tab栏与页面滚动联动
在进行小程序开发时,需要实现点击tab栏页面滚动到某一指定位置,并且滚动页面时,小程序的tab栏进行切换。
在一开始,第一反应是使用id,然后看到了scrollIntoView方法,但是在小程序里面没有document,获取不到某个id的div,然后看到了createSelectorQuery
于是
然后就会报错n.scrollIntoView is not a function
后来又试了ref的方法,还是没有拿到node节点,于是放弃了这种办法
点击tab栏页面跳到指定位置
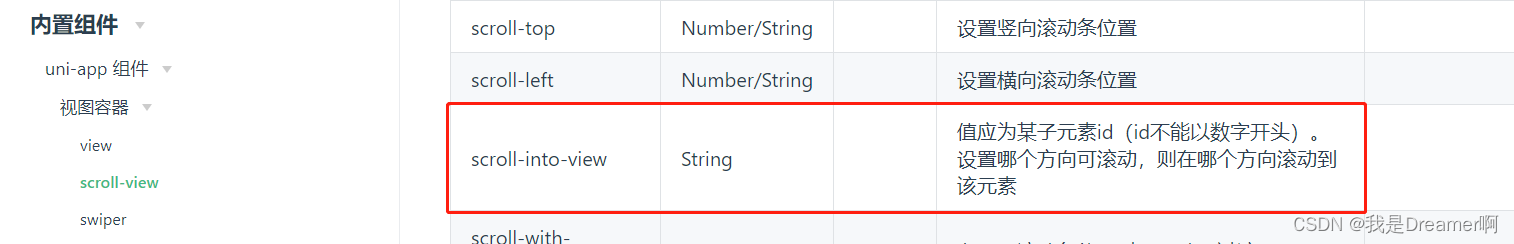
寻寻觅觅,冷冷清清,看到了这个激动万分

于是乎页面的布局为
在页面上给需要滚动的区域套上了一层scroll-view,给每个想要到达的view加上了id,然后在点击的操作里面将scroll-view绑定的值改为想要跳转到的id就可以了。
这样就可以实现点击tab切换时页面滚动到指定位置了。
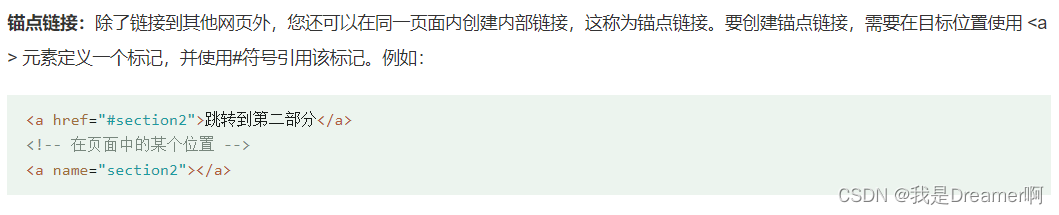
做到这里有没有想到一个东西–锚点链接

滚动页面时切换tab栏
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







