本文介绍: H265web.js 是一个用于在 Web 浏览器中播放 H.265 视频的 JavaScript 播放器。它支持在浏览器中直接解码 H.265 编码的视频流,提供了高效的视频播放体验。在 Element UI 项目中集成 H265web.js 可以让我们轻松实现 H.265 视频的播放功能。H265web.js 开源地址:文档地址:目前vue里集成H265web.js 还有一定的复杂度,本文作以详细介绍。

一、项目说明
1. H265web.js 简介
H265web.js 是一个用于在 Web 浏览器中播放 H.265 视频的 JavaScript 播放器。它支持在浏览器中直接解码 H.265 编码的视频流,提供了高效的视频播放体验。在 Element UI 项目中集成 H265web.js 可以让我们轻松实现 H.265 视频的播放功能。
H265web.js 开源地址:
https://github.com/numberwolf/h265web.js
文档地址:
https://github.com/numberwolf/h265web.js?tab=readme-ov-file
目前vue里集成H265web.js 还有一定的复杂度,本文作以详细介绍。
2. 准备环境
二、项目配置
1. 下载 H265web.js
我们采用直接下载 dist 的方式,而不是使用 npm 安装,据说npm对wasm不太友好(我没有实证)。
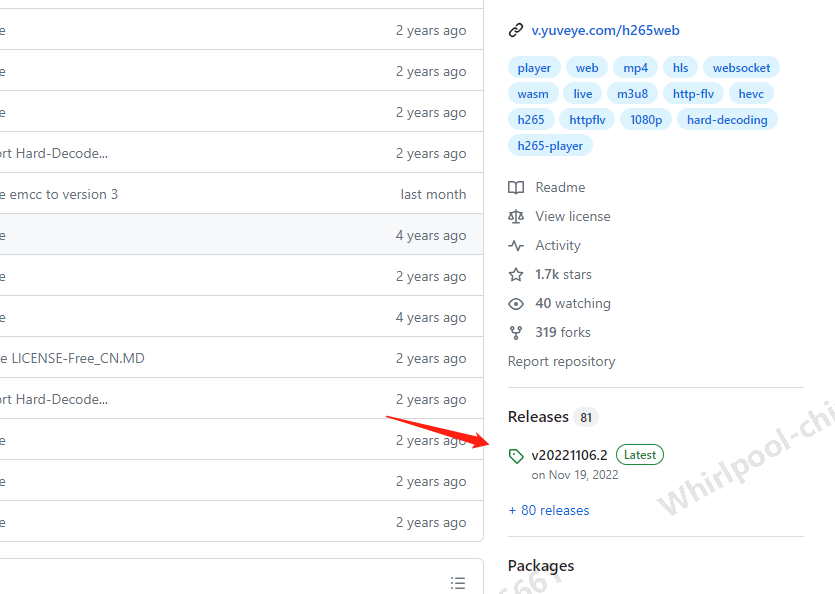
到官网找到最新版本的 releasae或者接下载整个项目:

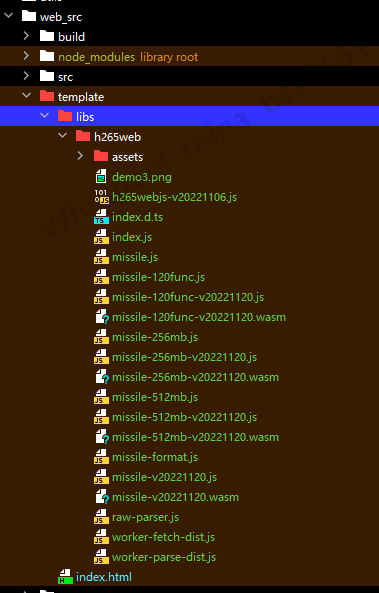
后面需要使用的是 dist/ 目录的内容。
本文参考了官方目录 example_vue2/ 里的实现代码,主要加入了对 npm 自动化构建的支持。
2. 在vue项目里引入 H265web
3. 设置 vue.config.js
三、代码引用
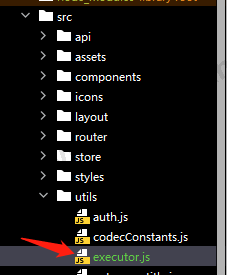
1. 参照官方demo , 创建 executor.js
2. 在 vue 页面里引用
html 模板
js
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。