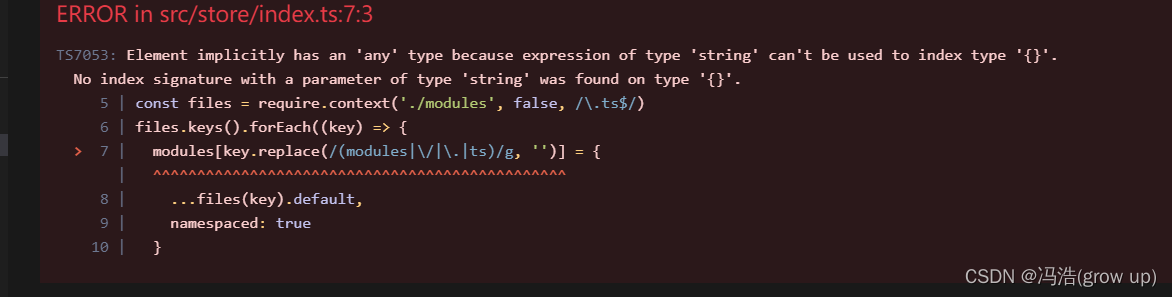
中文报错:元素隐式具有 “any” 类型,因为类型为 “string” 的表达式不能用于索引类型 “UserInfo”。

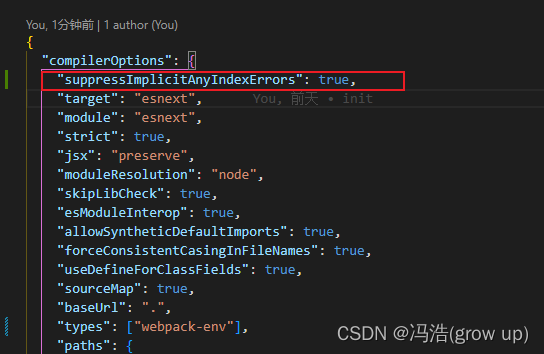
"suppressImplicitAnyIndexErrors": true,

export function isValidKey(key: string | number | symbol , object: object): key is keyof typeof object {
return key in object;
}
for (const key in obejct) {
if(isValidKey(key,obejct)){
// 处理...
obejct[key]
....
}
}
const modules: Record<string, object> = {}
const files = require.context('./modules', false, /.ts$/)
files.keys().forEach((key) => {
modules[key.replace(/(modules|/|.|ts)/g, '')] = {
...files(key).default,
namespaced: true
}
})
const store = createStore({ modules })
写一个类型,表明key是字符串,value要看各位自己的需要定义。
我的项目中value是object,所以写object。
后面再用字符串当key遍历对象,typescript就不会报错了!
原文地址:https://blog.csdn.net/m0_50207524/article/details/129896500
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43928.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!