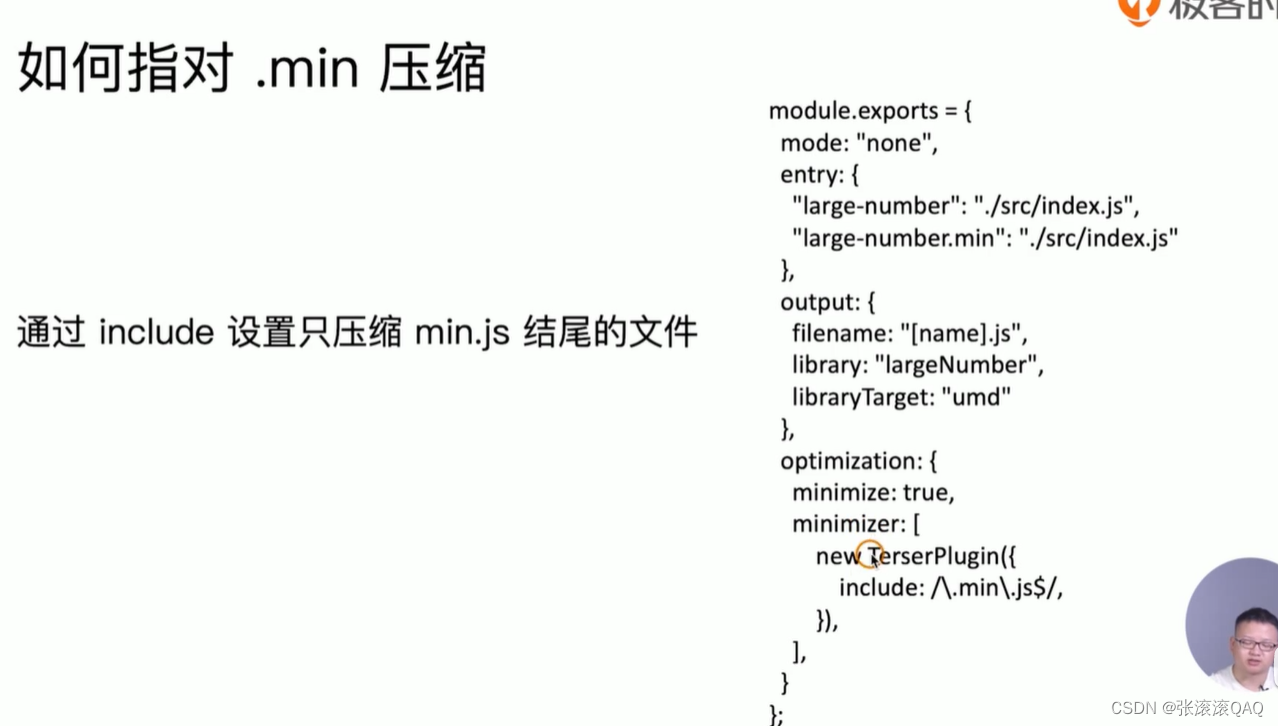
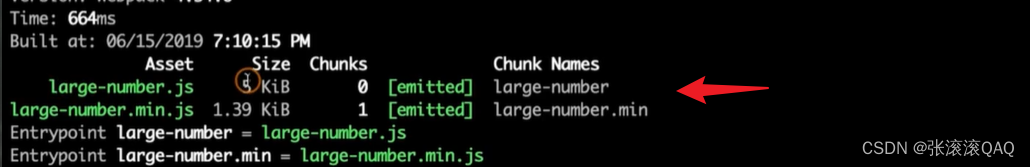
本文介绍: 安装weback:打开项目:创建webpack.config.js,创建src目录打包好了后发现两个js文件都被压缩了,我们想开发使用未压缩,生产使用压缩文件。erserPlugin:(推荐使用的原因是支持es6的语法)webpack4默认使用的压缩插件,当mode是production的时候,会自动去使用的一个插件。如果mode不是,可以自己配置,让他去使用。
1.创建一个打包组件或者库:
安装weback:

打开项目:

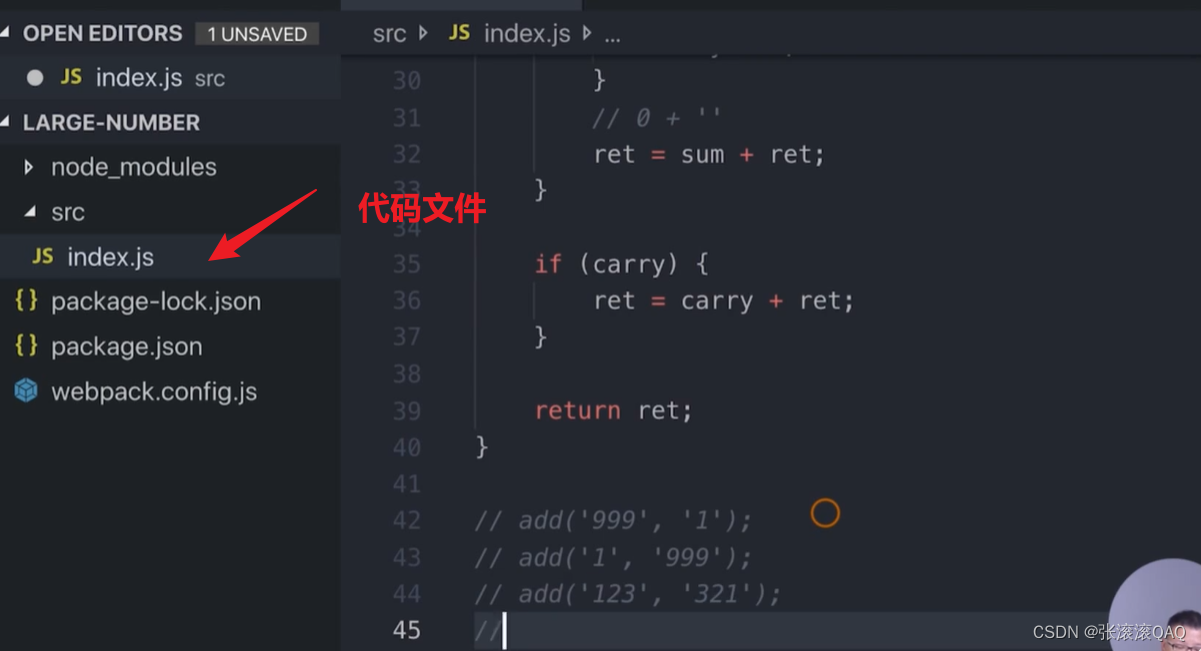
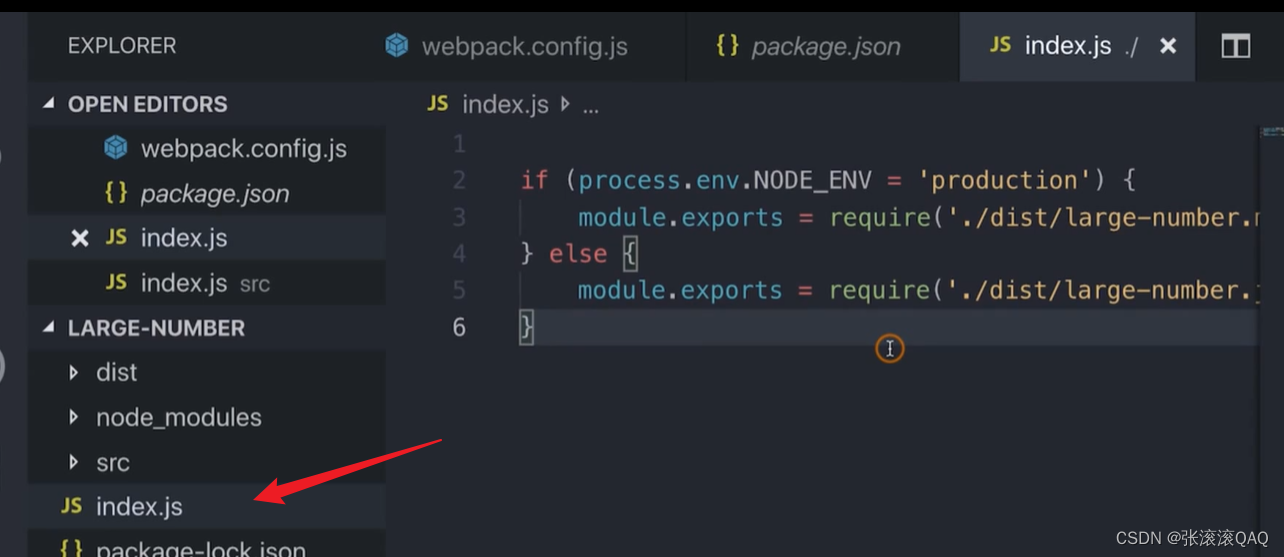
创建webpack.config.js,创建src目录

2.打包步骤:
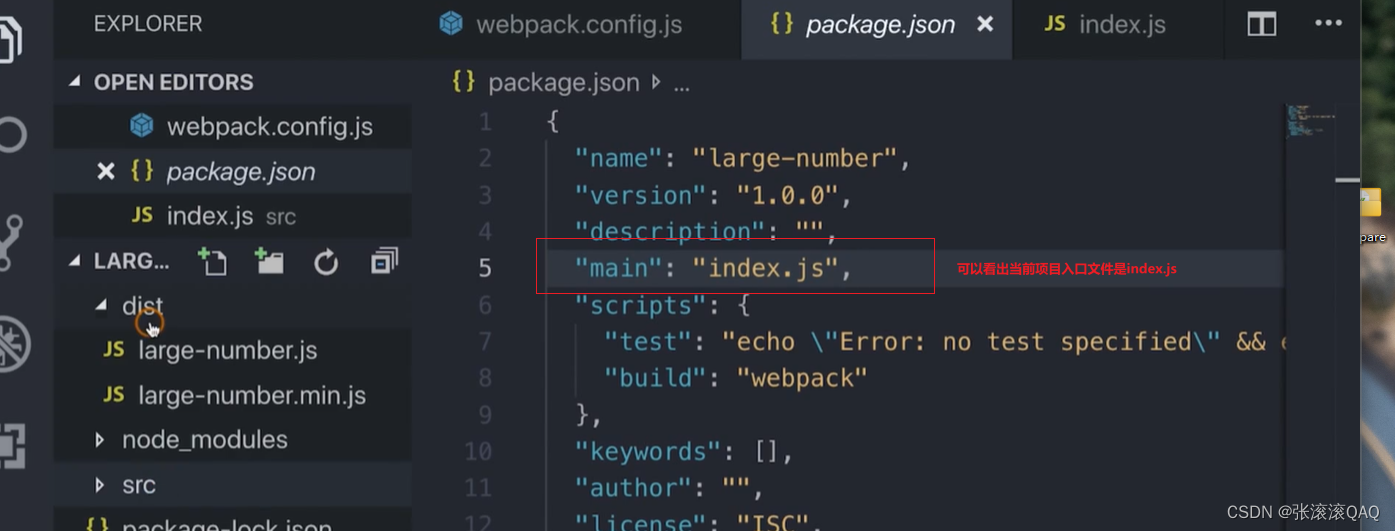
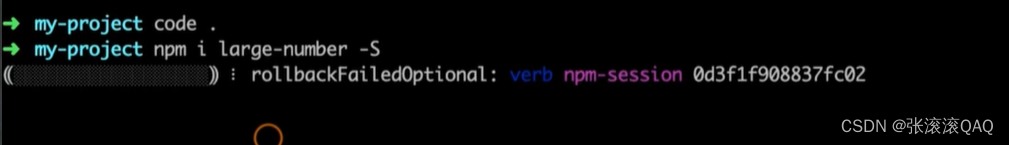
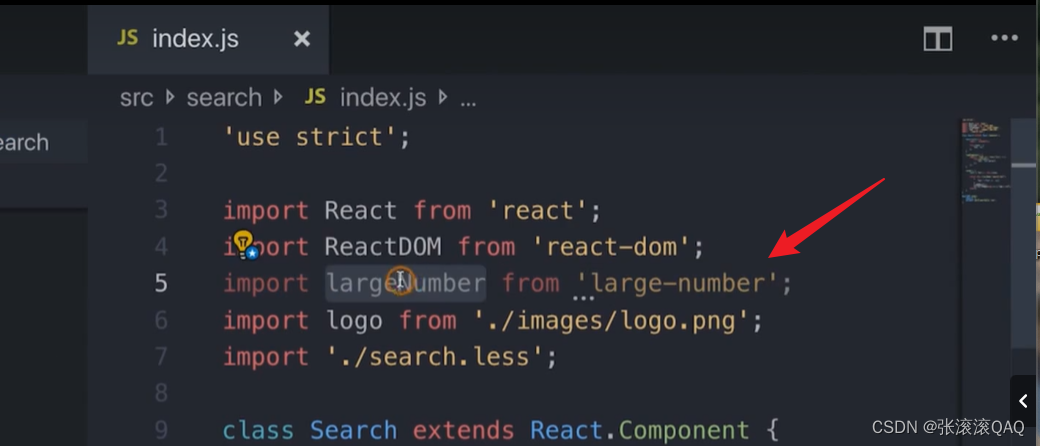
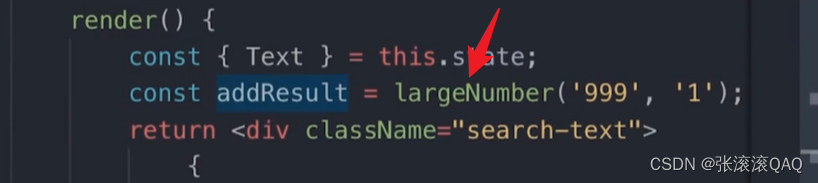
3.如何在项目里面使用:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。