本文介绍: 今天遇到一个使用el–select的时候,需要获取值为对象,使用Select 组件的绑定值是一个数组,但是数组的值只能传入 Number 类型或者 String 类型的数据,如果我们想向其中传入一个对象就会出错。怎么办呢?我们可以发现是缺少一个索引,查看了elemnet–ui 的文档,可以看到 Select 组件有一个属性:value–key提示:以下是本篇文章正文内容,下面案例可供参考提示:这里对文章进行总结:注:value–key接收一个字符串 id 为唯一值 而不是 item.id。
前言
今天遇到一个使用el–select的时候,需要获取值为对象,使用Select 组件的绑定值是一个数组,但是数组的值只能传入 Number 类型或者 String 类型的数据,如果我们想向其中传入一个对象就会出错。
怎么办呢?
我们可以发现是缺少一个索引,查看了elemnet–ui 的文档,可以看到 Select 组件有一个属性:value–key

一、Select 的value–key的值
value–key接收一个字符串 id 为唯一值 而不是 item.id,这个id就是遍历选择下拉框数据里面那个对象的的唯一值也就是 item.id的 那个 id 就是省略了item
二、使用步骤
1.html
2.js
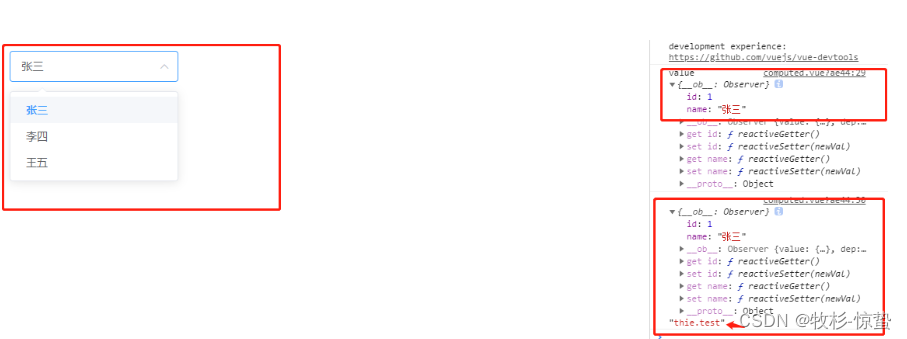
3:视图
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。