本文介绍: 1、块级元素:(1)、可以设置宽高(2)、不可以与其他元素待在一行(3)、不设置宽高时,元素的宽度等于父元素的宽,高度由元素内容的高度决定(4)、当设置有宽高时,元素的宽高就是设置的值2、行级元素:(1)、不可以设置宽高,设置的宽高无效(2)、可以与其他元素待在一行(3)、元素的宽高由元素内容的宽高决定3、行内块级元素:(1)、可以设置宽高(2)、可以与其他元素待在一行(3)、当没有设置宽高时,宽高由元素内容决定。
一、元素宽高特点
1、块级元素:
(1)、可以设置宽高
(2)、不可以与其他元素待在一行
(3)、不设置宽高时,元素的宽度等于父元素的宽,高度由元素内容的高度决定
(4)、当设置有宽高时,元素的宽高就是设置的值
2、行级元素:
(1)、不可以设置宽高,设置的宽高无效
(2)、可以与其他元素待在一行
(3)、元素的宽高由元素内容的宽高决定
3、行内块级元素:
(1)、可以设置宽高
(2)、可以与其他元素待在一行
(3)、当没有设置宽高时,宽高由元素内容决定
(4)、当设置有宽高时,元素的宽高就是设置的值
二、元素类型转换
1、块级元素分别转化为:行级元素、行内块级元素
(1)转换前代码:
<style type=”text/css“>
div{
width: 200px;
height: 20px;
line–height: 20px;
background: goldenrod;
}
</style>
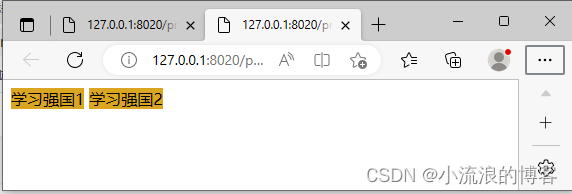
<div>学习强国1</div>
<div>学习强国2</div>

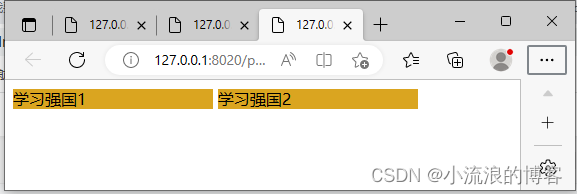
(2)转换为行级元素代码(在style中添加样式,之后不在赘述):
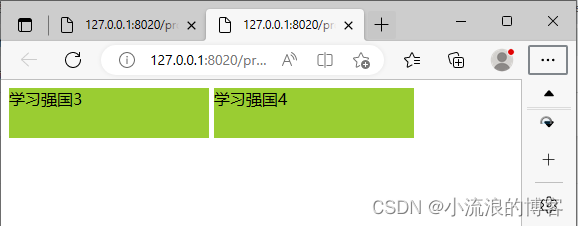
(3)转换为行内块级元素
2、行级元素分别转化为:块级元素、行内块级元素
(1)转换前代码:
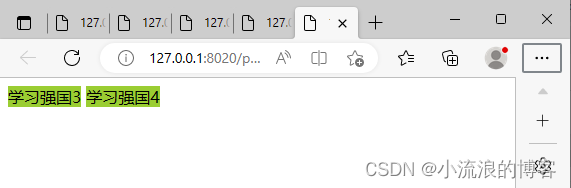
(2) 行级元素分别转化为:块级元素
(3)行级元素分别转化为:行内块级元素
3、 行内块级元素分别转化为:行级元素、块级元素
(1)转换前代码:
(2) 行内块级元素分别转化为:块级元素
(3) 行内块级元素分别转化为:行级元素
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。