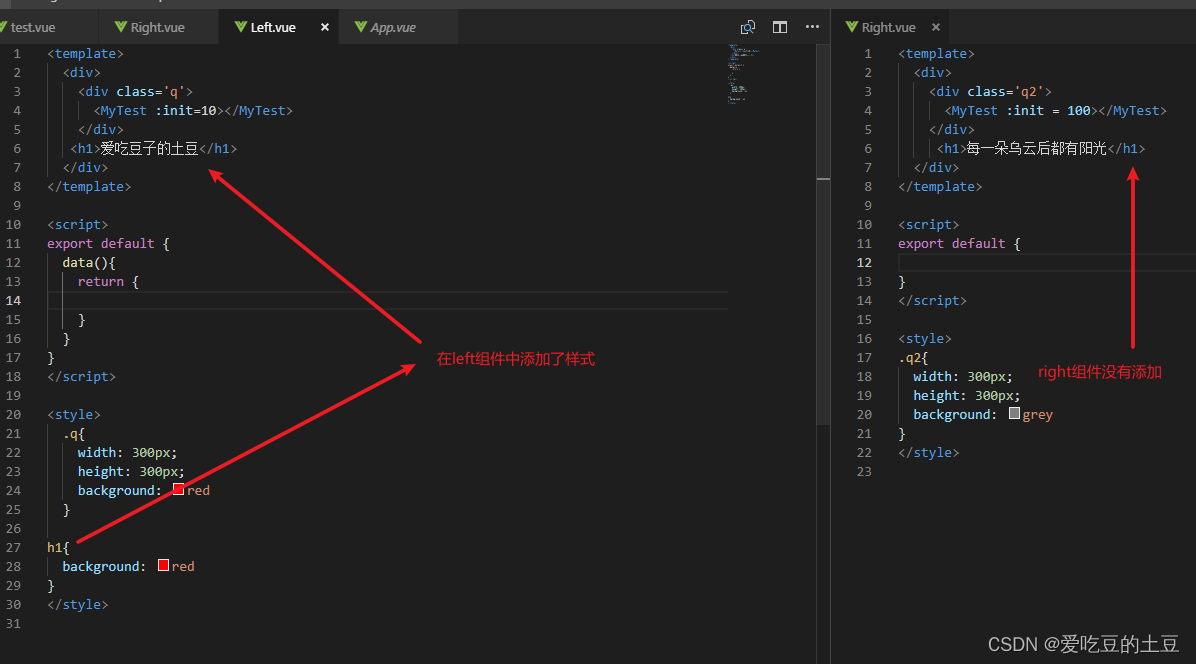
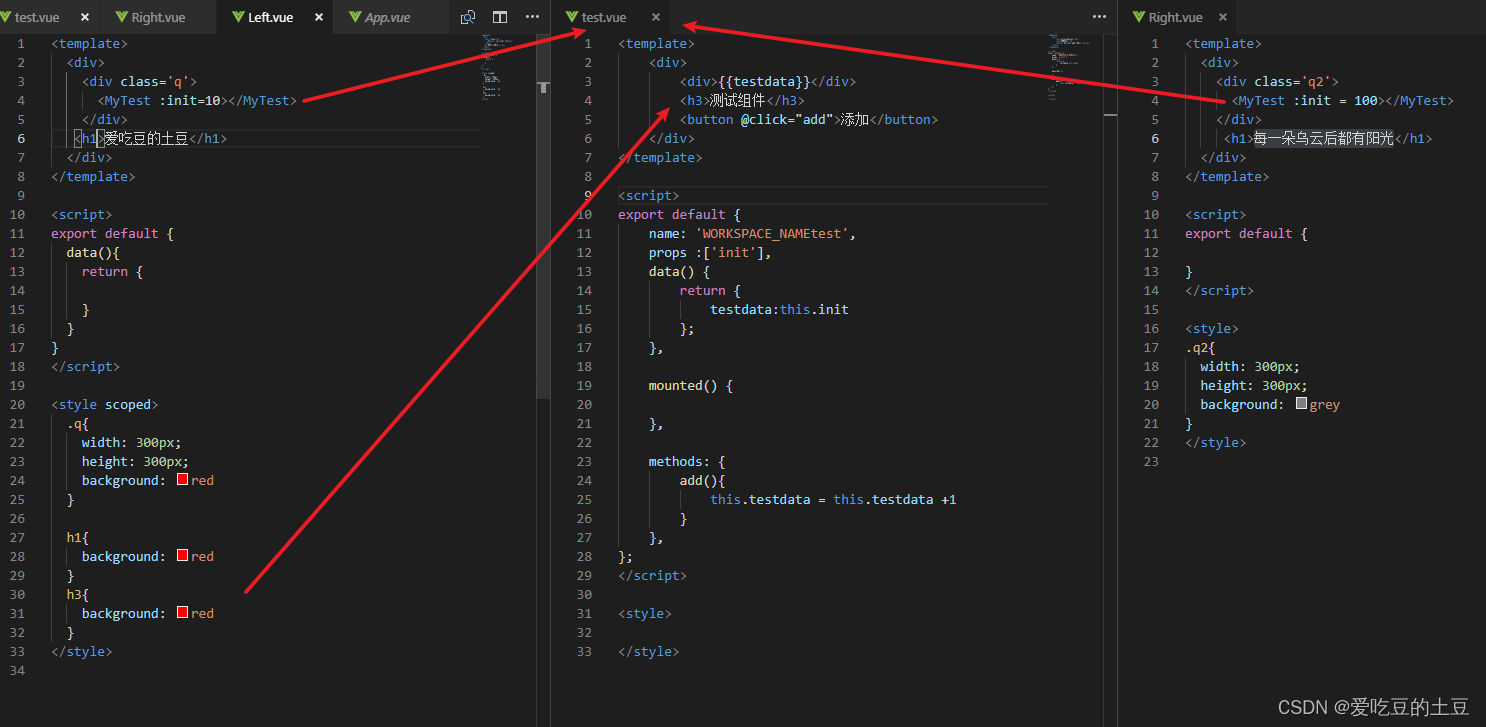
App.vue组件中注册了私有组件Left.vue,Right.vue组件

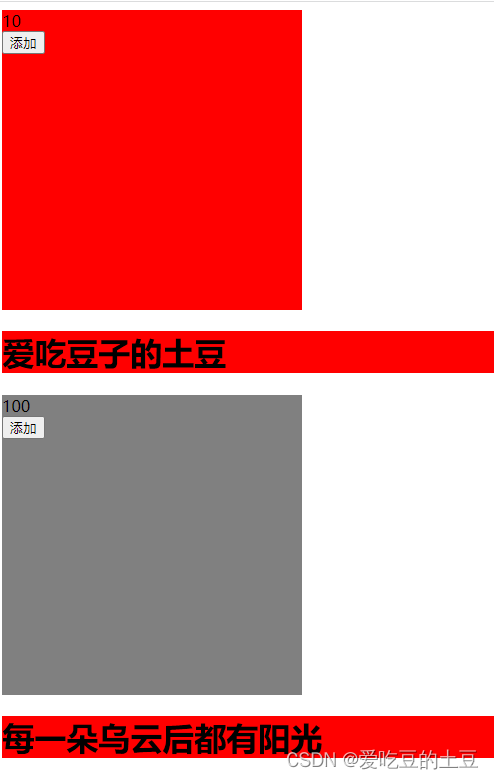
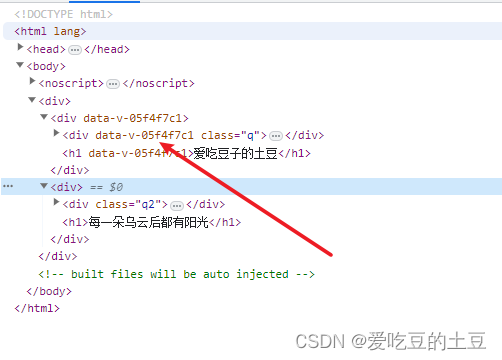
在left组件中给<h1>标签添加了样式,会影响到right组件中<h1>标签



在组件中的<style>标签中设置scoped这个属性,相当于在这个组件中打了一个标记,在其他组件中使用这个组件时样式只对这个组件生效,其他组件中的组件没有这个标记即不生效。

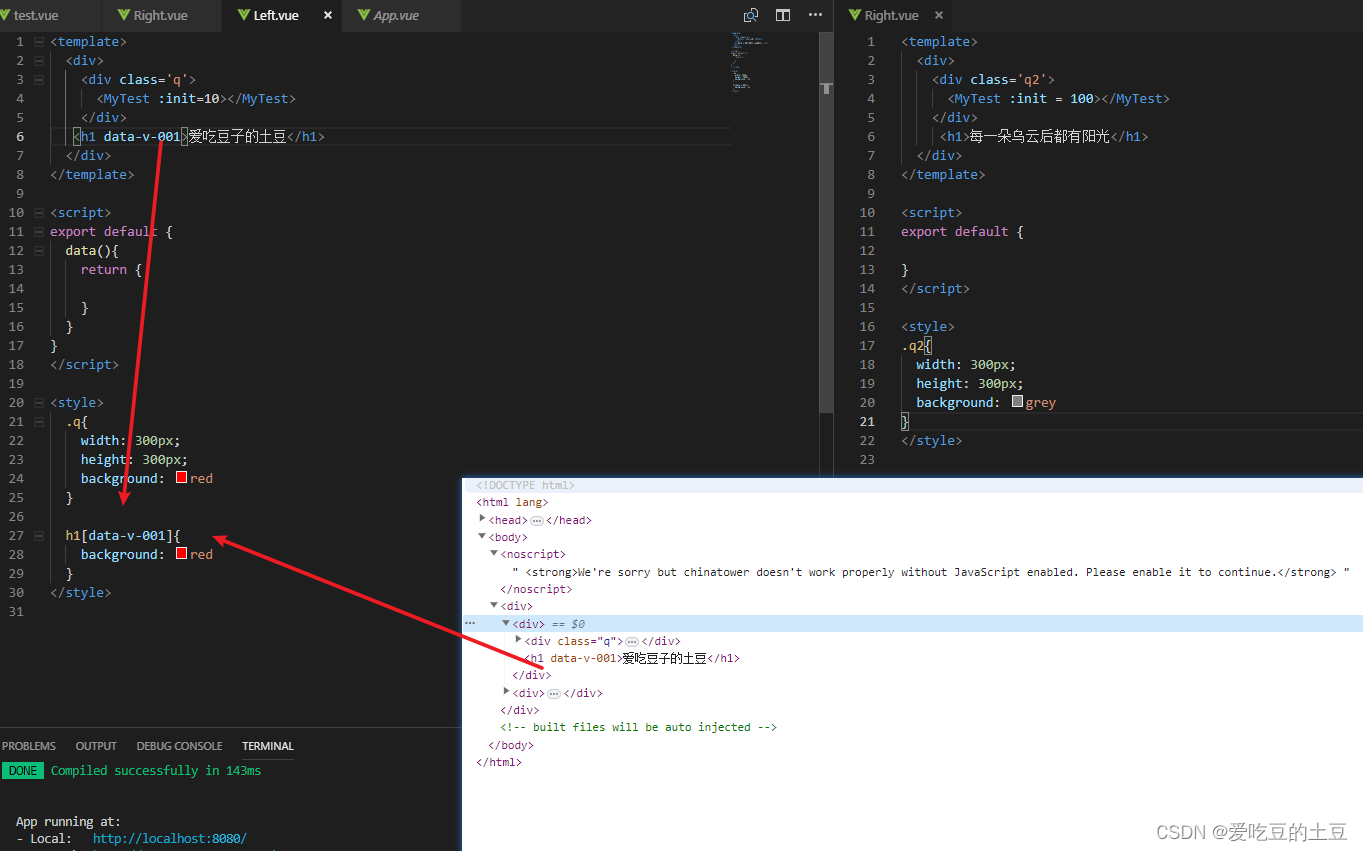
也可以不加这个scoped这个属性,自定义一个标记进行标识使用

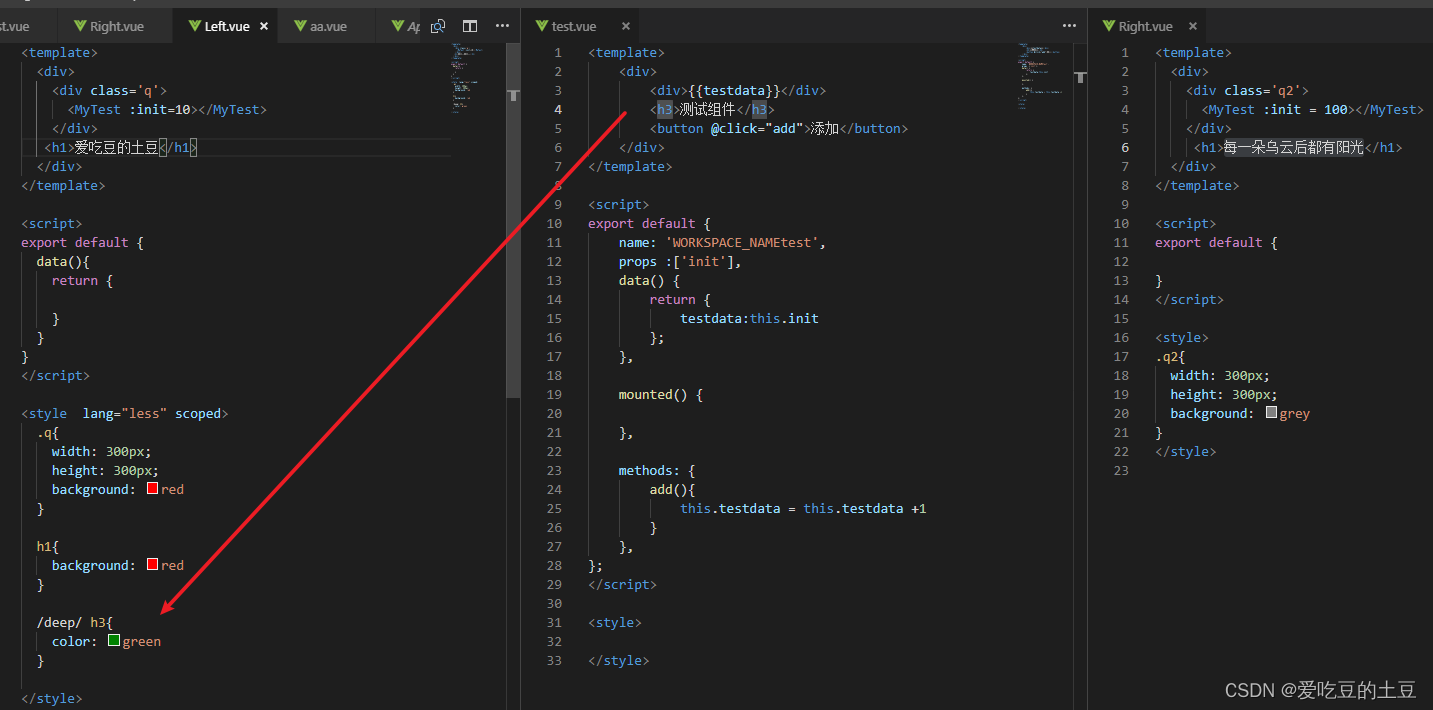
在left组件和right组件中引入了test组件,现在想在left这个组件中修改test这个子组件中的标签样式,发现不起作用。


使用vue的组件库像:Element Ui 或者 Vant,当我们使用组件库中的组件想修改组件,就可以使用/deep/进行操作第三方组件的样式

原文地址:https://blog.csdn.net/m0_64550837/article/details/134798751
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43022.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!