CSS2总结
一、CSS基础
1. CSS简介

2. CSS的编写位置
- 在标签的 style 属性中,(又称:内联样式)。
- 语法:
<h1 style= “color:red ;font–size:60px; “>欢迎来学习CSS</h1>
-
注意点:
-
书写繁琐、样式不能复用、并且没有体现出: 结构与样式分离 的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
2.2 内部样式
2.3 外部样式
-
语法:
1. 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
h1{
}
-
注意点:
rel : relation :关系)说明引入的文档与当前文档之间的关系。
3. 样式表的优先级

4. CSS语法规范
5. CSS代码风格
二、 CSS选择器
1. CSS基本选择器
1. 通配选择器
2. 元素选择器
3. 类选择器
1.1 通配选择器
备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细讲。
1.2 元素选择器
1.3 类选择器
-
语法:
.类名 {
属性名 : 属性值;
}
-
举例:
.speak {
}
.answer {
}
-
注意点:
1.元素的 class 属性值不带. ,但CSS 的类选择器要带. 。
2.class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用英文与数字的组合,若由多个单词组成,使用– 做连接,例如:left–menu,且命名要有意义,做到 “见名知意”。
3. 一个元素不能写多个class 属性,下面是 错误示例:
< !– 该写法错误,元素的属性不能重复,后写的会失效 –>
<h1 class= “speak ” class= “big “>你好啊</h1>
1.4 ID选择器
-
语法:
#id值 {
属性名 : 属性值;
}
-
举例:
color: red ;
}
- 注意:
1.id 属性值:尽量由字母、数字、下划线 )、短杠( – )组成,最好以字母开头、不要包含空 格、区分大小写。

2. CSS复合选择器
②并集选择器
③后代选择器
④子元素选择器
…..
1. 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
2.1 交集选择器
- 作用:选中同时符合多个条件的元素。
- 语法:选择器1选择器2选择器3…选择器n {}
- 举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
}
}
- 注意:
2. id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。
2.2 并集选择器
- 作用:选中多个选择器对应的元素,又称: 分组选择器。
- 语法: 选择器1, 选择器2, 选择器3, … 选择器n {}
- 举例:
/* 选中id为peiqi ,或类名为rich ,或类名为beauty的元素 */
#peiqi ,
.beauty {
font-size: 40px;
background-color: skyblue;
width : 200px;
}
- 注意:
1. 并集选择器,我们一般竖着写。
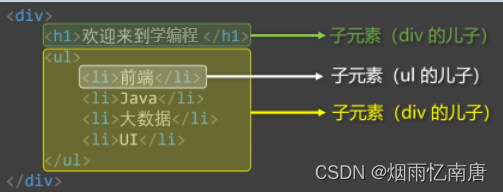
2.3 HTML元素间的关系
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
1. 父元素: 直接包裹某个元素的元素,就是该元素的父元素。


3. 祖先元素:父亲的父亲…… ,一直往外找,都是祖先。
备注:父元素,也算是祖先元素的一种。
例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。

4. 后代元素:儿子的儿子…… ,一直往里找,都是后代。
备注:子元素,也算是后代元素的一种。
例如:张三的儿子,也算是张三的后代,但一般还是称呼:儿子。


2.4 后代选择器
-
作用:选中指定元素中,符合要求的后代元素。
-
语法: 选择器1 选择器2 选择器3 …… 选择器n {} (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为: “ xxx 中的“ ,其实就是后代的意思。选择器 1234 . . . .n ,可以是我们之前学的任何一种选择器。
-
举例:
color: red ;
}
}
}
/* 选中类名为subject元素中的所有类名为front–end的li */
}
-
注意:
1. 后代选择器,最终选择的是后代,不选中祖先。
2. 儿子、孙子、重孙子,都算是后代。
2.5 子代选择器
-
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
-
举例:
/* div中的子代a元素 */
div>a {
}
.persons>a {
}
-
注意:
1. 子代选择器,最终选择的是子代,不是父级。
2. 子、孙子、重孙子、重重孙子 …… 统称后代! , 子就是指儿子。

2.6 兄弟选择器
-
相邻兄弟选择器:
语法: 选择器1+选择器2 {} 。
示例:
div+p {
}
-
通用兄弟选择器:
作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
语法: 选择器1~选择器2 {} 。
实例:
/* 选中div后的所有的兄弟p元素 */
div~p {
color:red ;
}
-
注意:两种兄弟选择器,选择的是下面的兄弟。
2.7 属性选择器
-
作用:选中属性值符合一定要求的元素。
-
语法:
2. [属性名= “值“ ] 选中包含某个属性,且属性值等于指定值的元素。
3. [属性名^= “值“ ] 选中包含某个属性,且属性值以指定的值开头的元素。
-
举例:
div [title= “atguigu “ ] {color:red ; }
div [title ^= “a “ ] {color:red ; }
div [title$= “u “ ] {color:red ; }
/* 选中title属性值包含g的元素 */
2.8 伪类选择器
-
什么是激活? —— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获得焦点。
二、结构伪类:
常用的:
3. :nth–child(n ) 所有兄弟元素中的第 n 个。
4. :first–of–type 所有同类型兄弟元素中的第一个。
5. :last–of–type 所有同类型兄弟元素中的最后一个。
6. :nth–of–type(n ) 所有同类型兄弟元素中的 第n个 。
关于 n 的值:
1. 0 或 不写 :什么都选不中 —— 几乎不用。
2. n :选中所有子元素 —— 几乎不用。
6. –n+3 :选中的是前 3 个。
了解即可:
1. :nth–last–child(n ) 所有兄弟元素中的倒数第 n 个。
2. :nth–last–of–type(n ) 所有同类型兄弟元素中的 倒数第n个 。
3. :only–child 选择没有兄弟的元素(独生子女)。
4. :only–of–type 选择没有同类型兄弟的元素。
5. :root 根元素。
三、否定伪类:
四、 UI伪类:
2. :enable 可用的表单元素(没有 disabled 属性)。
3. :disabled 不可用的表单元素(有 disabled 属性)。
五、目标伪类(了解)
六、语言伪类(了解)
2.9 伪元素选择器
3. 选择器的优先级(权重)
通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。
-
行内样式 > ID选择器 >类选择器 > 元素选择器 > 通配选择器。
-
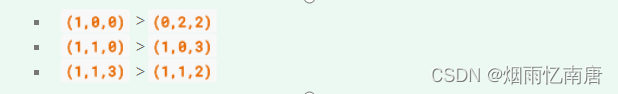
1. 计算方式:每个选择器,都可计算出一组权重,格式为:>(a, b, c)。
a : ID 选择器的个数。
b : 类、伪类、属性选择器的个数。
a : 元素、伪元素选择器的个数。
例如:

2. 比较规则:按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:

2. !important 的权重,大于行内样式,大于所有选择器 , 权重最高!
4. 图示:

三、 CSS三大特性
1. 层叠性
2. 继承性
3. 优先级
四、 CSS常用属性
1. 像素的概念
2. 颜色的表示
2.1 表示方式一 :颜色名
-
1. 红色: red
2. 绿色: green
4. 紫色: purple
5. 橙色: orange
……
1. 颜色名这种方式,表达的颜色比较单一 ,所以用的并不多。
2. 具体颜色名参考 MDN 官方文档:<named-color> – CSS: Cascading Style Sheets | MDN
-
r 表示 红色
g 表示 绿色
b 表示 蓝色
a 表示 透明度
-
举例:
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255 , 0 , 0 ) ;/* 红色 */
color: rgb(0 , 255 , 0 ) ;/* 绿色 */
color: rgb(0 , 0 , 255) ;/* 蓝色 */
color: rgb(0 , 0 , 0 ) ;/* 黑色 */
color: rgb(255 , 255 , 255) ;/* 白色 */
color:rgb(138 , 43 , 226) /* 紫罗兰色 */
color:rgba (255 , 0 , 0 , 0 .5 ) ;/* 半透明的红色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100% , 0% , 0%) ;/* 红色 */
-
小规律:
2.3 表示方式三: HEX 或 HEXA
HEX 的原理同与 rbg 一样,依然是通过: 红 、 绿 、 蓝色 进行组合,只不过要用 6位(分成3组)来表达,格式为: # rr gg bb
每一位数字的取值范围是: 0 ~ f ,即:( 0 , 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , a , b , c , d , e , f )
color: #ff0000;/* 红色 */
color: #00ff00;/* 绿色 */
color: #0000ff ;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff ;/* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 */
color: #ff998866;/* 可简为:#f986 */
2.4 表示方式四: HSL 或 HSLA
-
HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:hsl(色相,饱和度,亮度)。
色相:取值范围是 0~360 度,具体度数对应的颜色如下图:
3. CSS字体属性
3.1 字体大小
-
属性名: font–size
-
语法:
font-size: 40px;
}
-
注意点:
1. Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动消失。
2. 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大
小。
-

3.2 字体族
-
作用:控制字体类型。
-
语法:
font-family: “STCaiyun “ , “Microsoft YaHei “ ,sans-serif
}
-
注意:
1. 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。
3. 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上serif (衬线字体)或 sans–serif (非衬线字体)。
3.3 字体风格
3.4 字体粗细
-
属性名: font–weight
-
作用:控制字体的粗细。
-
常用值:
2. lighter :细
2. normal : 正常
3. bold :粗
4. bolder :很粗 (多数字体不支持)
数值:
1. 100~1000 且无单位,数值越大,字体越粗 (或一样粗, 具体得看字体设计时的 精确程度)。
2. 100~300 等同于 lighter, 400~500 等同于 normal , 600 及以上等同于 bold 。
-
语法:
div {
}
div {
font-weight: 600;
}
4. CSS文本属性
4.1 文本颜色
-
属性名: color
-
作用:控制文字的颜色。
-
可选值:
1. 颜色名
2. rgb 或 rgba
3. HSL 或 HEXA(十六进制)
4. HSL 或 HSLA
-
举例:
div {
color: rgb(112 ,45 ,78) ;
}
-
属性名: text–decoration
-
作用:控制文本的各种装饰线。
-
可选值:
可搭配如下值使用:
3. 也可以指定颜色
-
举例:
a {
text–decoration: none;
}
4.4 文本缩进
-
举例:
div {
}
4.6 细说 font-size
1. 由于字体设计原因,文字最终呈现的大小,并不一定与font–siz 的值一致,可能大,也可能小。
例如:font-size 设为 40px ,最终呈现的文字,可能比 40px 大,也可能比 40px 小。
2. 通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下一些。
4.7 行高
-
属性名: line–height
-
可选值:
1. normal :由浏览器根据文字大小决定的一个默认值。
2. 像素( px )。
3. 数字:参考自身 font–size 的倍数(很常用)。
-
举例:
div {
line-height: 60px;
line-height: 1 .5;
line-height: 150%;
}
-
1. line–height 过小会怎样? —— 文字产生重叠,且最小值是 0 ,不能为负数。
2. line–height 是可以继承的,且为了能更好的呈现文字,最好写数值。
1. 顶部: 无需任何属性,在垂直方向上,默认就是顶部对齐。
2. 居中: 对于单行文字,让 height = line–height 即可。
让 line–height = ( height × 2 ) – font–size – x 。
备注: x 是根据字体族,动态决定的一个值。
问题:垂直方向上的底部对齐,更好的解决办法是什么? —— 后面我们用定位去做。
5. CSS列表属性
列表相关的属性,可以作用在 ul 、 ol 、 li 元素上。
6. CSS表格属性
1. 边框相关属性(其他元素也能用):

注意:
1. 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它们。

以上 5 个属性,只有表格才能使用,即: <table> 标签。
7. CSS背景属性

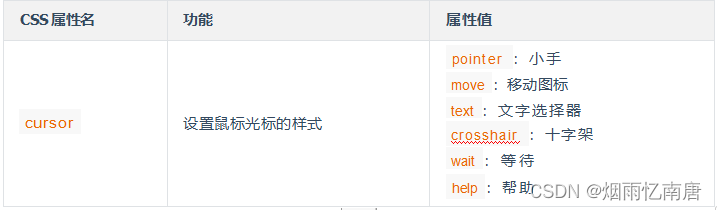
8. CSS鼠标属性

cursor: url( “ . /arrow .png “ ) ,pointer;
五、 CSS盒子模型
1. CSS 长度单位
1. px :像素。
2. 元素的显示模式
-
块元素(block)
又称:块级元素
特点:
1. 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。
4. 可以通过 CSS 设置宽高。
-
行内元素(inline)
又称:内联元素
特点:
1. 在页面中不独占一行 ,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
4. 无法通过 CSS 设置宽高。
-
行内块元素(inline-block)
又称:内联块元素
特点:
1. 在页面中不独占一行 ,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
3. 默认高度:由内容撑开。
4. 可以通过 CSS 设置宽高。
注意: 元素早期只分为: 行内元素 、 块级元素,区分条件也只有一条: “是否独占一行“ ,如果按照这种分类方式,行内块元素应该算作行内元素。
3. 总结各元素的显示模式
-
块元素(block)
2. 排版标签: <h1> ~ <h6> 、 <hr> 、 <p> 、 <pre> 、 <div>
3. 列表标签: <ul> 、 <ol> 、 <li> 、 <dl> 、 <dt> 、 <dd>
4. 表格相关标签: <table> 、 <tbody> 、 <thead> 、 <tfoot> 、 <tr> 、 <caption>
-
行内元素(inline)
1. 文本标签: <br> 、 <em> 、 <strong> 、 <sup> 、 <sub> 、 <del> 、<ins>
2. <a> 与 <label>
-
行内块元素(inline-block)
4. 修改元素的显示模式
通过 CSS 中的 display 属性可以修改元素的默认显示模式,常用值如下:

5. 盒子模型的组成
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
4. content (内容): 元素中的文本或后代元素都是它的内容。
图示如下:

盒子的大小 = content + 左右 padding + 左右 border 。
注意:外边距 margin 不会影响盒子的大小,但会影响盒子的位置。
6. 盒子内容区(content)

注意:
max–width 、 min–width 一般不与 width 一起使用。
max–height 、 min–height 一般不与 height 一起使用。
7. 关于默认宽度
所谓的默认宽度,就是不设置 width 属性时,元素所呈现出来的宽度。
总宽度 = 父的 content — 自身的左右 margin 。
内容区的宽度 = 父的 content — 自身的左右 margin — 自身的左右 border — 自身的左右 padding 。
8. 盒子内边距(padding)

padding 复合属性的使用规则:
1. padding: 10px; 四个方向内边距都是 10px 。
2. padding: 10px 20px; 上 10px ,左右 20px 。(上下、左右)
3. padding: 10px 20px 30px; 上 10px ,左右 20px ,下 30px 。(上、左右、下)
4. padding: 10px 20px 30px 40px; 上 10px ,右 20px ,下 30px ,左 40px 。(上、右、 下、左)
注意点:
1. padding 的值不能为负数。
2. 行内元素的左右内边距是没问题的,上下内边距不能完美的设置。
3. 块级元素 、 行内块元素,四个方向内边距都可以完美设置。
9. 盒子边框(border)

边框相关属性共 20 个。
border–style 、 border–width 、 border–color 其实也是复合属性。
10. 盒子外边距_margin

1. 子元素的 margin ,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着子元素)
2. 上 margin 、左 margin :影响自己的位置;下 margin 、右 margin :影响后面兄弟元素的位置。
3. 块级元素、行内块元素,均可以完美地设置四个方向的 margin ;但行内元素,左右 margin 可以完美设置,上下 margin 设置无效。
4. margin 的值也可以是 auto ,如果给一个块级元素设置左右 margin 都为 auto ,该块级元素会在父元素中水平居中。
5. margin 的值可以是负值。
10.2 margin 塌陷问题
什么是 margin 塌陷?
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
10.3 margin 合并问题
什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
11. 处理内容溢出

注意:
1. overflow–x 、 overflow–y 不能一个是 hidden ,一个是 visible ,是实验性属性,不建议使用。
2. overflow 常用的值是 hidden 和 auto ,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
12. 隐藏元素的方式
方式一 :visibility 属性
visibility 属性默认值是 show ,如果设置为 hidden ,元素会隐藏。
元素看不见了,还占有原来的位置(元素的大小依然保持)。
方式二: display 属性
彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。
13. 样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
会继承的 css 属性
字体属性、文本属性(除了vertical-align)、文字颜色 等。
不会继承的 css 属性
一个规律:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
14. 默认样式
元素一般都些默认的样式,例如:
1. <a> 元素:下划线、字体颜色、鼠标小手。
2. <h1> ~ <h6> 元素: 文字加粗、文字大小、上下外边距。
3. <p> 元素:上下外边距
4. <ul> 、 ol 元素:左内边距
5. body 元素: 8px 外边距(4个方向)
……
优先级:元素的默认样式 > 继承的样式,所以如果要重置元素的默认样式,选择器一定要直接选择器到该元素。
15. 布局小技巧
1. 行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。
例如: text–align 、 line–height 、 text–indent 等。
-
若子元素为块元素,给父元素加上: margin:0 auto; 。
-
若子元素为行内元素 、 行内块元素,给父元素加上: text–align:center
-
若子元素为块元素,给子元素加上: margin–top ,值为: (父元素 content -子元素盒子 总高) / 2。
-
若子元素为行内元素 、 行内块元素:
让父元素的 height = line–height ,每个子元素都加上: vertical– align:middle; 。
补充:若想绝对垂直居中,父元素 font–size 设置为 0 。
16. 元素之间的空白问题
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
2. 方案二: 给父元素设置 font–size:0 ,再给需要显示文字的元素,单独设置字体大小(推荐)。
17. 行内块的幽灵空白问题
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
解决方案:
1. 方案一:给行行内块设置 vertical ,值不为 baseline 即可,设置为 middel 、 bottom 、 top 均可。
2. 方案二:若父元素中只有一张图片,设置图片为 display:block 。
3. 方案三:给父元素设置 font–size: 0 。如果该行内块内部还有文本,则需单独设置 font– size 。
六、浮动
1. 浮动的简介
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。

2. 元素浮动后的特点
1. 脱离文档流。
2. 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。
3. 不会独占一行,可以与其他元素共用一行。
4. 不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
5. 不会像行内块一样被当做文本处理(没有行内块的空白问题)。
3. 浮动小练习

<!DOCTYPE html>
<head>
<title>浮动的小练习</title>
<style>
.outer {
}
.box {
height: 100px;
margin: 10px;
}
.box1 {
}
</style>
</head>
<body>
<div class=”box box1″>1</div>
<div class=”box box2″>2</div>
<div class=”box box3″>3</div>
</div>
</body>
</html>
练习2:盒子1左浮动,效果如下

<!DOCTYPE html>
<head>
<title>浮动的小练习</title>
<style>
.outer {
}
.box {
height: 100px;
margin: 10px;
}
.box1 {
}
</style>
</head>
<body>
<div class=”outer”>
<div class=”box box1″>1</div>
<div class=”box box2″>2</div>
<div class=”box box3″>3</div>
</div>
</body>
</html>
练习3:所有盒子都浮动,效果如下

<!DOCTYPE html>
<head>
<title>浮动的小练习</title>
<style>
.outer {
}
.box {
width: 100px;
height: 100px;
border: 1px solid black;
margin: 10px;
}
</style>
</head>
<body>
<div class=”outer”>
<div class=”box box1″>1</div>
<div class=”box box2″>2</div>
<div class=”box box3″>3</div>
</div>
</body>
</html>
练习4:所有盒子浮动后,盒子3落下来,效果如下

<!DOCTYPE html>
<head>
<title>浮动的小练习</title>
<style>
.outer {
width: 500px;
border: 1px solid black;
}
.box {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 10px;
}
</style>
</head>
<body>
<div class=”outer”>
<div class=”box box1″>1</div>
<div class=”box box2″>2</div>
<div class=”box box3″>3</div>
</div>
</body>
</html>
练习5:所有盒子浮动后,盒子3卡住了,效果如下

<!DOCTYPE html>
<head>
<title>浮动的小练习</title>
<style>
.outer {
width: 500px;
border: 1px solid black;
}
.box {
width: 200px;
height: 200px;
margin: 10px;
}
.box1 {
height: 230px;
}
</style>
</head>
<body>
<div class=”outer”>
<div class=”box box1″>1</div>
<div class=”box box2″>2</div>
<div class=”box box3″>3</div>
</div>
</body>
</html>
4. 解决浮动产生的影响
对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
4.2 解决浮动产生的影响(清除浮动)
解决方案:
1. 方案一: 给父元素指定高度。
2. 方案二: 给父元素也设置浮动,带来其他影响。
3. 方案三: 给父元素设置 overflow:hidden 。
4. 方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both 。
5. 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。 ===> 推荐使用
content: “ “ ;
clear:both ;
}
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
5. 浮动布局小练习
整体效果如下:

具体标注如下:
<!DOCTYPE html>
<head>
<title>浮动布局小练习</title>
<style>
* {
margin: 0;
padding: 0;
}
}
}
.clearfix {
clear: both;
}
content: ”;
clear: both;
}
.container {
width: 960px;
margin: 0 auto;
text-align: center;
}
height: 80px;
line-height: 80px;
}
.logo {
width: 200px;
}
.banner1 {
width: 540px;
margin: 0 10px;
}
.banner2 {
width: 200px;
}
.menu {
height: 30px;
line-height: 30px;
margin-top: 10px;
}
.content {
margin-top: 10px;
}
width: 368px;
height: 198px;
line-height: 198px;
margin-right: 10px;
border: 1px solid black;
}
.bottom {
margin-top: 10px;
}
width: 178px;
height: 198px;
line-height: 198px;
margin-right: 10px;
border: 1px solid black;
}
.item7,.item8,.item9 {
width: 198px;
height: 128px;
line-height: 128px;
border: 1px solid black;
}
.item8 {
margin: 10px 0;
}
.footer {
height: 60px;
margin-top: 10px;
line-height: 60px;
}
</style>
</head>
<body>
<div class=”container“>
<!– 头部 –>
<div class=”page–header clearfix“>
<div class=”logo leftfix”>logo</div>
<div class=”banner1 leftfix”>banner1</div>
<div class=”banner2 leftfix”>banner2</div>
</div>
<!– 菜单 –>
<!– 内容区 –>
<div class=”content clearfix”>
<!– 左侧 –>
<div class=”left leftfix”>
<!– 上 –>
<div class=”top clearfix”>
<div class=”item1 leftfix”>栏目一</div>
<div class=”item2 leftfix”>栏目二</div>
</div>
<!– 下 –>
<div class=”bottom clearfix”>
<div class=”item3 leftfix”>栏目三</div>
<div class=”item4 leftfix”>栏目四</div>
<div class=”item5 leftfix”>栏目五</div>
<div class=”item6 leftfix”>栏目六</div>
</div>
</div>
<!– 右侧 –>
<div class=”right rightfix”>
<div class=”item7″>栏目七</div>
<div class=”item8″>栏目八</div>
<div class=”item9″>栏目九</div>
</div>
</div>
<!– 页脚 –>
</div>
</body>
</html>
6. 浮动相关属性

七、定位
1. 相对定位
-
相对自己原来的位置
1.3 相对定位的特点:
1. 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
默认规则是:
3. left 不能和 right 一起设置, top 和 bottom 不能一起设置。
4. 相对定位的元素,也能继续浮动,但不推荐这样做。
5. 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
2. 绝对定位
2.1 如何设置绝对定位?
2.2 绝对定位的参考点在哪里?
2.3 绝对定位元素的特点:
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和 right 一起设置, top 和 bottom 不能一起设置。
3. 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
4. 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素? —— 默认宽、高都被内容所撑开,且能自由设置宽高。
3. 固定定位
3.3 固定定位元素的特点
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和 right 一起设置, top 和 bottom 不能一起设置。
3. 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
4. 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
4. 粘性定位
4.1 如何设置为粘性定位?
4.2 粘性定位的参考点在哪里?
4.3 粘性定位元素的特点
-
最常用的值是 top 值。
-
粘性定位和浮动可以同时设置,但不推荐这样做。
-
粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
5. 定位层级
1. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
2. 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
3. 可以通过 css 属性 z–index 调整元素的显示层级。
4. z–index 的属性值是数字,没有单位,值越大显示层级越高。
6. 如果 z–index 值大的元素,依然没有覆盖掉 z–index 值小的元素,那么请检查其包含块的层级。
6. 定位的特殊应用
注意:
1. 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
2. 发生相对定位后,元素依然是之前的显示模式。
3. 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
让定位元素的宽充满包含块
1. 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0。
2. 高度想与包含块一致, top 和 bottom 设置为 0 。
让定位元素在包含块中居中
-
方案一:
left :0;
right:0;
top:0;
bottom:0;
margin:auto;
-
方案二:
left : 50%;
top: 50%;
margin-left : 负的宽度一半;
margin-top: 负的高度一半;
注意:该定位的元素必须设置宽高!!!
八、布局
1. 版心
2. 常用布局名词

3. 重置默认样式
1. p 元素有默认的上下 margin 。
2. h1~h6 标题也有上下 margin ,且字体加粗。
3. body 元素有默认的 8px 外边距。
4. 超链接有默认的文字颜色和下划线。
5. ul 元素有默认的左 pad ing 。
6. …….
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越 多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器 上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
方案一 :使用全局选择器
* {
margin: 0;
padding: 0;
. . . . . .
}
此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让 a 元素的文字是灰色,其他元素文字是蓝色。
经过 reset 后的网页,好似“一张白纸” ,开发人员可根据设计稿,精细的去添加具体的样式。
Normalize .css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
相对于 reset .css , Normalize .css 有如下优点:
2. 为大部分HTML元素提供一般化的样式。
3. 新增对 HTML5 元素的设置。
备注: Normalize .css 的重置,和 reset .css 相比,更加的温和,开发时可根据实际情况进行选择。
CSS3总结
一、 CSS3 简介
1. CSS3 概述
-
CSS3 在未来会按照模块化的方式去发展: CSS current work & how to participate
-
CSS3 的新特性如下:
1.新增了更加实用的选择器,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。
3.新增了丰富的背景效果,例如:支持多个背景图片,同时新增了若干个背景相关的属性。
4.新增了全新的布局方案 —— 弹性盒子。
5.新增了 WEB 字体,可以显示用户电脑上没有安装的字体。
6.增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式,新增 opacity 属性来控制透明度。
7.增加了 2D 和 3D 变换,例如:旋转、扭曲、缩放、位移等。
……..
2. CSS3私有前缀
div {
width :400px;
height:400px;
}
-
W3C 标准所提出的某个 CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核, 使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
-
举个例子:
-moz-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px;
-
查询 CSS3 兼容性的网站:Can I use… Support tables for HTML5, CSS3, etc
-
Firefox 浏览器:-moz-
-
旧 Opera 浏览器:–o–
-
旧 IE 浏览器:–ms–
注意:我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因为常用的 CSS3 新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具,去帮我们添加私有前缀。
二、 CSS3 基本语法
1. CSS3 新增长度单位
1. rem 根元素字体大小的倍数,只与根元素字体大小有关。
2. vw 视口宽度的百分之多少 10vw 就是视口宽度的 10% 。
3. vh 视口高度的百分之多少 10vh 就是视口高度的 10% 。
4. vmax 视口宽高中大的那个的百分之多少。(了解即可)
5. vmin 视口宽高中小的那个的百分之多少。(了解即可)
2. CSS3 新增颜色设置方式
CSS3 新增了三种颜色设置方式,分别是: rgba 、 hsl 、 hsla ,由于之前已经详细讲解,此处略过。
3. CSS3 新增选择器
CSS3 新增的选择器有:动态伪类、目标伪类、语言伪类、 UI 伪类、结构伪类、否定伪类、伪元素;这 些在 CSS2 中已经详细讲解,此处略过。
4. CSS3 新增盒模型相关属性
4.1.box-sizing 怪异盒模型
使用 box–sizing 属性可以设置盒模型的两种类型

4.2. resize调整盒子大小

-
各个值的含义:

-
示例:
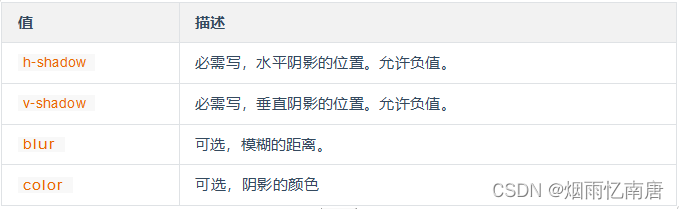
/* 写两个值,含义:水平位置、垂直位置 */
/* 写三个值,含义:水平位置、垂直位置、颜色 */
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow: 10px 10px 10px;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */
box-shadow: 10px 10px 10px red ;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
-
opacity 属性能为整个元素添加透明效果,值是 0 到 1 之间的小数,0 是完全透明,1 表示完全不透明。
opacity 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。
rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。
5. CSS3 新增背景属性
-
作用:设置背景图的原点。
-
语法
1. padding–box :从 padding 区域开始显示背景图像。 —— 默认值
2. border–box : 从 border 区域开始显示背景图像。
3. content–box : 从 content 区域开始显示背景图像。
-
语法
1. border–box : 从 border 区域开始向外裁剪背景。 —— 默认值
2. padding–box : 从 padding 区域开始向外裁剪背景。
3. content–box : 从 content 区域开始向外裁剪背景。
4. text :背景图只呈现在文字上。
5.3. background-size
-
语法:
1. 用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;
background-size: 100% 100%;
4. contain : 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整 背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
5. cover :将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要 注意:背景图片有可能显示不完整。 —— 相对比较好的选择
-
语法:background : color url repeat position / size origin clip
注意:
1. origin 和 clip 的值如果一样,如果只写一个值,则 origin 和 clip 都设置;如果设置了两个值,前面的是 origin ,后面的 clip 。
5.5. 多背景图
CSS3 允许元素设置多个背景图片
/* 添加多个背景图 */
background : url( . . /images/bg-lt .png) no–repeat ,
url( . . /images/bg-rt .png) no–repeat right top ,
url( . . /images/bg-lb.png) no–repeat left bottom ,
url( . . /images/bg-rb.png) no–repeat right bottom;
6. CSS3新增边框属性
6.2 边框外轮廓(了解)
-
solid : 实线轮廓
double : 双线轮廓
-
outline 复合属性
outline:50px solid blue;
7. CSS3新增文本属性
7.1 文本阴影
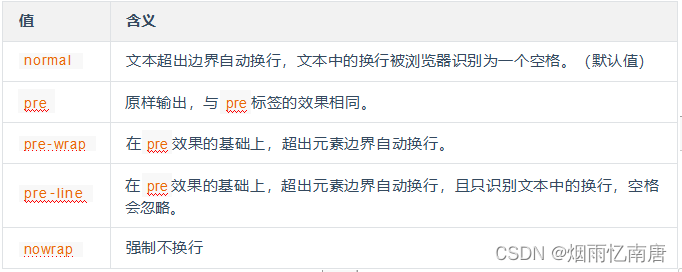
7.2 文本换行
7.3 文本溢出
7.4 文本修饰
-
CSS3 升级了 text–decoration 属性,让其变成了复合属性。
text-decoration: text-decoration-line || text-decoration-style || text-decoration- color
-
子属性及其含义:
text–decoration–line 设置文本装饰线的位置
text–decoration–style 文本装饰线条的形状
solid : 实线 (默认)
double : 双线
dashed : 虚线
7.5 文本描边
8. CSS3 新增渐变
-
多个颜色之间的渐变, 默认从上到下渐变。
-

background-image: linear–gradient(to top , red ,yellow ,green) ;
background-image: linear-gradient(to right top , red ,yellow ,green) ; -

background-image: linear-gradient(30deg , red ,yellow ,green) ; -
调整开始渐变的位置。

background-image: linear-gradient( red 50px ,yellow 100px ,green 150px) ;
8.2 径向渐变
-
多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)。
-
使用关键词调整渐变圆的圆心位置。

background-image: radial–gradient(at right top , red ,yellow ,green) ; -
使用像素值调整渐变圆的圆心位置。

background-image: radial-gradient(at 100px 50px , red ,yellow ,green) ; -
调整渐变形状为正圆 。

background-image: radial-gradient(circle , red ,yellow ,green) ; -

background-image: radial-gradient(100px , red ,yellow ,green) ;
background-image: radial-gradient(50px 100px , red ,yellow ,green) ; -
调整开始渐变的位置。

background-image: radial-gradient( red 50px ,yellow 100px ,green 150px) ;
8.3 重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
-
使用 repeating–linear–gradient 进行重复线性渐变,具体参数同 linear–gradient 。
-
使用 repeating– radial–gradient 进行重复径向渐变,具体参数同 radial–gradient 。
我们可以利用渐变,做出很多有意思的效果:例如:横格纸、立体球等等。
9. web 字体
9.1 基本用法
可以通过 @font–face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
-
语法(简写方式)
@font-face {
font-family: “情书字体“ ;
}
-
语法(高兼容性写法)
@font-face {
font-family: “atguigu“ ;
src: url( ‘webfont .eot ‘ ) ; /* IE9 */
src: url( ‘webfont .eot?#iefix ‘ ) format( ‘embedded–opentype ‘ ) , /* IE6-IE8 */
url( ‘webfont .woff2 ‘ ) format( ‘woff2 ‘ ) ,
url( ‘webfont .woff‘) format( ‘woff’) , /* chrome 、firefox */
url( ‘webfont .ttf’) format( ‘truetype ‘ ) , /* chrome 、firefox 、opera 、Safari , Android*/
url( ‘webfont .svg#webfont ‘ ) format( ‘svg ‘ ) ; /* iOS 4 .1- */}
9.2 定制字体
9.3 字体图标
字体图标的具体使用方式,每个平台不尽相同,最好参考平台使用指南,一般我们是以使用最多的阿里图标库作为演示。
10. 2D变换

10.1. 2D位移
2D 位移可以改变元素的位置,具体使用方式如下:

3. 注意点:
1. 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
2. 与相对定位的区别:相对定位的百分比值,参考的是其父元素;定位的百分比值,参考的是其自身。
3. 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
6. 位移配合定位,可实现元素水平垂直居中
.box {
left : 50%;
top: 50%;
transform: translate(-50% , -50%) ;
}
10.2. 2D缩放
2D 缩放是指:让元素放大或缩小,具体使用方式如下:

3. 注意点:
1. scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。
2. 借助缩放,可实现小于 12px 的文字。
10.3. 2D旋转
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:

注意: rotateZ(20deg) 相当于 rotate(20deg) 当然到了 3D 变换的时候,还能写:rotate(x ,x ,x )
10.4. 2D扭曲(了解)
2D 扭曲是指:让元素在二维平面内被“拉扯” ,进而 “走形” ,实际开发几乎不用,了解即可,具体使用方式如下:

10.5. 多重变换
10.6. 变换原点
-
修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
1. transform–origin: 50% 50% , 变换原点在元素的中心位置,百分比是相对于自 身。 —— 默认值
2. transform–origin: left top ,变换原点在元素的左上角 。
3. transform–origin: 50px 50px , 变换原点距离元素左上角 50px 50px 的位置。
4. transform–origin: 0 ,只写一个值的时候,第二个值默认为 50% 。
11. 3D变换
重要原则:元素进行 3D 变换的首要操作: 父元素必须开启 3D 空间!
使用 transform–style 开启 3D 空间,可选值如下:
11.2. 设置景深
何为景深? —— 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体。
注意: perspective 设置给发生 3D 变换元素的父元素!
使用 perspective–origin 设置观察者位置(透视点的位置),例如:
/* 相对坐标轴往右偏移400px , 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素)
*/
perspective-origin: 400px 300px;
注意:通常情况下,我们不需要调整透视点位置。
11.4. 3D 位移
3D 位移是在 2D 位移的基础上,可以让元素沿 z 轴位移,具体使用方式如下:
1. 先给元素添加转换属性 transform
2. 编写 transform 的具体值, 3D 相关可选值如下:

11.5. 3D 旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
1. 先给元素添加转换属性 transform
2. 编写 transform 的具体值, 3D 相关可选值如下:

11.6. 3D 缩放
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
1. 先给元素添加 转换属性 transform
2. 编写 transform 的具体值, 3D 相关可选值如下:

11.7. 多重变换
多个变换,可以同时使用一个 transform 来编写。
注意点:多重变换时,建议最后旋转。
11.8. 背部可见性
使用 backface–visibility 指定元素背面,在面向用户时是否可见,常用值如下:
注意: backface–visibility 需要加在发生 3D 变换元素的自身上。
12. 过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
12.1. transition–property
-
常用值:
1. none :不过渡任何属性。
2. all :过渡所有能过渡的属性。
不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持过渡。
常见的支持过渡的属性有:颜色、长度值、百分比、 z–index 、 opacity 、 2D 变换属性、 3D 变换属性、阴影。
12.2. transition–duration
12.3. transition–delay
12.4. transition–timing-function
-
作用:设置过渡的类型
-
常用值:
2. linear : 线性过渡
3. ease–in : 慢 → 快
4. ease–out : 快 → 慢
5. ease–in–out : 慢 → 快 → 慢
6. step–start : 等同于 steps(1 , start)
7. step–end : 等同于 steps(1 , end)
8. steps( integer ,? ) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。
9. cubic–bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
在线制作贝赛尔曲线: https://cubic-bezier.com
12.5. transition 复合属性
13. 动画
13.1. 什么是帧
13.2. 什么是关键帧
13.3. 动画的基本使用
-
1. 简单方式定义:
/*写法一*/
from {
}
to {
}
}
2. 完整方式定义:
@keyframes 动画名 {
0% {
}
20% {
}
40% {
}
60% {
}
80% {
}
100% {
}
}
-
1. animation–name :给元素指定具体的动画(具体的关键帧)
2. animation–duration :设置动画所需时间
.box {
/* 指定动画 */
/* 设置动画所需时间 */
/* 设置动画延迟 */
}
13.4. 动画的其他属性
-
animation–timing–function ,设置动画的类型,常用值如下:
2. linear : 线性过渡
3. ease–in : 慢 → 快
4. ease–out : 快 → 慢
5. ease–in–out : 慢 → 快 → 慢
6. step–start : 等同于 steps(1 , start)
7. step–end : 等同于 steps(1 , end)
8. steps( integer ,? ) : 接受两个参数的步进函数。第一个参数必须为正整数,指定 函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间 点。第二个参数默认值为 end 。
9. cubic–bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
-
animation–direction ,指定动画方向,常用值如下:
1. normal : 正常方向 (默认)
2. reverse : 反方向运行
-
animation–play–state ,设置动画的播放状态,常用值如下:
1. running : 运动 (默认)
2. paused : 暂停
13.5. 动画复合属性
只设置一个时间表示 duration ,设置两个时间分别是: duration 和 delay ,其他属性没有数量和顺序要求。
.inner {
animation: atguigu 3s 0 .5s linear 2 alternate-reverse forwards;
}
备注: animation–play–state 一般单独使用。
14. 多列布局
作用:专门用于实现类似于报纸的布局。

常用属性如下:
15.伸缩盒模型
-
它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序 …….
-
截止目前,除了在部分 IE 浏览器不支持,其他浏览器均已全部支持。
小贴士:
1. 传统布局是指:基于传统盒状模型,主要靠:display属性 + position 属性 + float 属性。
2. flex 布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。
15.2. 伸缩容器、伸缩项目
-
伸缩容器: 开启了 flex 的元素,就是:伸缩容器。
1. 给元素设置: display:flex 或 display:inline–flex ,该元素就变为了伸缩容器。
2. display:inline-flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。
3. 一个元素可以同时是:伸缩容器、伸缩项目。
-
1. 仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
2. 无论原来是哪种元素(块、行内块、行内), 一旦成为了伸缩项目,全都会“块状化”。
15.3. 主轴与侧轴
15.4. 主轴方向
注意:改变了主轴的方向,侧轴方向也随之改变。
15.5. 主轴换行方式
15.6. flex-flow
15.7. 主轴对齐方式
-
属性名: justify–content
-
常用值如下:
1. flex–start :主轴起点对齐。 —— 默认值
2. flex–end :主轴终点对齐。
3. center :居中对齐。
4. space–between :均匀分布,两端对齐(最常用)。
5. space–around :均匀分布,两端距离是中间距离的一半。
6. space–evenly :均匀分布,两端距离与中间距离一致。

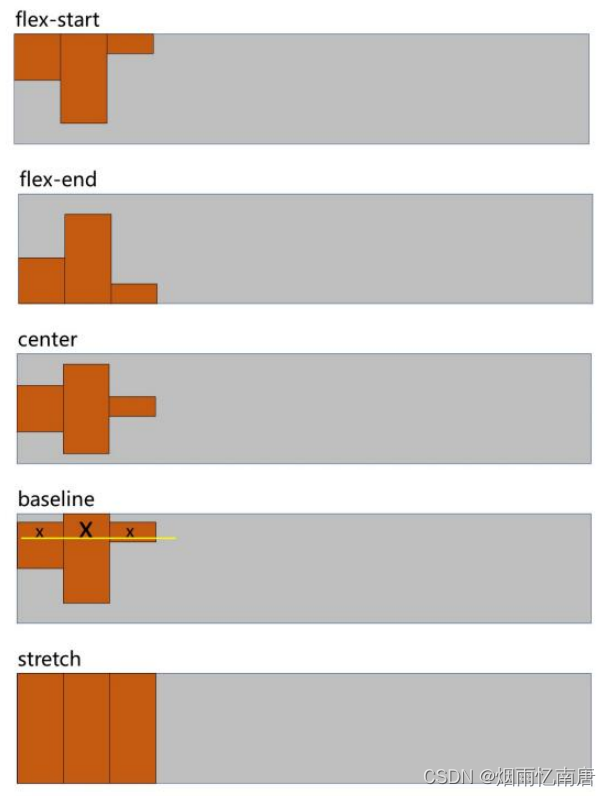
15.8. 侧轴对齐方式
15.8.1 一行的情况
-
所需属性: align–items
-
常用值如下:
1. flex–start :侧轴的起点对齐。
2. flex–end :侧轴的终点对齐。
3. center :侧轴的中点对齐。
4. baseline : 伸缩项目的第一行文字的基线对齐。
5. stretch :如果伸缩项目未设置高度,将占满整个容器的高度。 —— (默认值)

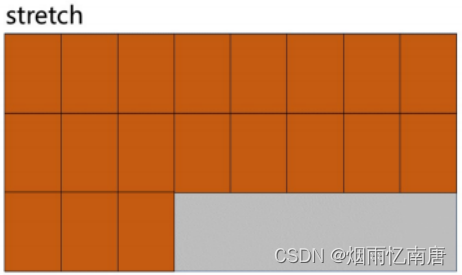
15.8.2 多行的情况
-
所需属性: align–content
-
常用值如下:
1. flex–start :与侧轴的起点对齐。
2. flex–end :与侧轴的终点对齐。
3. center :与侧轴的中点对齐。
4. space–between :与侧轴两端对齐,中间平均分布。
5. space–around :伸缩项目间的距离相等,比距边缘大一倍。
6. space–evenly : 在侧轴上完全平分。
7. stretch :占满整个侧轴。 —— 默认值




15.9.flex 实现水平垂直居中
方法一:父容器开启 flex 布局,随后使用 justify–content 和 align–items 实现水平垂直居中
.outer {
width : 400px;
height: 400px;
background-color: #888;
display: flex;
align-items: center;
}
.inner {
width : 100px;
height: 100px;
background-color: orange;
}
方法二:父容器开启 flex 布局,随后子元素 margin: auto
.outer {
width : 400px;
height: 400px;
background-color: #888;
display: flex;
}
.inner {
width : 100px;
height: 100px;
background-color: orange;
margin: auto;
}
15.10. 伸缩性
15.10.1. flex-basis
15.10.2. flex-grow(伸)
-
规则:
1. 若所有伸缩项目的 flex–grow 值都为 1 ,则:它们将等分剩余空间(如果有空间的话)。
2. 若三个伸缩项目的 flex–grow 值分别为:1 、 2 、 3 ,则:分别瓜分到:1/6 、2/6 、3/6 的空间。
15.10.3. flex-shrink(缩)
-
概念: flex–shrink 定义了项目的压缩比例,默认为 1 ,即:如果空间不足,该项目将会缩小。
-
例如:
三个收缩项目,宽度分别为: 200px 、 300px 、 200px ,它们的 flex–shrink 值分别 为: 1 、 2 、 3
若想刚好容纳下三个项目,需要总宽度为 700px ,但目前容器只有 400px ,还差 300px
所以每个人都要收缩一下才可以放下,具体收缩的值,这样计算:
1. 计算分母: (200× 1 ) + (300×2 ) + (200×3 ) = 1400
2. 计算比例:
项目一: (200× 1 ) / 1400 = 比例值1
项目二: (300×2 ) / 1400 = 比例值2
项目三: (200×3 ) / 1400 = 比例值3
3. 计算最终收缩大小:
项目一需要收缩: 比例值1 × 300
项目二需要收缩: 比例值2 × 300
项目三需要收缩: 比例值3 × 300
15.11. flex复合属性
flex 是复合属性,复合了: flex–grow 、 flex–shrink 、 flex–basis 三个属性,默认值为 auto 。
-
如果写 flex:1 1 auto ,则可简写为: flex:auto
-
如果写 flex:1 1 0 ,则可简写为: flex:1
-
如果写 flex:0 0 auto ,则可简写为: flex:none
-
如果写 flex:0 1 auto ,则可简写为: flex:0 auto —— 即 flex 初始值。
15.12. 项目排序
15.13. 单独对齐
-
通过 align–self 属性,可以单独调整某个伸缩项目的对齐方式
-
默认值为 auto ,表示继承父元素的 align–items 属性。
16. 响应式布局
16.1.1 媒体类型

完整列表请参考: @media – CSS:层叠样式表 | MDN
16.1.2 媒体特性

完整列表请参考: @media – CSS:层叠样式表 | MDN
16.1.3 运算符

16.1.4 常用阈值

用法一:
<link rel= “stylesheet ” media= “具体的媒体查询” href= “mystylesheet .css “>
用法二:
@media screen and (max-width :768px) {
/*CSS-Code;*/
}
@media screen and (min-width :768px) and (max-width :1200px) {
/*CSS-Code;*/
}
17. BFC
17.1. 什么是BFC
-
W3C 上对 BFC 的定义:
原文: Floats, absolutely positioned elements, block containers (such as inline-blocks, table–cells, and table-captions) that are not block boxes, and block boxes with ‘overflow‘ other than ‘visible‘ (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
译文:浮动、绝对定位元素、不是块盒子的块容器(如 table–cells 和 table–captions ),以及 overflow 属性的值除 visible 以外的块盒,将为其内容建立新的块格式化上下文。
-
MDN 上对 BFC 的描述:
块格式化上下文(Block Formatting Context ,BFC) 是 Web 页面的可视 CSS 渲染的一部分, 是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
-
更加通俗的描述:
1.BFC 是 Block Formatting Context (块级格式上下文),可以理解成元素的一个 “特异功能”。
2. 该 “特异功能” ,在默认的情况下处于关闭状态;当元素满足了某些条件后,该 “特异功
能”被激活。
17.2. 开启了BFC能解决什么问题
1. 元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题。
2. 元素开启 BFC 后,自己不会被其他浮动元素所覆盖。
3. 元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
17.3. 如何开启BFC
-
根元素
-
浮动元素
-
绝对定位、固定定位的元素
-
行内块元素
-
表格单元格: table 、 thead 、 tbody 、 tfoot 、 th 、 td 、 tr 、 caption
-
overflow 的值不为 visible 的块元素
-
伸缩项目
-
多列容器
-
display 的值,设置为 flow– root
原文地址:https://blog.csdn.net/sinat_31583645/article/details/134612477
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47040.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!