近期做了一个前端vue实现人脸识别的功能,主要功能逻辑包含:人脸识别,人脸验证,唤起摄像头视频流之后从三个事件(用户点头、摇头、眨眼睛)中随机选中两个事件,待两个事件通过判断后人脸静止不动3秒钟后截取视频流生成图片,上传到阿里或者腾讯oss,通过oss返回的url或者自己拼接的url去跟调取后台接口实现人脸识别/人脸识别二次校验

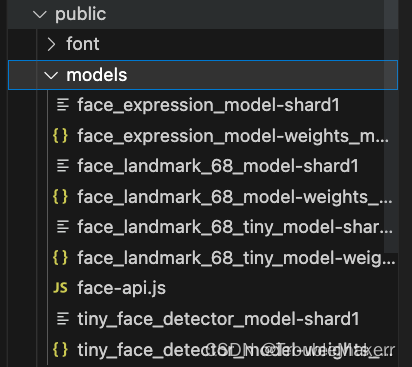
基于face–api.js要实现人脸识别功能,首先要将自己需要的模型文件下载保存在静态目录下,
可以通过cdn的方式在index.html中引入face–api.js
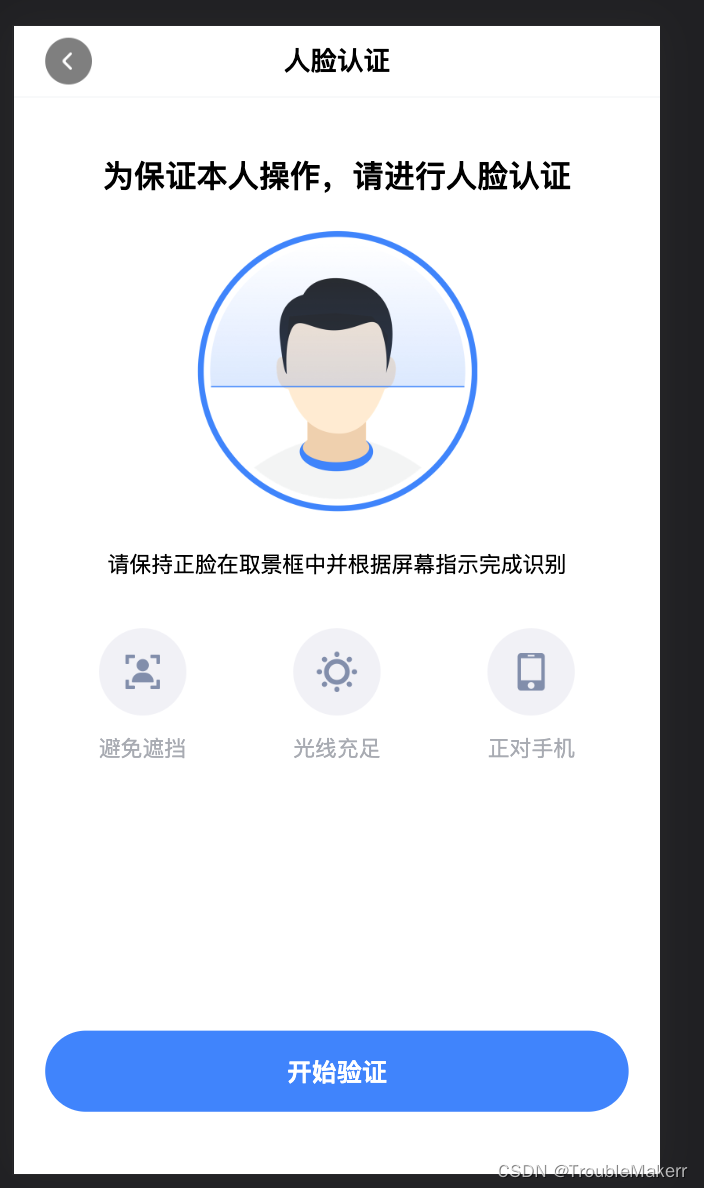
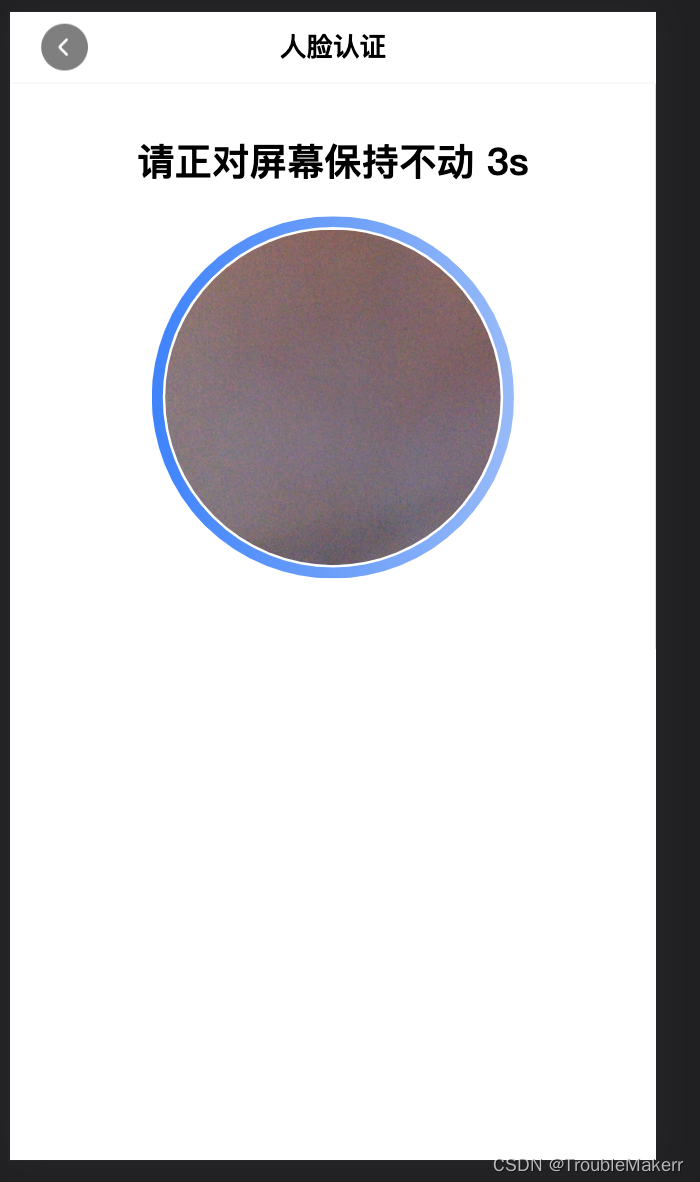
上面页面是自己或者UI给出的前置页面,点击开始验证进入人脸识别页面
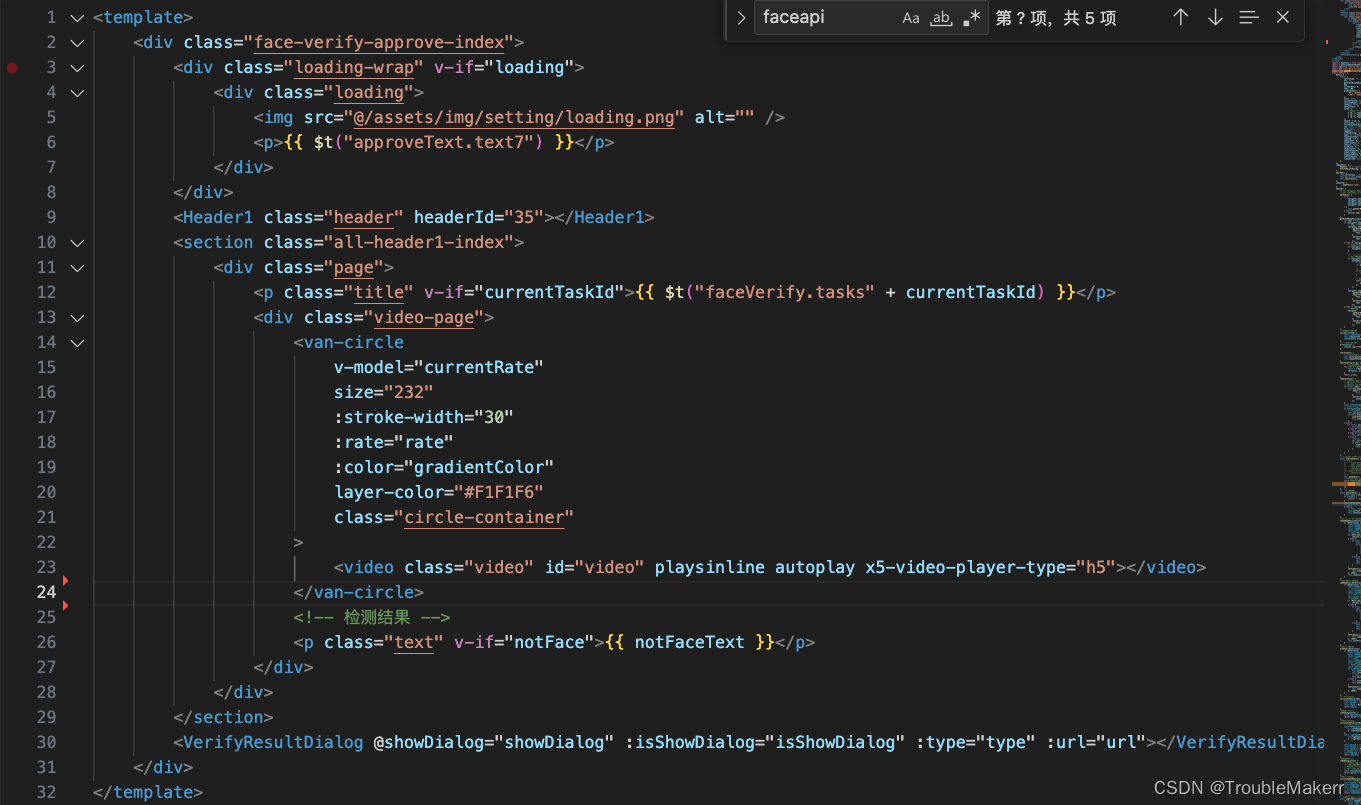
下面代码为人脸识别页面静态内容
页面显示效果为下图:






业务逻辑代码
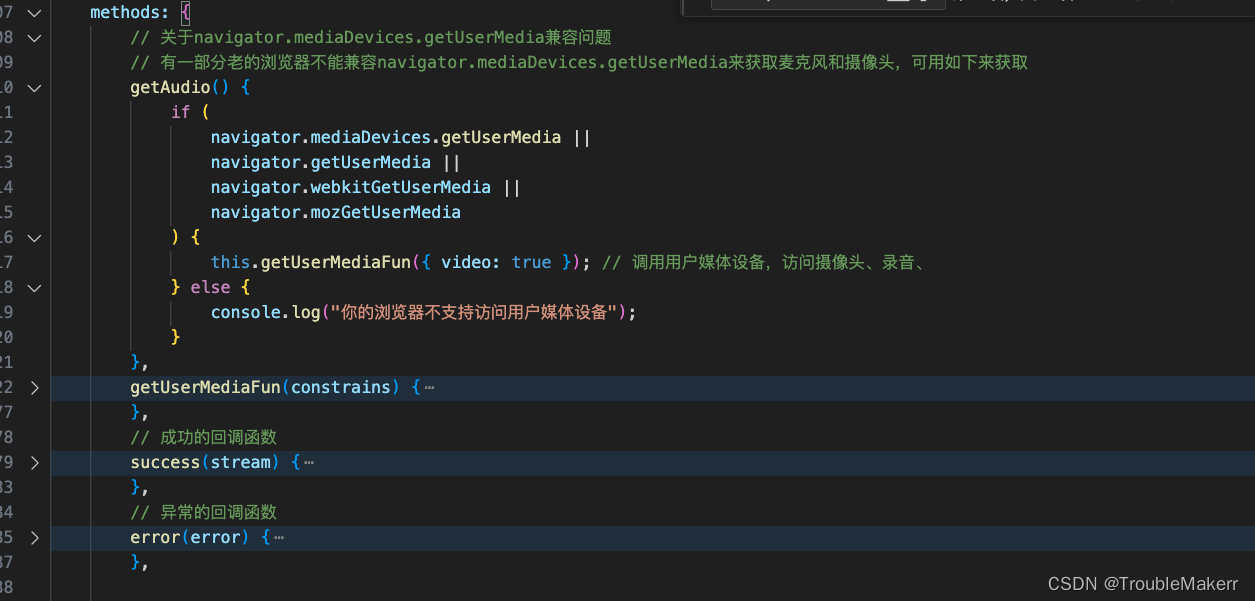
首先需要通过navigator.mediaDevices.getUserMedia获取视频流
navigator.mediaDevices.getUserMedia涉及到兼容性问题,可以自行参考资料去解决

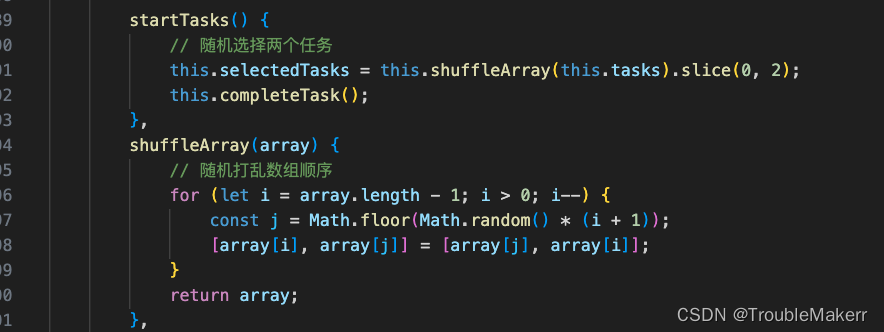
下面为随机三个事件中选中两个事件的方法也可以忽略不计,可根据自身需求安排

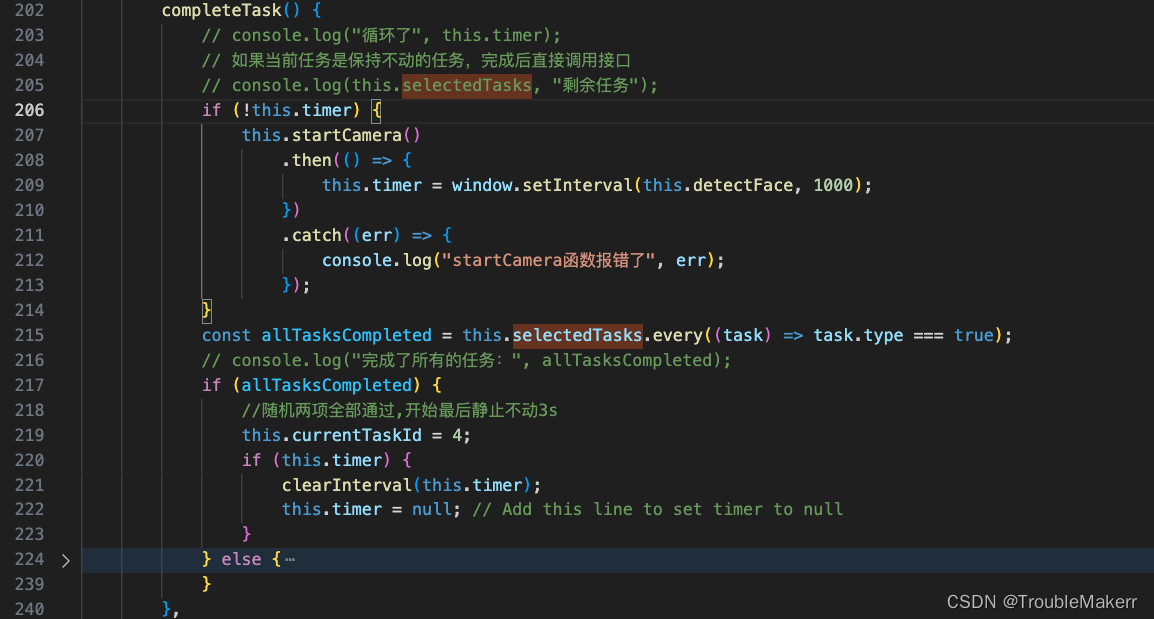
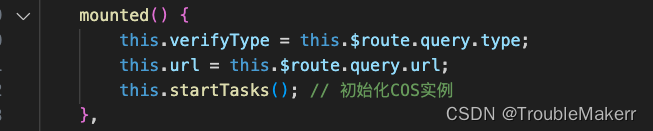
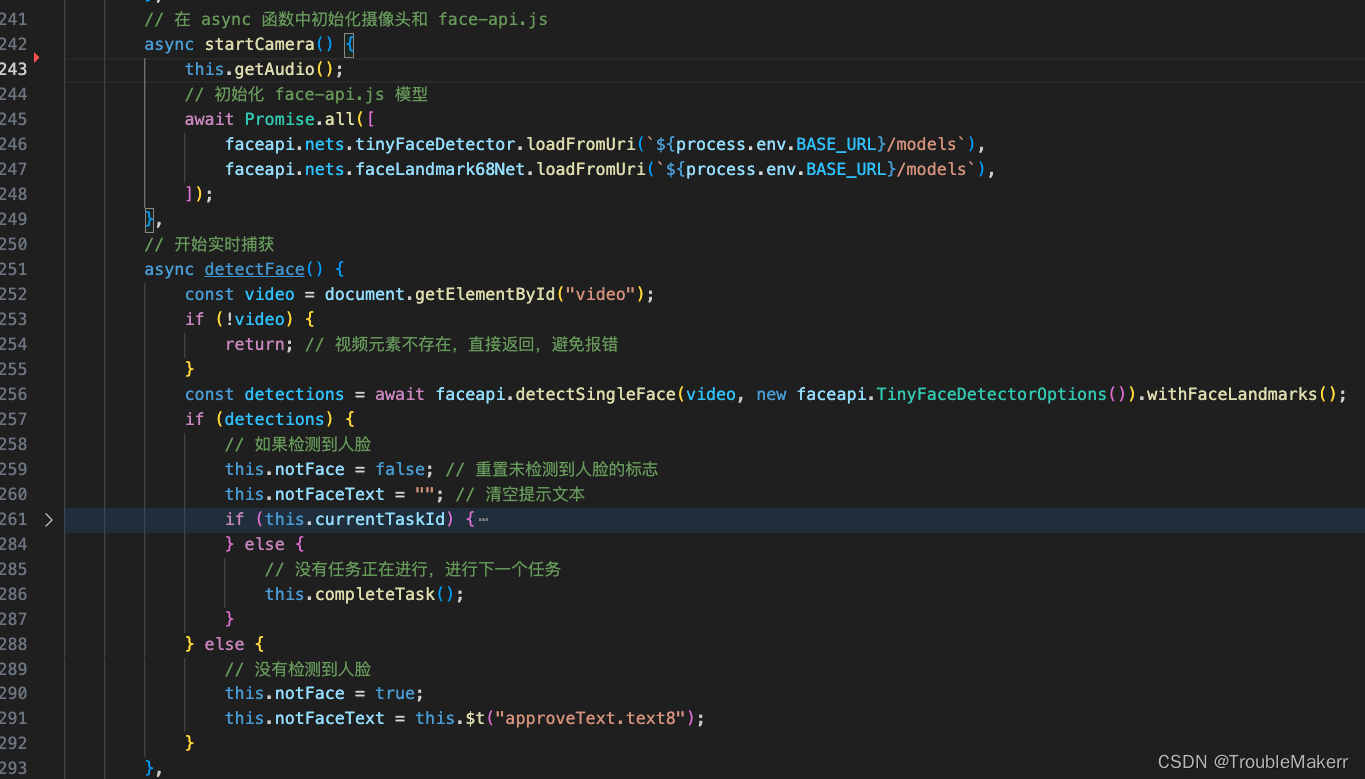
下面是主要的实现人脸识别的初始化摄像头和调用face–api.js代码部分:


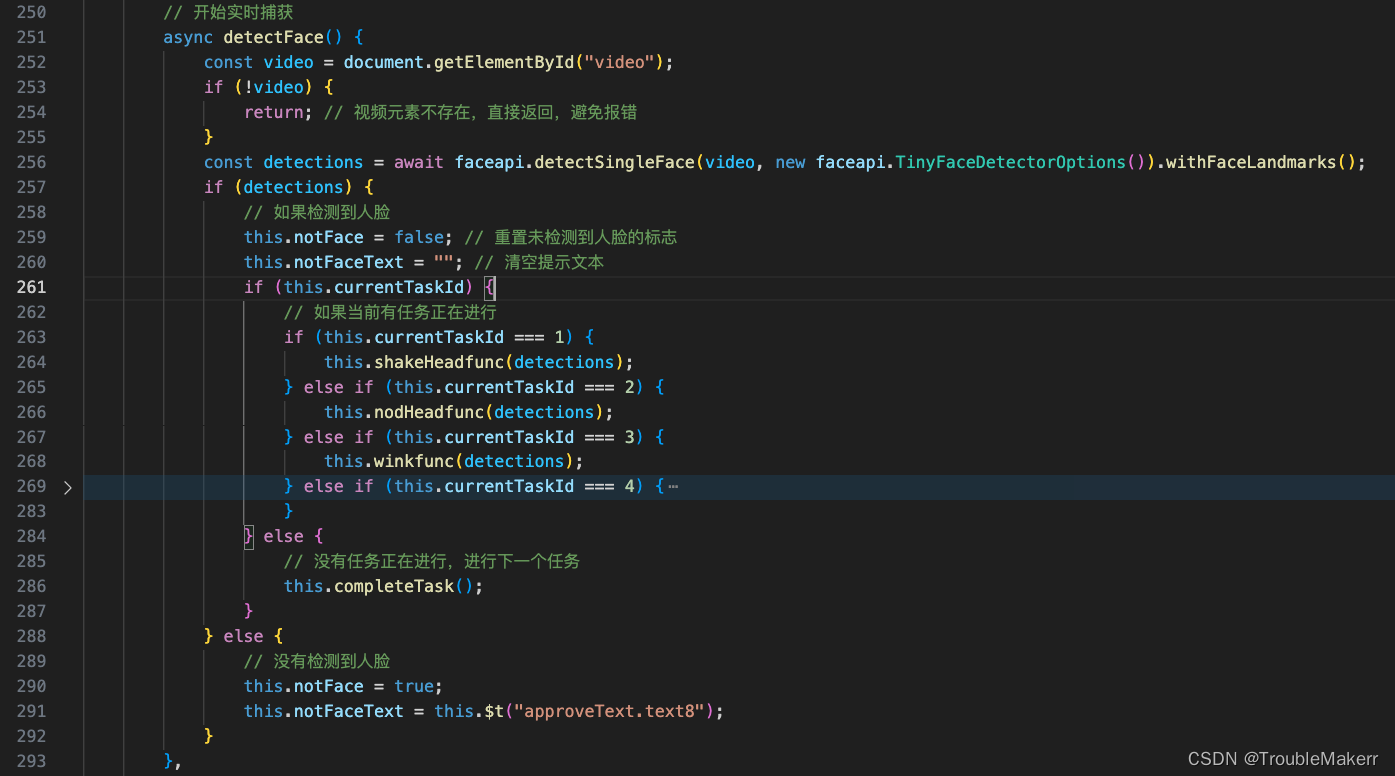
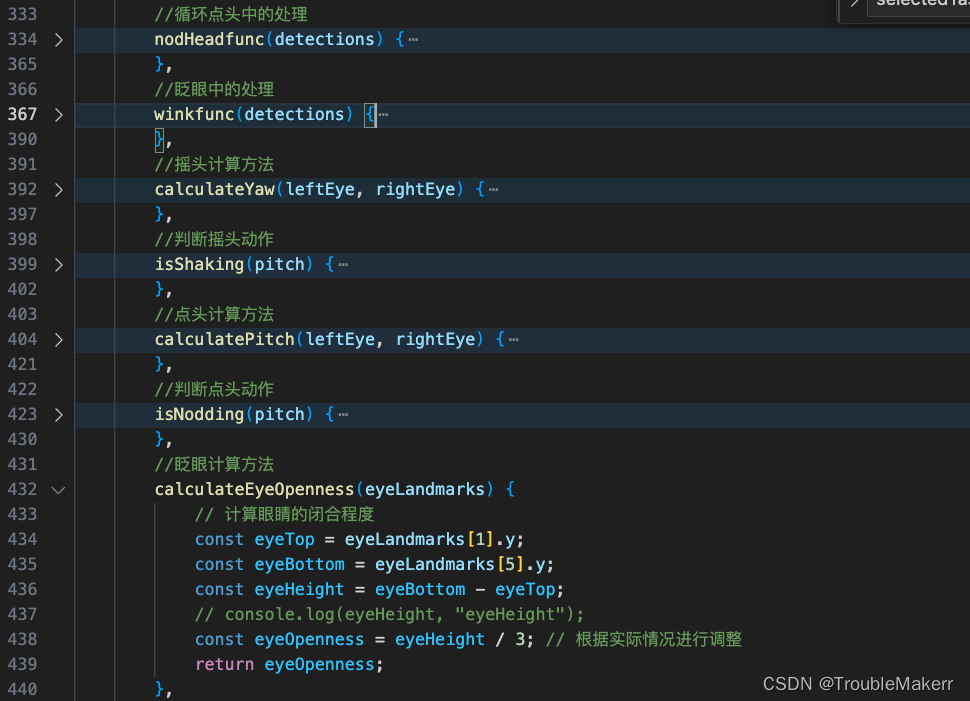
下面方法包含了点头,摇头,眨眼睛三个事件的判断逻辑代码可能存在精度上的问题可以根据自己的实际需求进行调整,api中都有详细的计算公式
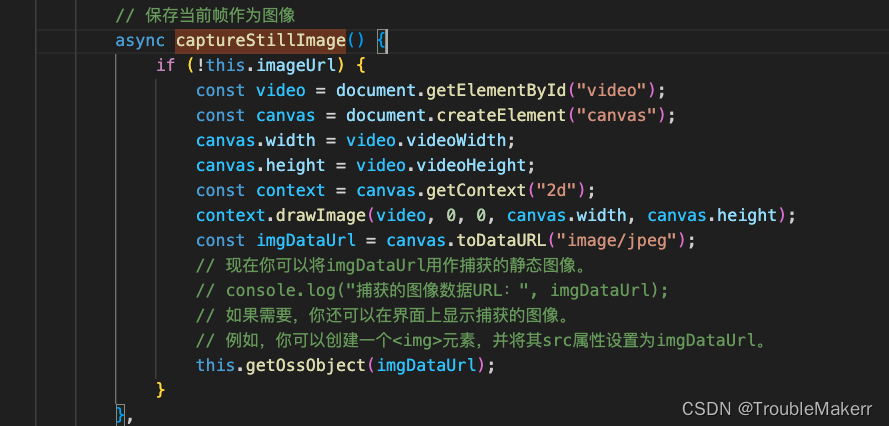
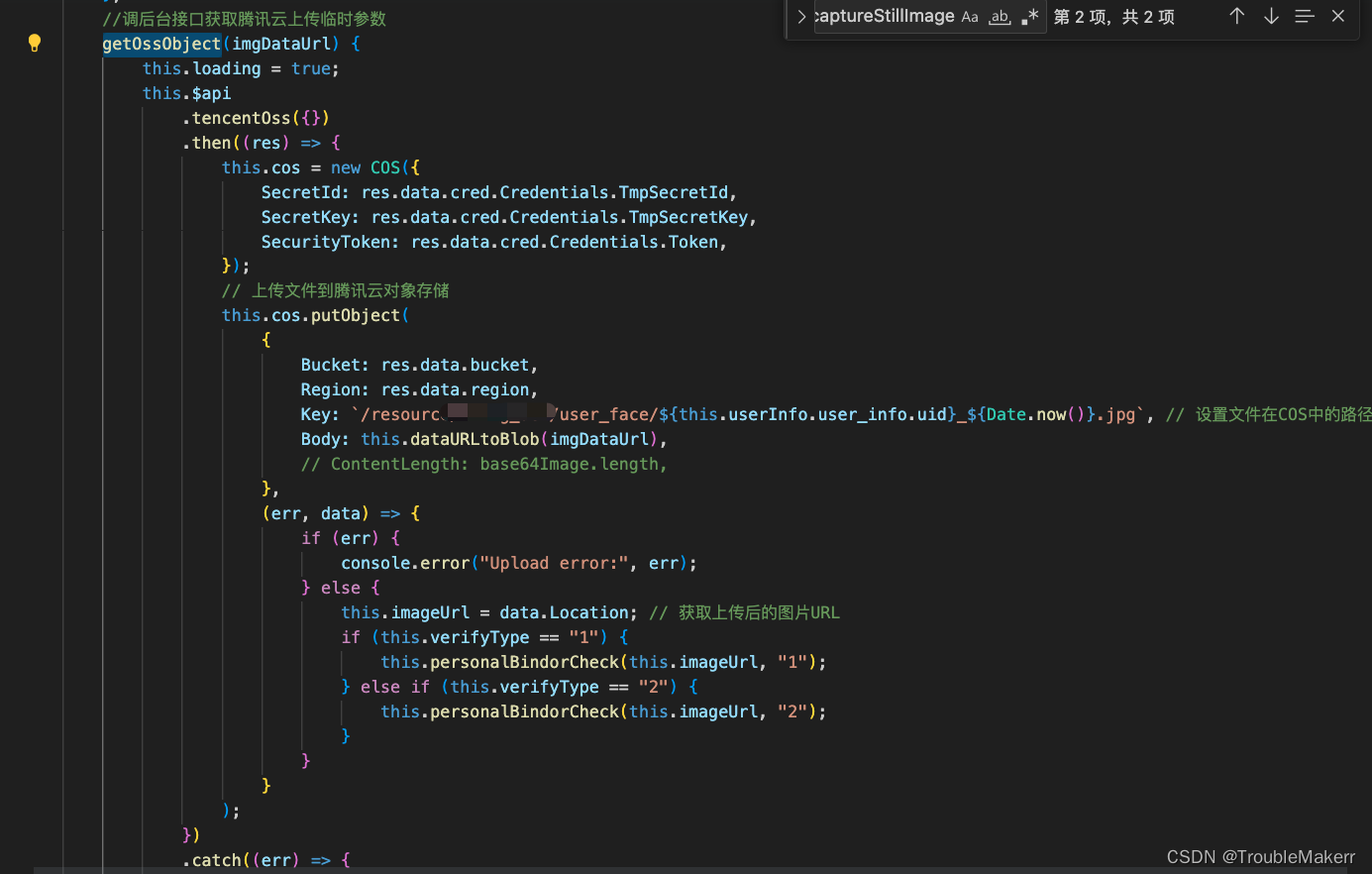
不管是上传到腾讯云还是阿里云都是大同小异,一般都是通过调用后台封装的接口根据临时的SecretId,SecretKey,SecurityToken去获取oss上传之后的图片的url地址

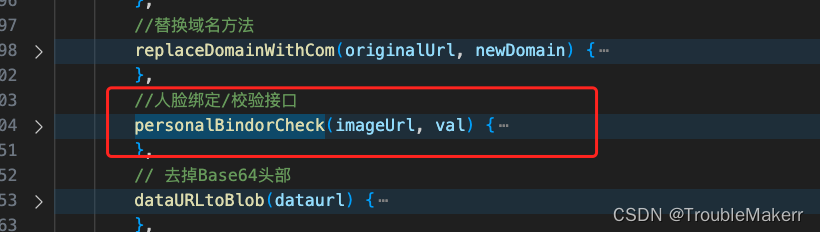
再拿到imageUrl地址之后 就可以根据自身需求去做后续处理了,比如调后台接口进行人脸识别或者人脸二次校验等功能

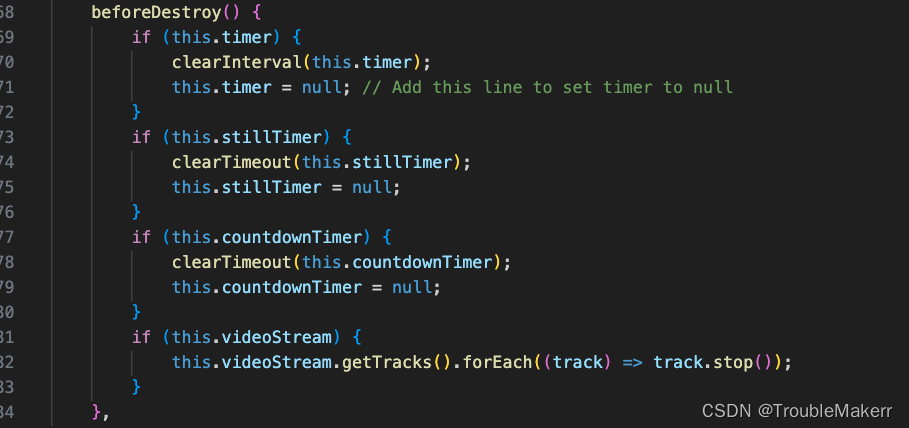
还有就是在页面销毁的时候不要忘了清掉 设置的定时器,以及停止掉video的视频流
原文地址:https://blog.csdn.net/weixin_39852181/article/details/132668633
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14191.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!