最近项目中遇到了好多使用echarts图表展示的,其中一个需求就是需要点击选中柱状图并且高亮来区分,以便观察数据展示。话不多说,直接上代码吧。
首先高亮展示,echarts官网中分为老版本和新版本,大家注意看使用的echarts是新版本还是老版本,新版本的高亮版本号是5.0及以上。
1、先介绍一下新版本的,在新版本中就很简单了,直接根据下图上的两个属性即可解决问题。

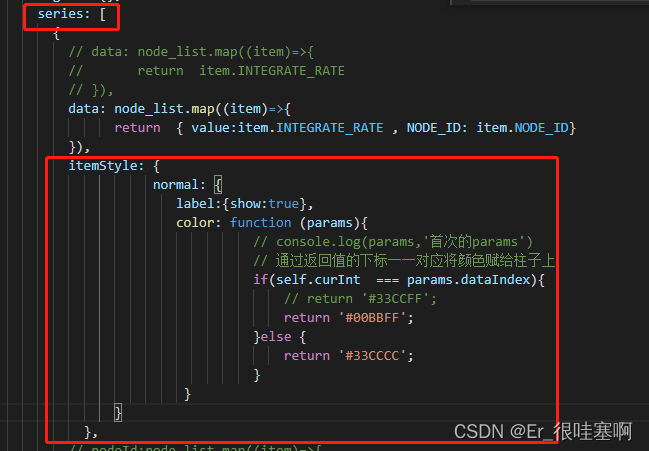
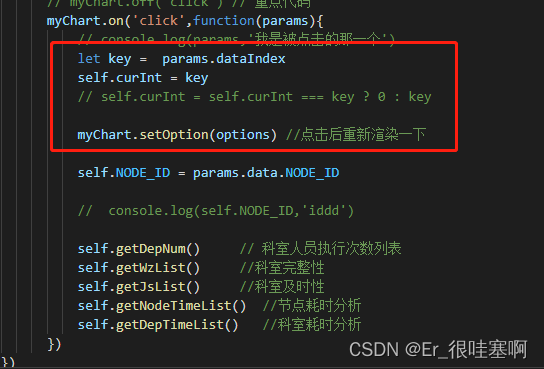
2、在低于5.0的老版本中
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。