一、属性选择器
1、E[att^=value]属性选择器
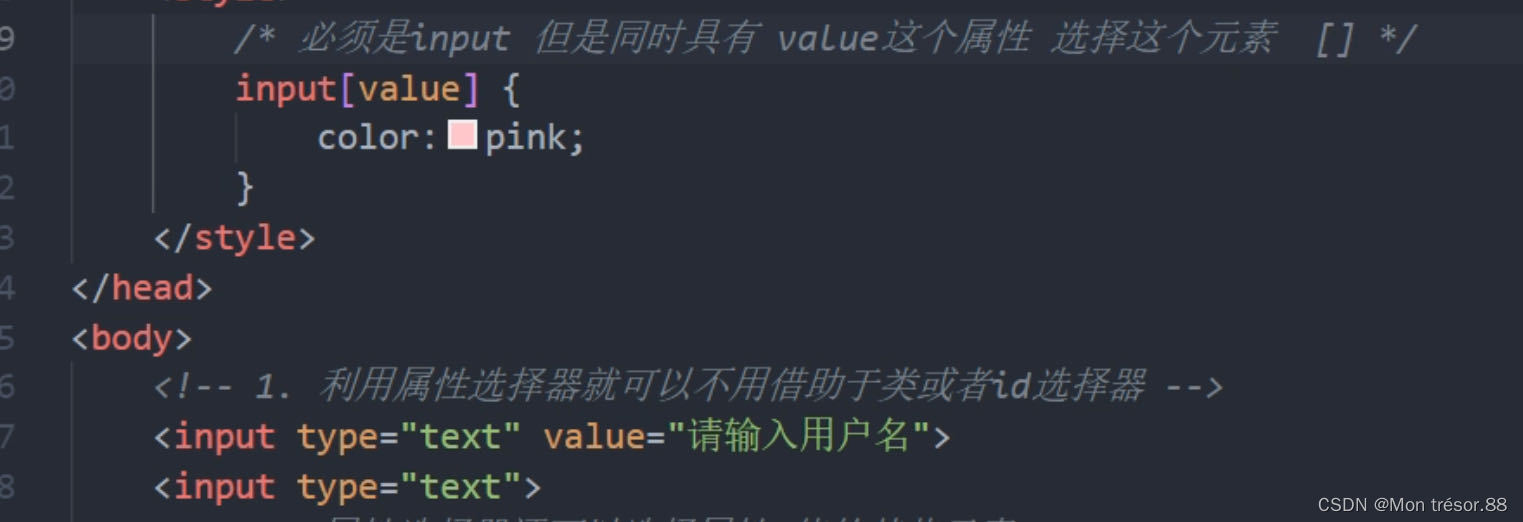
E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。
需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。
例:
2、E[att$=value]属性选择器
E[att$=value]属性选择器是指选择器名称为E的标记,且该标记定义了att属性,att属性值包含后缀为value的子字符串。
与E[att^=value]选择器一样,E元素可以省略的,如果省略则表示可以匹配满足条件的任意元素。
例:
3、E[att*=value]属性选择器
E[att*=value]属性选择器是指选择器名称为E的标记,且该标记定义了att属性,att属性值包含value的子字符串。
与前两个选择器一样,E元素可以省略的,如果省略则表示可以匹配满足条件的任意元素。
例:
二、关系选择器
1、子代选择器(>)
子代选择器主要用来选择某个元素的第一级子元素(第一个子元素)。
2、兄弟选择器(+、~)
临近兄弟选择器(+)
普通兄弟选择器(~)
三、结构化伪类选择器
1、:root选择器
2、:not选择器
3、:only–child选择器
4、:first–child选择器和:last-child选择器
5、:nth–child(n)选择器和:nth–last-child(n)选择器
6、:nth-of-type(n)选择器和:nth–last-of-type(n)选择器
7、:empty选择器
8、:target选择器
四、伪元素选择器
1、::before选择器
2、::after选择器
3、::first-letter选择器
4、::first-line选择器
5、::selection选择器
五、链接伪类
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。