本文介绍: 方法1:我们可以对全局和每一个div都写出宽和高来约束他 方法2:可以对主体内容设置一个最小宽度然后在里面固定宽高,这个宽度比电脑的宽度都低不少,一般为1000px左右。(不要忘记给每个大板块加 magin: 0 auto)
面临的问题
解决方法
方法1:我们可以对全局和每一个div都写出宽和高来约束他
优点:
缺点:
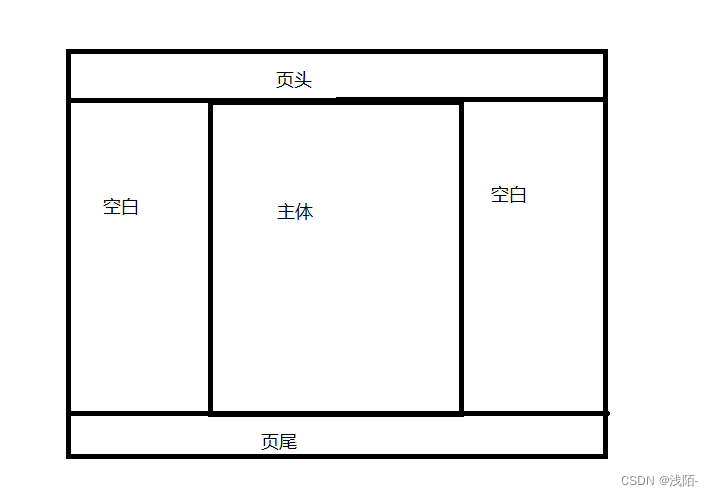
方法2:可以对主体内容设置一个最小宽度然后在里面固定宽高,这个宽度比电脑的宽度都低不少,一般为1000px左右。(不要忘记给每个大板块加 magin: 0 auto)
优点:
缺点:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

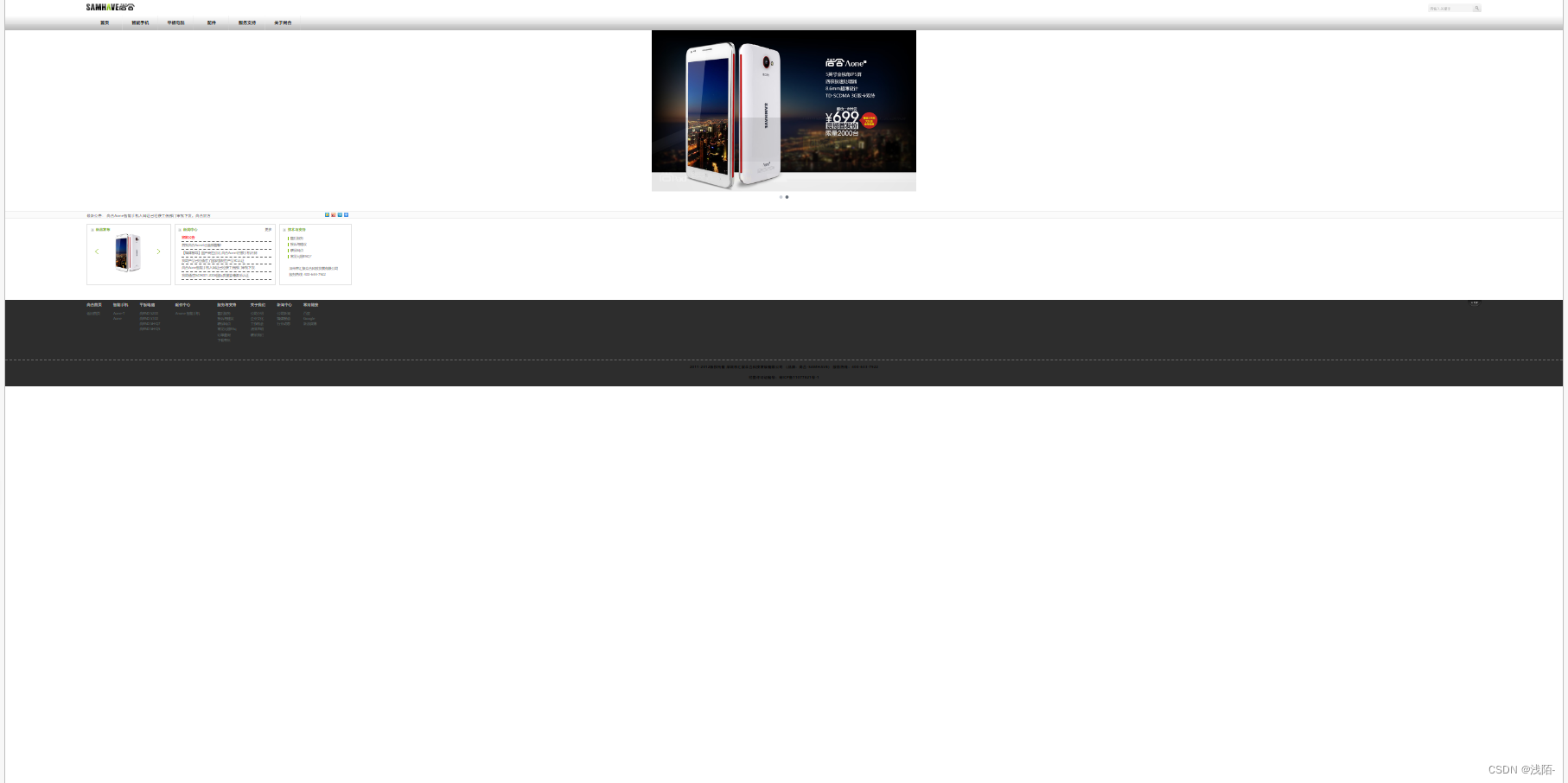
 但是当我们
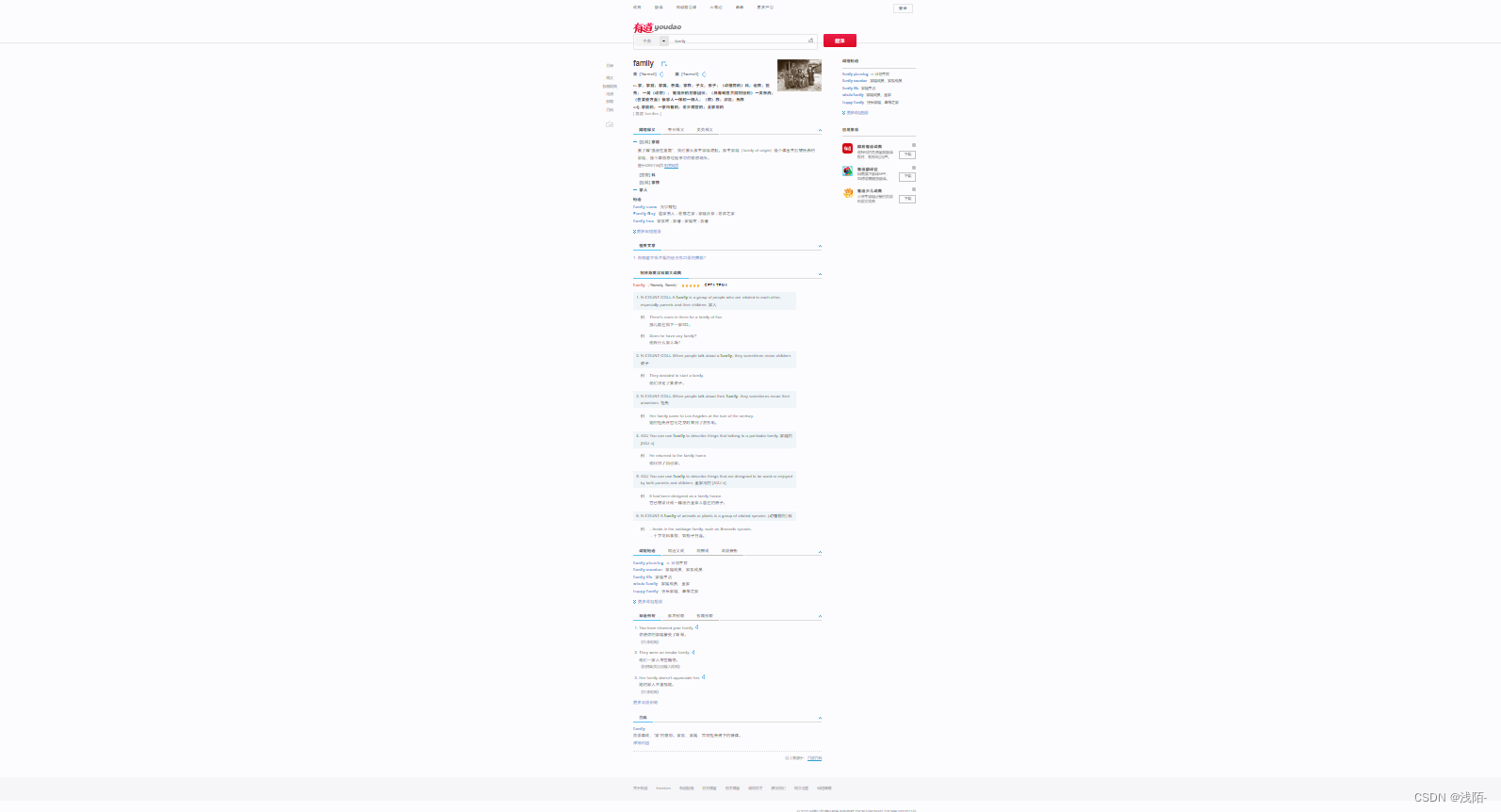
但是当我们 或者是这样的
或者是这样的