第一步:构建HTML框架
简介:本文用最通俗的语言,一步步教会大家CSS构建登录页面。
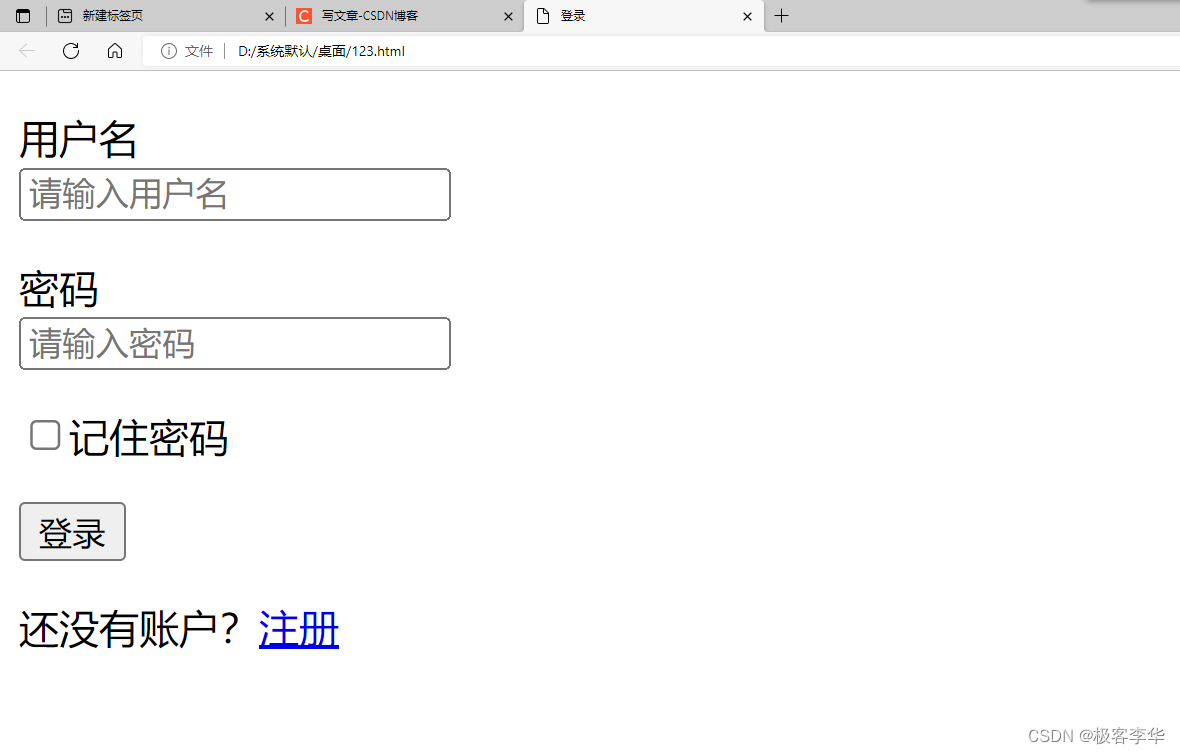
首先构建HTML框架,包含用户名,密码,记住密码,注册这几个功能。
如果大家HTML不牢固,请看我的这篇博客:https://blog.csdn.net/qq_51447496/article/details/127158655
<body>
<form>
<p>用户名<br />
<input type="text" class="textinput" placeholder="请输入用户名" />
</p>
<p>密码<br />
<input type="password" class="textinput" placeholder="请输入密码" />
</p>
<p>
<input id="remember" type="checkbox" /><label for="smtxt">记住密码</label>
</p>
<p>
<input type="submit" value="登录" />
</p>
<p class="smtxt">还没有账户?<a href="注册界面.html">注册</a></a>
</p>
</form>
</body>
第二步:CSS渲染
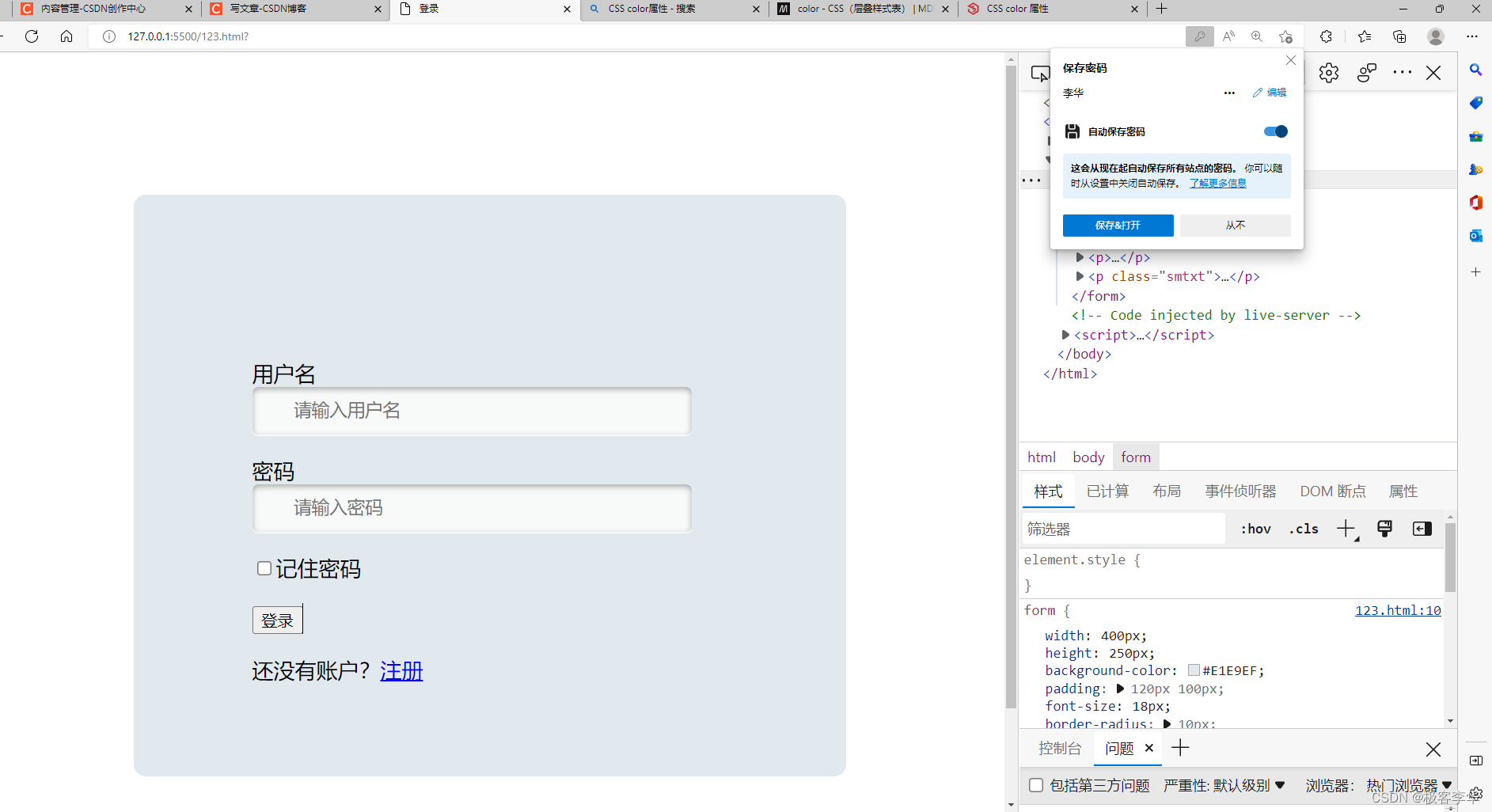
2.1先渲染form框架
<style>
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 再设置内边距 使得内容更偏向于中央位置 */
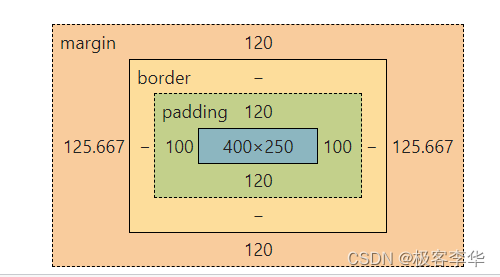
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
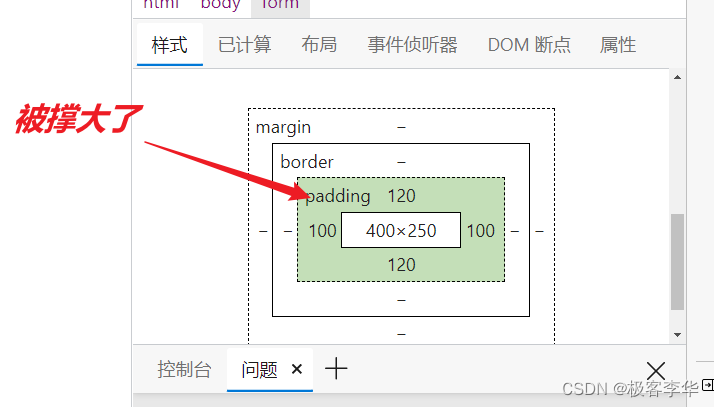
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
</style>
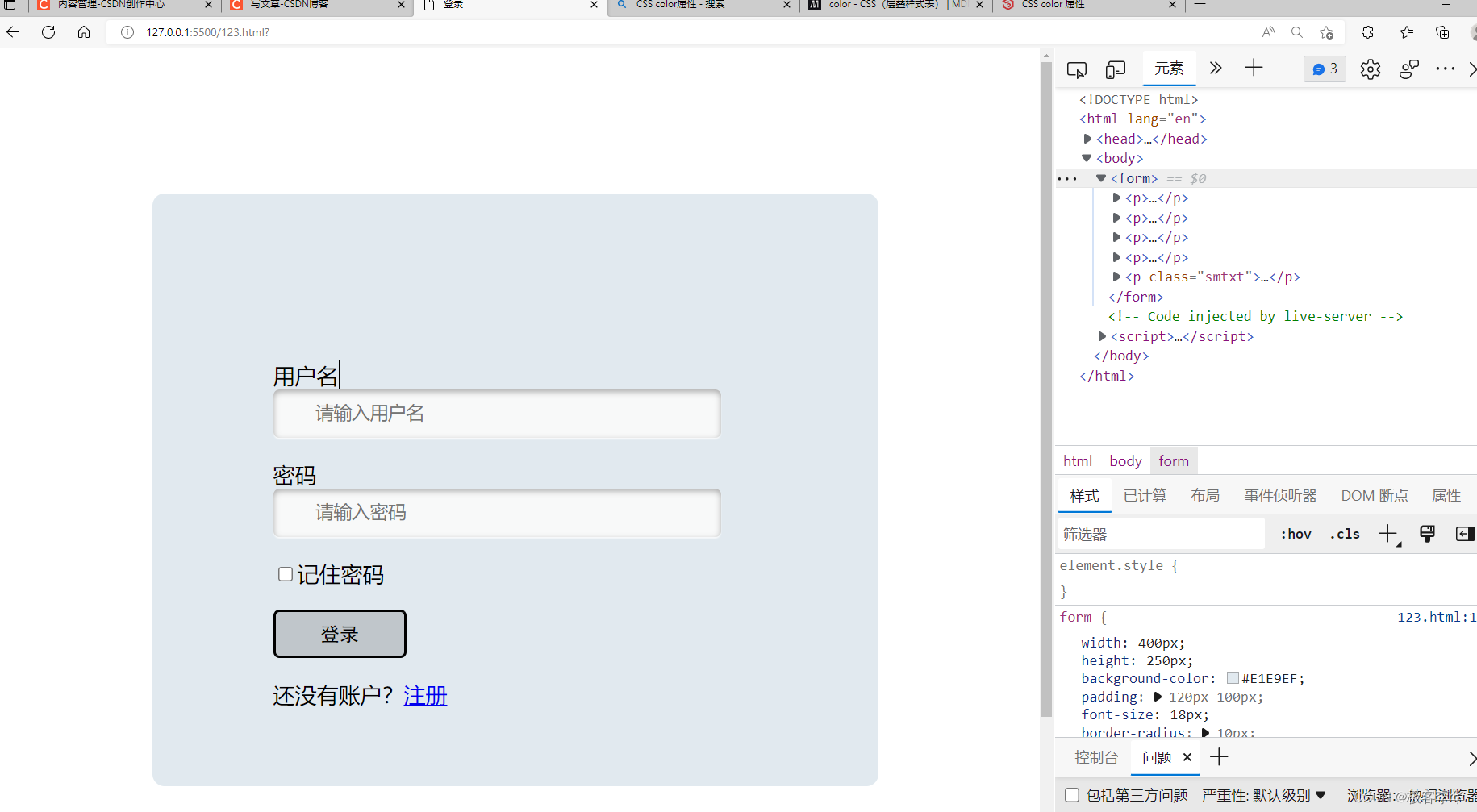
2.2渲染账号与密码输入文本框
<style>
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 再设置内边距 使得内容更偏向于中央位置 */
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
.textinput{
/* 设置宽高 */
height: 40px;
width: 300px;
/* 设置内边距 */
padding: 0 35px;
/* 去除边框 */
border: none;
/* 设置背景颜色 */
background: #F8F9F9;
/* 设置字体大小 */
font-size: 15px;
/* 给文本框加上阴影 */
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa;
/* 给文本框加上圆角边框 */
border-radius: 5px;
/* 给文本框中输入文字加上颜色 */
color: saddlebrown;
}
</style>
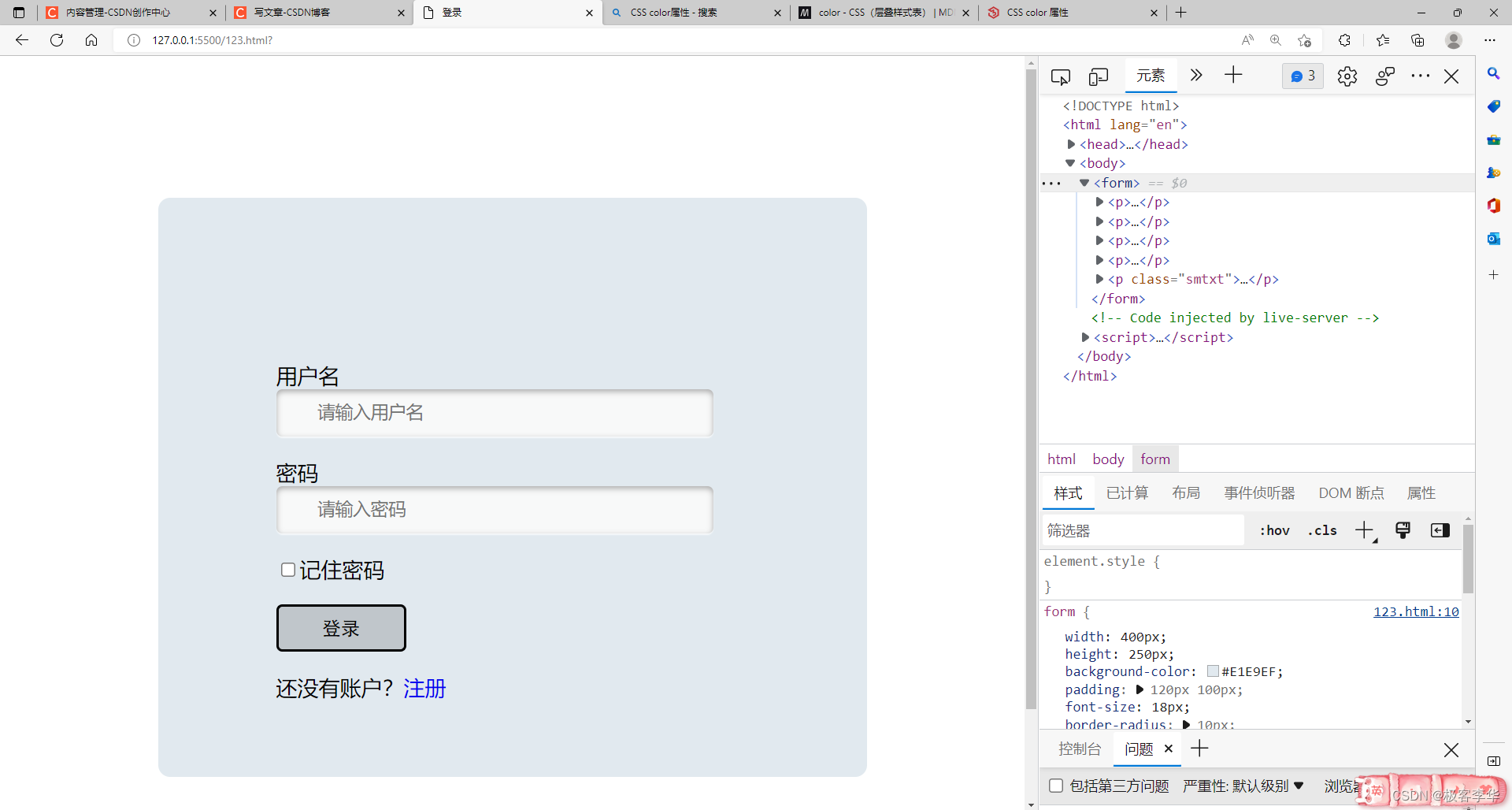
2.3提交与注册的渲染
2.3.1登录按钮渲染
<style>
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 再设置内边距 使得内容更偏向于中央位置 */
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
.textinput{
/* 设置宽高 */
height: 40px;
width: 300px;
/* 设置内边距 */
padding: 0 35px;
/* 去除边框 */
border: none;
/* 设置背景颜色 */
background: #F8F9F9;
/* 设置字体大小 */
font-size: 15px;
/* 给文本框加上阴影 */
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa;
/* 给文本框加上圆角边框 */
border-radius: 5px;
/* 给文本框中输入文字加上颜色 */
color: saddlebrown;
}
/* 筛选input标签中 type为"submit"的 进行渲染*/
input[type="submit"]{
/* 设置宽高 */
width: 110px;
height: 40px;
/* 内部文本居中 */
text-align: center;
/* 圆角边框 */
border-radius: 5px;
/* 设置字体 */
font:16px "黑体";
/* 设置背景颜色 */
background-color: #C0C6CB;
}
</style>
2.3.2注册渲染
<style>
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 再设置内边距 使得内容更偏向于中央位置 */
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
.textinput{
/* 设置宽高 */
height: 40px;
width: 300px;
/* 设置内边距 */
padding: 0 35px;
/* 去除边框 */
border: none;
/* 设置背景颜色 */
background: #F8F9F9;
/* 设置字体大小 */
font-size: 15px;
/* 给文本框加上阴影 */
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa;
/* 给文本框加上圆角边框 */
border-radius: 5px;
/* 给文本框中输入文字加上颜色 */
color: saddlebrown;
}
/* 筛选input标签中 type为"submit"的 进行渲染*/
input[type="submit"]{
/* 设置宽高 */
width: 110px;
height: 40px;
/* 内部文本居中 */
text-align: center;
/* 圆角边框 */
border-radius: 5px;
/* 设置字体 */
font:16px "黑体";
/* 设置背景颜色 */
background-color: #C0C6CB;
}
a {
/* 去除下划线 */
text-decoration: none;
}
a:hover {
/* 悬空的时候有被选中的样子 出现下划线*/
text-decoration: underline;
}
</style>
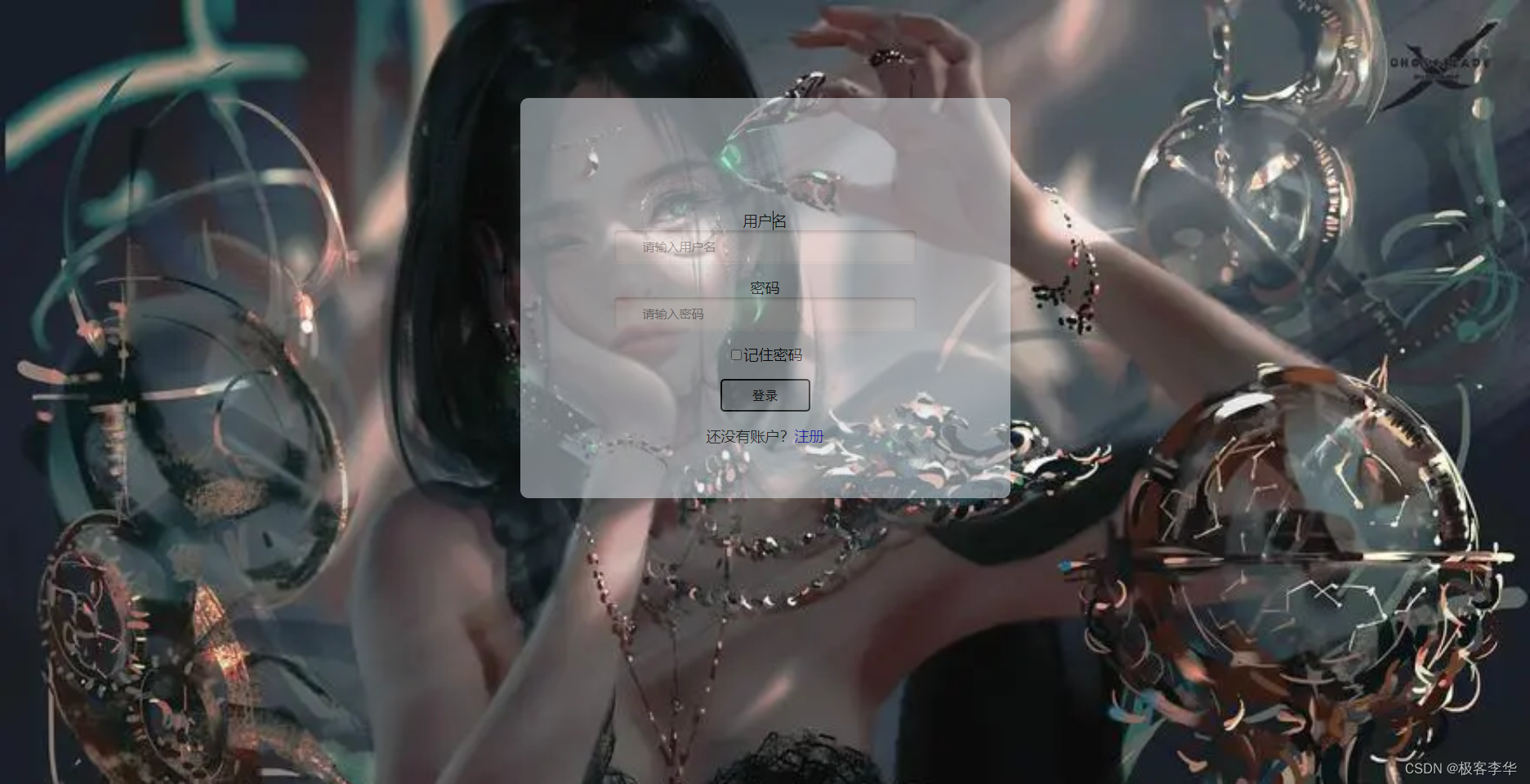
第三步:完善一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<style>
body{
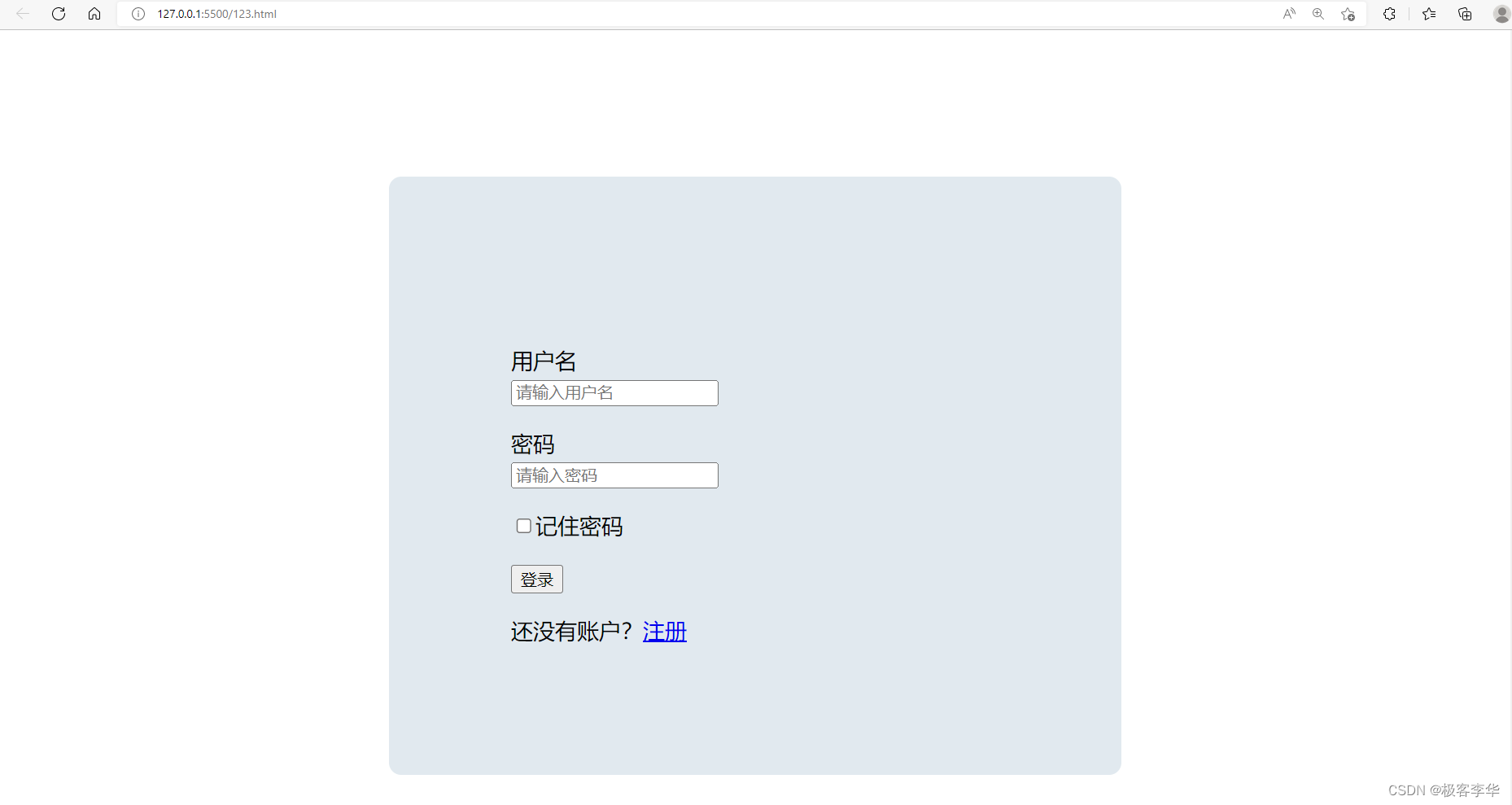
background: url(./images/樱花.png);
/* 设置背景铺满 */
background-repeat:no-repeat;
background-size:100%;
}
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 设置透明度 */
opacity: 80%;
text-align: center;
/* 再设置内边距 使得内容更偏向于中央位置 */
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
.textinput{
/* 设置宽高 */
height: 40px;
width: 300px;
/* 设置内边距 */
padding: 0 35px;
/* 去除边框 */
border: none;
/* 设置背景颜色 */
background: #F8F9F9;
/* 设置字体大小 */
font-size: 15px;
/* 给文本框加上阴影 */
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa;
/* 给文本框加上圆角边框 */
border-radius: 5px;
/* 给文本框中输入文字加上颜色 */
color: saddlebrown;
}
/* 筛选input标签中 type为"submit"的 进行渲染*/
input[type="submit"]{
/* 设置宽高 */
width: 110px;
height: 40px;
/* 内部文本居中 */
text-align: center;
/* 圆角边框 */
border-radius: 5px;
/* 设置字体 */
font:16px "黑体";
/* 设置背景颜色 */
background-color: #C0C6CB;
}
a {
/* 去除下划线 */
text-decoration: none;
}
a:hover {
/* 悬空的时候有被选中的样子 出现下划线*/
text-decoration: underline;
}
</style>
</head>
<body>
<form>
<p>用户名<br />
<input type="text" class="textinput" placeholder="请输入用户名" />
</p>
<p>密码<br />
<input type="password" class="textinput" placeholder="请输入密码" />
</p>
<p>
<input id="remember" type="checkbox" /><label for="smtxt">记住密码</label>
</p>
<p>
<input type="submit" value="登录" />
</p>
<p class="smtxt">还没有账户?<a href="注册界面.html">注册</a></a>
</p>
</form>
</body>
</html>

原文地址:https://blog.csdn.net/qq_51447496/article/details/127559461
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7417.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。