本文介绍: jQuery DataTables 是一个功能丰富且灵活的 jQuery 插件,用于创建交互式的数据表格,提供搜索、排序、分页、筛选等功能,以便更好地展示和管理数据。通过使用 jQuery DataTables,你可以轻松地将数据集转换为易于浏览和交互的表格,而无需手动编写大量的 HTML 和 JavaScript 代码。它具有广泛的配置选项和扩展,使你能够适应不同的数据源和显示需求。
jquery–dataTables
介绍
jQuery DataTables 是一个功能丰富且灵活的 jQuery 插件,用于创建交互式的数据表格,提供搜索、排序、分页、筛选等功能,以便更好地展示和管理数据。
通过使用 jQuery DataTables,你可以轻松地将数据集转换为易于浏览和交互的表格,而无需手动编写大量的 HTML 和 JavaScript 代码。它具有广泛的配置选项和扩展,使你能够适应不同的数据源和显示需求。
以下是一些 jQuery DataTables 的主要特点:
数据处理: 可以从多种数据源(如 JSON、AJAX、HTML 表格等)获取数据并展示。
分页: 支持自动分页,将大量数据拆分成易于浏览的页面。
排序: 可以对各列进行升序或降序排序,帮助用户快速找到所需信息。
搜索: 提供内置搜索功能,允许用户通过关键字搜索数据。
筛选: 允许用户根据列值进行筛选,以缩小显示范围。
分组: 可以将数据分组显示,方便查看相关数据。
自定义: 提供多种配置选项和扩展,允许你根据需求自定义表格的样式和行为。
插件: 有许多官方和第三方扩展,可以为表格添加额外的功能。
要使用 jQuery DataTables,你需要在你的项目中引入 jQuery 库和 DataTables 插件的相关文件,然后在 HTML 中创建一个表格,并通过 JavaScript 初始化 DataTables。
官方网站:https://datatables.net/。
官方源码地址:https://github.com/DataTables
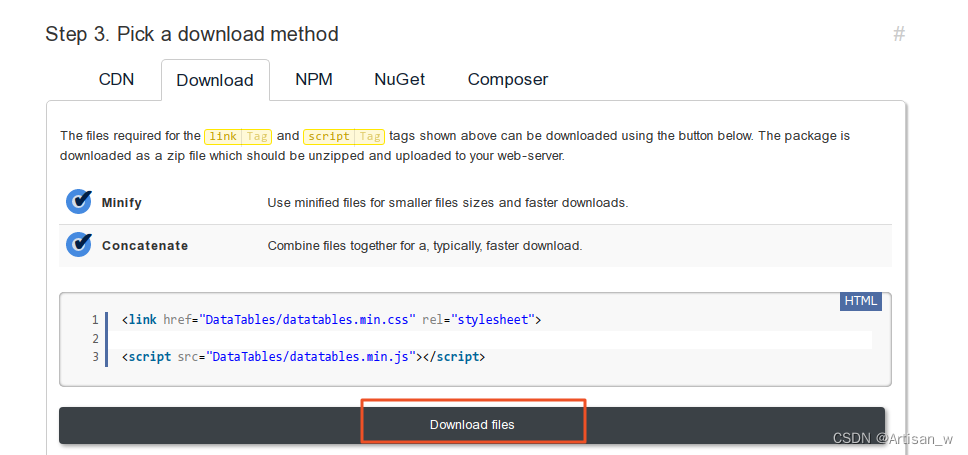
一般会去官方地址根据需求来下载,如果简单本地使用的话直接引用就行
下载地址:https://datatables.net/download/
可以根据选择自由下载

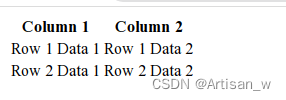
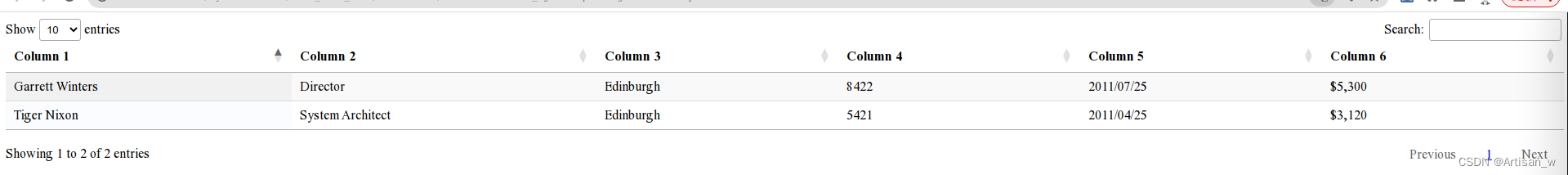
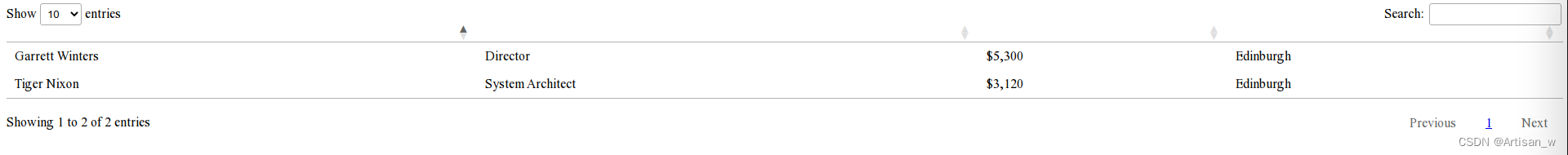
入门使用

通过获得数据源来生成表格
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)