
Y轴
yAxis: {
type: 'value',
min: 0,// 最小值0
max: 100, // 最大值100
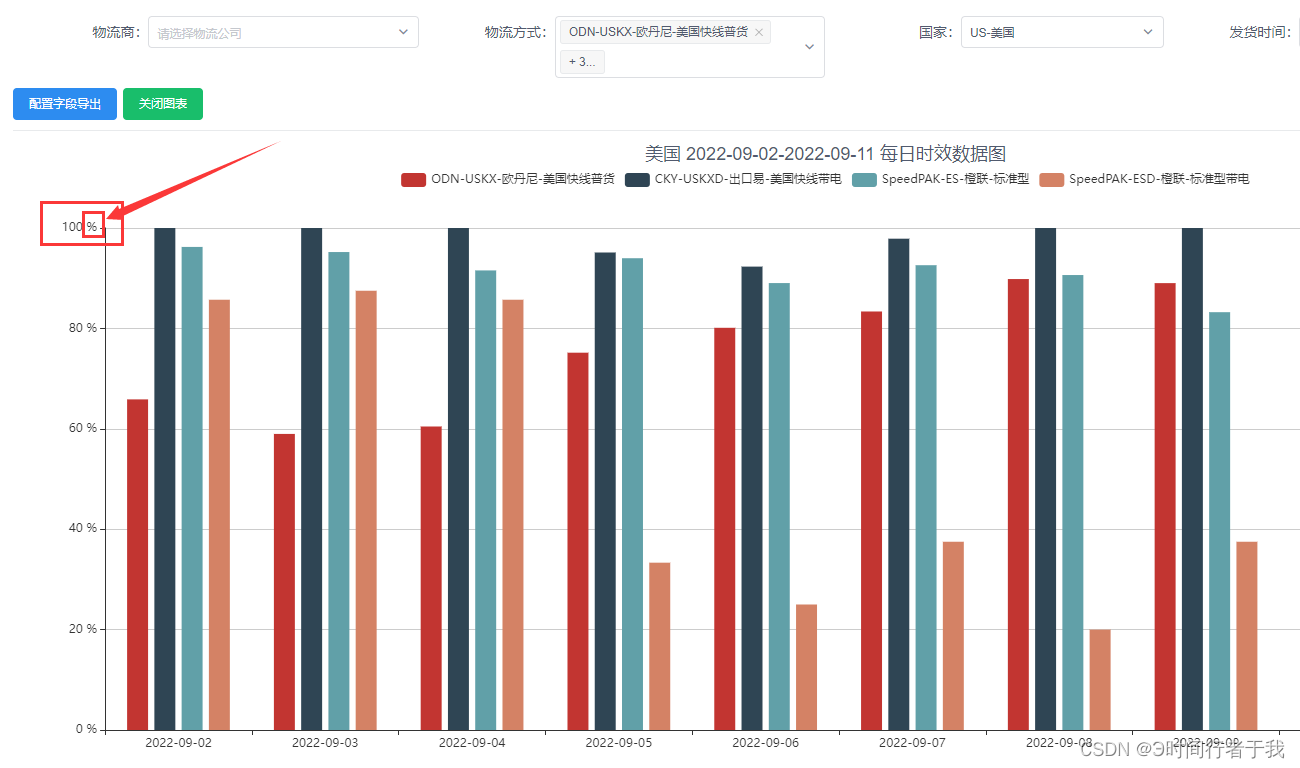
axisLabel: { //添加这一段
formatter: '{value} %'
}
},
xAxis: {
type: 'value',
axisLabel: { //添加这一段
formatter: '{value} %'
}
},
setChart(isArray, LoadTime) { // echarts图表
const option = {
tooltip: {},
legend: {
show: true
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
show: false,
feature: {
dataView: {
readOnly: true
}
}
},
xAxis: {
type: 'category',
data: LoadTime
},
yAxis: {
type: 'value',
min: 0,
max: 100,
axisLabel: {
formatter: '{value} %' // ******在这里***********
}
},
series: isArray,
barCategoryGap: '30%'
}
原文地址:https://blog.csdn.net/qq_45094682/article/details/127008152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43794.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!